您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<form action="/day04/Rdome5" method="post">
<table border="1" align="center">
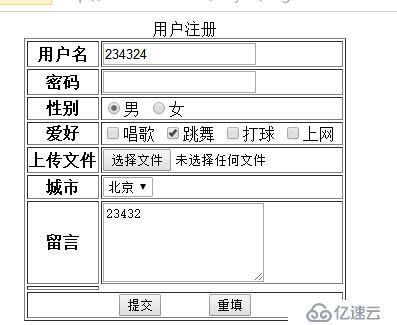
<caption>用户注册</caption>
<tr>
<th>用户名</th>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<th>密码</th>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<th>性别</th>
<td>
<input checked type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
</tr>
<tr>
<th>爱好</th>
<td>
<input type="checkbox" name="likes" value="sing"/>唱歌
<input type="checkbox" name="likes" value="dance"/>跳舞
<input type="checkbox" name="likes" value="play"/>打球
<input type="checkbox" name="likes" value="net"/>上网
</td>
</tr>
<tr>
<th>上传文件</th>
<td><input type="file" name="upfile"/></td>
</tr>
<tr>
<th>城市</th>
<td>
<select name="city">
<option value="bj" selected>北京</option>
<option value="sh">上海</option>
<option value="gz" >广州</option>
<option value="cq">重庆</option>
</select>
</td>
</tr>
<tr>
<th>留言</th>
<td>
<textarea name="message" rows="5" cols="20"></textarea>
</td>
</tr>
<tr>
<td>
<input type="hidden" name="id" value="20111008"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交"/>
<input type="reset" value="重填"/>
</td>
</tr>
</table>
</form>
</body>
</html>

package cn.web.request;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Rdome5 extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
//将[请求体]的中文以UTF-8方式重新编码
request.setCharacterEncoding("UTF-8");
///this.getServletContext().getRequestDispatcher("/download.html").forward(request, response);
String username = request.getParameter("username");
String password = request.getParameter("password");
String gender = request.getParameter("gender");
String[] likes = request.getParameterValues("likes");
String upfile = request.getParameter("upfile");
String city = request.getParameter("city");
String message = request.getParameter("message");
String id = request.getParameter("id");
//控制台输出
System.out.println("username="+username);
System.out.println("password="+password);
System.out.println("gender="+gender);
System.out.println("likes="+likes.length);
System.out.println("upfile="+upfile);
System.out.println("city="+city);
System.out.println("message="+message);
System.out.println("id="+id);
}
}
username=234324
password=234
gender=male
likes=1
upfile=
city=bj
message=23432
id=20111008
username=234324
password=234
gender=male
likes=1
upfile=
city=bj
message=23432
id=20111008
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。