您好,登录后才能下订单哦!
如果把网页和用户的关系比做正在恋爱的情侣,很显然网页的 UI 是颜值,而动效在我看来则是情侣之间的
如果把网页和用户的关系比做正在恋爱的情侣,很显然网页的 UI 是颜值,而动效在我看来则是情侣之间的小浪漫。可能和颜值比起来,浪漫似乎并不是那么的重要,但是如果感情中没有了浪漫,是不是会觉得少了点什么呢?
初次和女神见面的时候,我们总是会精心的打扮,但是如果我们能顺便带上自己的幽默感,是不是会更加让女神心动呢?在网站的初期我们都会特别的关注视觉,与此同时如果还能加上一点细致的动效则会更加的吸引人。
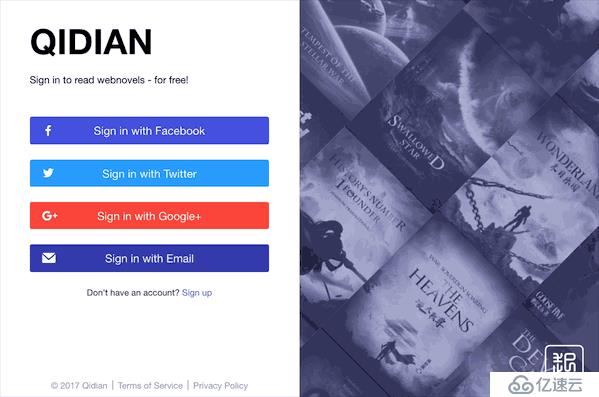
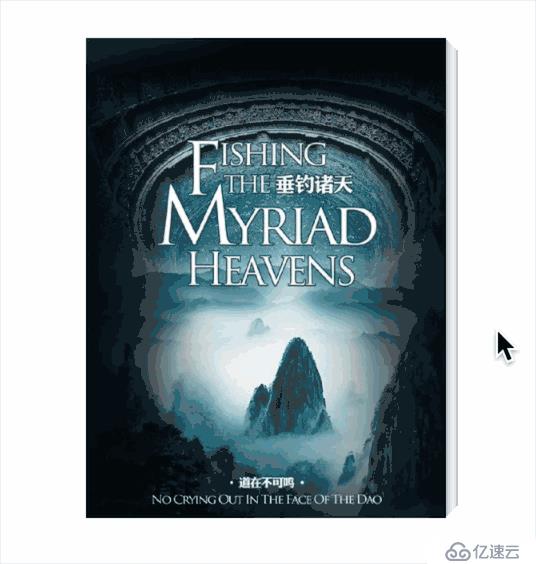
起点国际第一版登录页面的视觉设计非常好看,夜空高清的大图给人一种大气沉稳的感觉。但是老板说这并不能直观的表达出咱们是和书打交道的网站。作为国内 IP 源头,我们希望用户能够在第一眼就知道我们是干什么的,我们的优势是什么,此时不断循环滚动的书封动效在这里就发挥了它极大的作用。

动效是一种网页和用户之间的浪漫。这种浪漫可以没有,但有一定是为了让用户更爽。而用户爽了就自然愿意为你的产品买单。如果我的这个假设成立,那么动效就变成了一道爱情题。和所有爱情问题一样,模仿一定是最简单的捷径。多向老司机学习把妹技巧和动效创意,下次在自己的实战当中就可以用到。
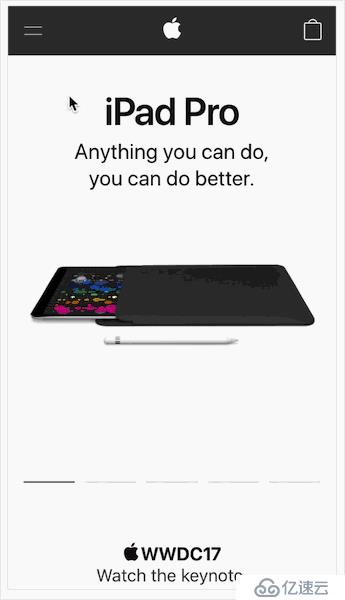
有的妹子喜欢小鲜肉,有的妹子偏爱大叔。作为浪漫制造者,我们必定要提前弄清楚妹子的口味。Apple 作为国际化一线公司选择了如下的动效风格。
第一次看到这个效果整体给我的感觉像是一个舒缓而沉稳的大叔。而大叔给人的印象通常都会是安全感。安全感同时意味着 Apple 的产品信得过,值得大家购买,而这正是 Apple 的套路。
简单来说动效的速度反应着一个网页的气质和品味,快的动效相对来说会显得活泼可爱,慢一点的动效则会显得更加沉稳大气。
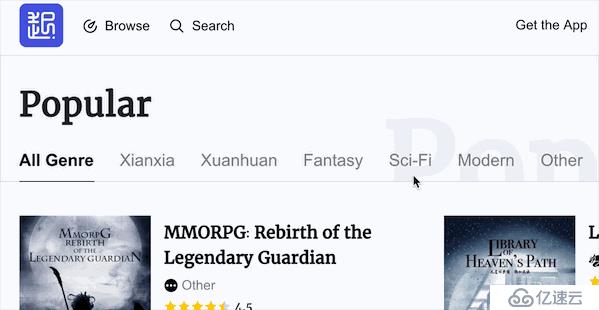
起点国际是一个面向海外的在线阅读平台,我们希望能给读者带来最全面、最精准、最高效更新及最便捷的体验。但是和 Apple 这个成熟大叔比起来,我们只能算做一个小鲜肉。如果一个小鲜肉装成熟难免会给人油腻的感觉。所以起点国际的动效整体感觉是轻快愉悦的。你不会在整体上看到太多复杂的效果。但是你动一动,点一点就会发现我们给你藏下的玫瑰。
其实做为一个前端开发者,有一个学习的氛围跟一个交流圈子特别重要,这是一个我的前端交流群:330336289,邀请编号:寂静。不管你是小白还是大牛欢迎入驻,大家一起交流学习
三、动效应保有距离
在刚开始追女孩子的时候,我们往往更希望妹子们能够看到我们的真诚和真心。如果一来你就送女孩珍珠和项链,我相信大多数女孩还是容易被吓到的,而那些没有被吓跑的女孩,你后面要送什么?

