您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
昨天,咱们尝试使用Kalendae实现年份的多选事件,结果发现,该插件不能实现月份以及年份的选择,更不必说年份的多选的事件了。笔者也不愿多做深究,既然My97DatePicker可以定义选择年份,何不简单的改写改写它。笔者秉着这个思路,继续往皮毛之下探索。
先看一下My97DatePicker的习性,俗语讲知己知彼,是吧。这个插件调用之后会改变调用位置的显示内容为当前选择日期。而且还可以给点击位置之外的地方,赋值(笔者就准备利用这点)。
一、通过My97DatePicker自带img
<input readonly="readonly" id="real_function_position" onpropertychange="get_real_select_year()" ><!-- 根据变化的时间,函数位置 -->
<img onclick="WdatePicker({el:$dp.$('real_function_position'),dateFmt:'yyyy'})" src="My97DatePicker/skin/datePicker.gif"><!-- 点击时间的位置 -->二、通过My97DatePicker插件重新赋值的事件,定义多选函数
var already_select_year = [];//已将选择的年份数组,若存在刷新当前。此处的初始值应为,封装数据所得。并且初始化加载时,应同步显示已选择的年份。
function get_real_select_year(){
var nowYear = $("#real_function_position").val();
//判断,当前年份是否为空
if(nowYear != null & nowYear != ''){
//判断,当前年份,是否在选的数组中
var index = $.inArray(nowYear, already_select_year);
if(index > -1){//含有该列,则不做处理
return;
}else{//展示,用户的选择。并数组存储
already_select_year.push(nowYear);
//展示
document.getElementById("show_user_select").innerHTML +=
"<span id="+ nowYear +">" + nowYear + "<img onclick='delete_select("+ nowYear +")' src=''> </span>"
}
}else{
return;
}
}三、年份选择后的删除
//删除,当前所选年份事件
function delete_select(id){
//数组中除去,该元素
delete_shuzu(already_select_year, id);
//清除,用户输入显示
$("#"+ id).remove();
}
//删除数组中的元素
function delete_shuzu(arry, obj){
for (var i = 0; i < arry.length; i++){
if(arry[i] == obj){
arry.splice(i, 1);
break;
}
}
}四、贴出整体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My97DatePicker实现年份多选</title>
</head>
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js" ></script>
<style>
.select_year{position: relative;}
.select_year input{position: absolute; left: 8px; top: 0px;}
</style>
<body>
<div id="show_user_select" ></div><!-- 选择时间后,的显示位置 -->
<div class="select_year">
<!--若IE低版本,有一个×××警告错误“不可见的控件,无法获取其焦点...”
那么请将real_function_position的type="text",本文这里已将该输入框位置置于img图形之下
onpropertychange只是配IE浏览器,此处针对不同类型的浏览器应该判断浏览器执行不同的事件
例如:oninput 事件等 -->
<input readonly="readonly" type="hidden" id="real_function_position" onpropertychange="get_real_select_year()" ><!-- 根据变化的时间,函数位置 -->
<img onclick="WdatePicker({el:$dp.$('real_function_position'),dateFmt:'yyyy'})" src="My97DatePicker/skin/datePicker.gif"><!-- 点击时间的位置 -->
</div>
</body>
<script>
var already_select_year = [];//已将选择的年份数组,若存在刷新界面。此处的初始值应为,封装数据所得
function get_real_select_year(){
var nowYear = $("#real_function_position").val();
//判断,当前年份是否为空
if(nowYear != null & nowYear != ''){
//判断,当前年份,是否在选的数组中
var index = $.inArray(nowYear, already_select_year);
if(index > -1){//含有该列,则不做处理
return;
}else{//展示,用户的选择。并数组存储
already_select_year.push(nowYear);
//展示
document.getElementById("show_user_select").innerHTML +=
"<span id="+ nowYear +">" + nowYear + "<img onclick='delete_select("+ nowYear +")' src='img/false.png'> </span>"
}
}else{
return;
}
}
//删除,当前所选年份事件
function delete_select(id){
//数组中除去,该元素
delete_shuzu(already_select_year, id);
//清除,用户输入显示
$("#"+ id).remove();
}
//删除数组中的元素
function delete_shuzu(arry, obj){
for (var i = 0; i < arry.length; i++){
if(arry[i] == obj){
arry.splice(i, 1);
break;
}
}
}
</script>
</html>
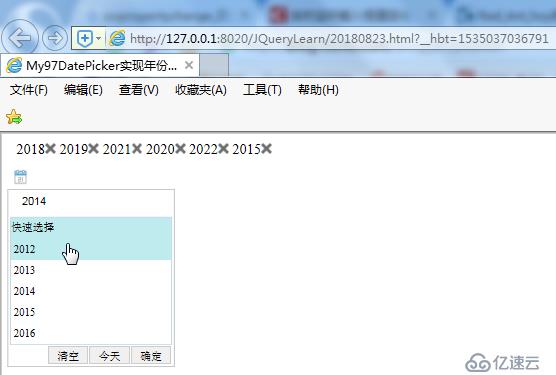
五、实现效果
笔者认为,定会有比这更好的实现方式。或者笔者写的还有未知的bug,期待有兴趣的人继续探究。笔者现在在想,不玩游戏干点啥呢。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。