жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҜҶз Ғзҷ»еҪ•
зҷ»еҪ•жіЁеҶҢ
зӮ№еҮ» зҷ»еҪ•жіЁеҶҢ еҚіиЎЁзӨәеҗҢж„ҸгҖҠдәҝйҖҹдә‘з”ЁжҲ·жңҚеҠЎжқЎж¬ҫгҖӢ
и®°еҪ•дёҖзӮ№пјҢе°ҸжҠҖе·§гҖӮзӣҙжҺҘдёҠд»Јз Ғе–ҪпјҢеӣ дёәд»ҠеӨ©иҝҳжІЎжңүеҠҹеӨ«жүҜзҡ®е‘ўгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>дёҖжӯҘе®һзҺ°еӨҡдёӘеҗҢзә§divпјҢеҸӘж”№еҸҳзӮ№еҮ»зҡ„еҪ“еүҚdivж ·ејҸ</title>
</head>
<script type="text/javascript" src="js/jquery.js" ></script>
<body>
<div id="little_light">
<div >жҲ‘жҳҜ第дёҖдёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第дәҢдёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第дёүдёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第еӣӣдёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第дә”дёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第е…ӯдёӘеҗҢзә§div</div>
<div>жҲ‘жҳҜ第дёғдёӘеҗҢзә§div</div>
</div>
</body>
<style>
.light_greycolor {
background-color:#FF8400;
}
div{
width: 140px;
height: 30px;
}
</style>
<script>
$(function(){
$("#little_light div").bind("click",function(){
$(this).siblings('div').removeClass('light_greycolor'); // еҲ йҷӨе…¶д»–е…„ејҹе…ғзҙ зҡ„ж ·ејҸ//jQuery siblings() ж–№жі•иҝ”еӣһиў«йҖүе…ғзҙ зҡ„жүҖжңүеҗҢиғһе…ғзҙ пјҢ并且еҸҜд»ҘдҪҝз”ЁеҸҜйҖүеҸӮж•°жқҘиҝҮж»ӨеҜ№еҗҢиғһе…ғзҙ зҡ„жҗңзҙўгҖӮ
$(this).addClass('light_greycolor');
});
});
</script>
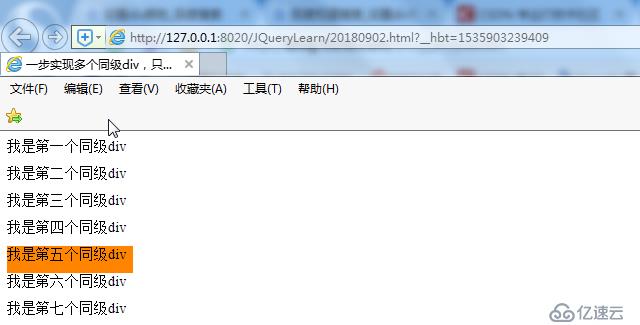
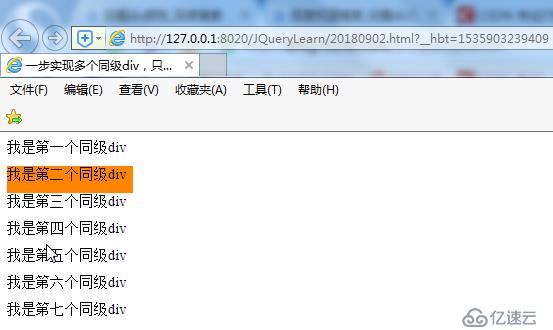
</html>е®һзҺ°ж•Ҳжһңпјҡ

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