所以前期我更推荐小而美的东西,这样既不会显得太突兀,也比较能够让人接受。当然也不是说咱们不能玩儿点大的,在这节奏匆忙的互联网时代,大家什么妖魔鬼怪没有见过,但这得是在彼此建立足够多的信任之后才可以挑战的事情。
好比平时循规蹈矩的程序员男友,天还没亮就拉着女朋友的手,也不管妹子的起床气和疑问直接载到山顶。当太阳出来的那一刻我相信女孩会被融化。但如果这个男友换成就见过一次面的朋友。可能大多数人心里还是拒绝的。
这也是起点国际初期并没有选择加入太多酷炫的动效的原因。当然还有一个原因是为了和大家快点见面,我们把需要花时间和精力研究的酷炫效果留在了后续的迭代当中。毕竟先让大家看到我们,我们才有机会给大家展现我们其他方面的优点。太急于展现自己,反而会显得不尊重对方,保持人与人之间应有的距离,才能让彼此关系更长久。而这也说明动效是一件和浪漫一样需要花时间和心思才能完成的事情。
请客的男生满天飞,入座的时候主动为女生搬椅子的帅哥却没有几个。既然我们大家都做得一样,那么女生在选择的时候就只能看颜值了。所以细节此时就显得特别重要了。初次见面你送女生一支玫瑰,出门随身揣一包纸巾,或者在就餐的时候把女生喜欢吃的菜安排在她的容易夹到的位置。这些细节都是能够给你加分的项目。
起点国际的页面承载着非常丰富的内容,但这同时意味着咱们的页面会相对较长,当用户想回到顶部的时候还得拖动滚动条,这明显比较的麻烦。我们的做法就是在页面滚动到超过一屏的时候显示一个返回顶部的按钮,点击之后页面滚回到顶部按钮消失。按钮出现和消失,都是采用和页面滚动一致的滑动效果,既起到提醒用户这里有一个按钮的功能,又不会让这个按钮出现的时候显得太过生硬。

酷炫的动效当然可以吸引人,但是我们往往容易进入为了酷炫而酷炫的坑,反而忽略掉细节。我们通常会在按钮 hover 的时候给到一个动效,也能把这个效果做得很赞。但是按钮可不止「:hover」这一种状态,「:active」、「:visited」、「:disabled」、「:focus」这些也同样是我们需要考虑的细节。
有的人可能会觉得考虑到这么的极致是不是一件值得的事。我们喜欢一个人的时候,不会考虑做这些事情是不是值得的,即使明知道对方可能并不一定会看到。但是,如果对方看到了呢?这是什么?这就叫贴心。贴心这种东西,有的时候我们感觉不到,但是只要对方感受到了就会放大其它所有的好。而这也是网页中的动效重要的地方。我们为别人考虑的越多,别人自然也会记住我们的好,这是再简单不过的道理了。
老司机的套路千千万,我们可以学习的可不止一种。这里我拿网页中常见的下拉菜单举例。我们要做的事也很简单,就是用户在点击按钮之前让下拉菜单不可见 ( display:none ) ,移入按钮可点区域的时候显示 ( display:block ) ,这样我们功能的需求就实现了。可是这还不够,女朋友让你去倒杯水,你就傻傻的给她倒了一杯水放到了她的面前。这样并不会让妹子开心,因为这样一点也不浪漫。
女生让你倒杯水有可能是大姨妈来了不好意思告诉你,此刻你应该拿出平时准备好的姜茶给她泡上。待姜茶稍微凉下来之后,你再端过去,抱住她喂她。还要假装这茶有点烫,给她吹一吹,关心的说:「宝贝,小心烫。」这看似戏剧化的倒水,虽然给人感觉有点作,但这相对来说会比较的浪漫。
我们的下拉菜单又何尝不能浪漫?在显示下拉的时候加一点透明度,是不是就柔和了?让下拉出现的时候再有一个上下的偏移,这样是不是就丰富了?再大胆一点我们让子元素出来的时候有一个先后顺序的延迟,这样是不是就更有层次了?如果想要更酷炫,甚至可以考虑一些 3D 的效果。

CSS 强大的地方在于我们对几乎所有的DOM属性都有操作的能力。时间,透明度,大小,位置,颜色,速度,甚至是 3D 等等我们都是可以尝试的。甚至组合控制不同的属性,还会出现意想不到的效果。
别人送花,你也送花,这怎么能体现出自己的优势?要让女神在众多追求中看到自己,就不要送花,我们送口红,这样会不会显得自己很特别,很有品味?
当然这种特别的尝试都是需要符合接下来要讲的用户预期的。你女朋友可能真的只是口渴这么简单,你给她搞这么一出浪漫,那明显就是戏演过了。女神可能喜欢的是少女粉色号的口红,你却送了一只姨妈红,这就弄巧成拙了。
你和你的女朋友在繁华的街道逛街,突然你华丽转身,对着你的女朋友唱起了《Marry Me》,然后单膝下跪,从胸口掏出了一个精致的盒子。此时你们周围已经围满了人,你的女朋友也激动得眼睛有些湿润。你打开盒子,里面什么都没有「Tada! 愚人节快乐!」我想此刻你女朋友心中一定有一万匹羊驼狂奔。

再转回到我们网页的场景当中,相信很多人和我一样,本来打算下载一个起点国际的阅读 APP,好不容易进入到了一个下载的界面,超大的下载按钮让我看到了希望,我点了下去。哐当!一个有声的全屏视频广告炸了出来。我急忙关掉。然后再点一次下载下来一个安装文件。好不容易安装好打开一开,XX是一个流氓软件。
以上两个都是属于不符合用户预期的行为,这很容易引起用户的不适,甚至是反感。因为说得严重一点,这其实叫做欺骗。让人喜欢你很难,但让人讨厌你是轻而易举的事。一旦用户感觉自己上当了,你之前所有的努力就都有可能白费。
如何将这种效果衍生到我们的网页中呢?起点国际在很多鼠标交互的地方,都统一采用的是鼠标移入的时候添加阴影,按下的时候变小的方式。设想一下桌上放了一块 QQ糖我们准备用手去捏它。当我们手移过去的时候会挡住光,所以会看到阴影,捏下去的时候,因为用了劲所以糖被捏扁了。这是不是比较符合我们对按下这个动作的预期?冰冷的网页应尽量用动效去贴近我们的生活,降低用户的理解成本,减少用户在你页面效果上的迟疑。而这也是拟物为什么始终是培养用户习惯的首选设计风格的原因。
当然这只是万千场景中的一种,根据我们预设的场景不同,我们的动效也需要相应的调整。你也可以设想我们鼠标点击的过程是一个在平静湖面扔石头的场景,当鼠标按下,按钮出现一个逐渐扩散的阴影,以模拟湖面涟漪的效果。这也是非常不错的一个选择。
这个比较像我们和女朋友聊天。前一秒你们诗词歌赋人生哲学聊得正嗨。突然你话锋急转聊起了昨天来你家的某个亲戚很让人讨厌。这种聊天方式我相信没有几个人能够招架的住。话题和话题之间应该有一种起承转合的联系,这样才不容易把天聊死,这在我们动效当中也是同样的道理。
点击按钮和弹出弹窗这两个动作其实本身是没有太大联系的。我们点击按钮可以触发的事件太多了,弹出弹窗只是其中一种而已。但我们的需求又是如此。所以我们建议用动效去拉近它们之间的关系。人与人相处有一个类似的道理,我重复你的动作就是为了和你拉近关系。女神给你眨了一下眼睛,你自然会想到赶紧给女神也抛个媚眼。路人给了你一个微笑,你自然也是会回敬一个微笑。重复让原本陌生的两个人有了联系,也可以让两个没有关系的操作有联系。
之前我解释过起点国际对于按下这个动作的处理方式是鼠标按下变小移开变大,延续到弹窗我们让弹窗顺着按钮变大。因为弹窗出来的时候是由小变大,那么关闭的时候自然就想到由大变小。这样我们的动效就只有由大到小,和由小到大一种交互形式,用户的认知成本也大大降低。并且重复是一个可以节约开发成本的事,一举两得何乐而不为呢?
从一开始我们几乎不知道怎么做动效到后来知识储备越来越多,我们总是会希望能够小小的炫耀一下。但是我们知识的来源往往是不同的网站或者不同的大神。我们把他们的优势统统的拿过来放到我们的网站中,就容易在我们自己的网页上出现百花争艳的状态。局部看美极了,但整体用起来总是觉得怪怪的。混搭可能很惊艳但很难高级。
重复可以达到统一整体风格的目的,如果有的地方不能做到重复,我们也尽量应采用速度一致或风格相近的动效,以求达到整体的一致性。而这种一致性带来的舒适感,可能比酷炫带来的惊喜,更容易留住我们的用户。
当我们和女朋友准备出门的时候,女生往往都会精心的打扮一下。「亲爱的你看我是穿这条粉色裙子好呢?还是这条蓝色的裙子好呢?」通常这样的问题,对于一个完全不懂打扮的 “程序猿” 来说简直就是噩梦。你说选粉色吧「不行,这个颜色太嫩了,不适合我。」你说选蓝色吧「这个颜色和我的皮肤不搭。」然后你们就在这个问题上不断的重复,轮回。最后你女朋友会在生气的妥协当中陪你出门,可是这一切你也无能为力。
在我们的网页中如果同一时间给用户的选择越多,用户一个都不想选的几率就越大。所以我们要做的是在交互上尽量减少选择,在动效上弱化选择给用户带来的恐慌。
起点国际首页 Banner 上的按钮默认是不显示的,用户鼠标移入到 Banner 区域,我们认为用户有了切屏的意愿,此时再显示我们的按钮,并且按钮出现的时候我们用动效让右侧按钮比左侧按钮先出现。这样即契合我们第六点讲到的符合用户预期,也避免了视觉上同时出现的选择给用户带来的焦虑感。完美!
我们花那么多的时间,相识,相知,中间绞尽脑汁的彼此套路,最终目的都是希望对方感受到我们的用心然后和我们在一起。透过动效,我们希望用户也能够感受到我们的真诚与善意,不求能与用户天长地久,只求用户能在我们这个书的城堡中有一场浪漫的旅程。
关注小编,在这里,我们分享程序员相关技术,职场生活,行业热点资讯。不定期还会分享IT趣文和趣图。这里属于我们程序员自己的生活,工作和娱乐空间
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。