您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

知识点:html/css,标签运用、样式讲解、静态开发布局、行业标准。JS基础、if判断、jq方法 Dom操作、逻辑思维。
html代码:
<div class="top">
<div class="t-header">
<div class="t-logo">
<a href="#">
<img src="images/logo.png" alt="饿了么点餐网" width="220" height="23" />
</a>
</div>
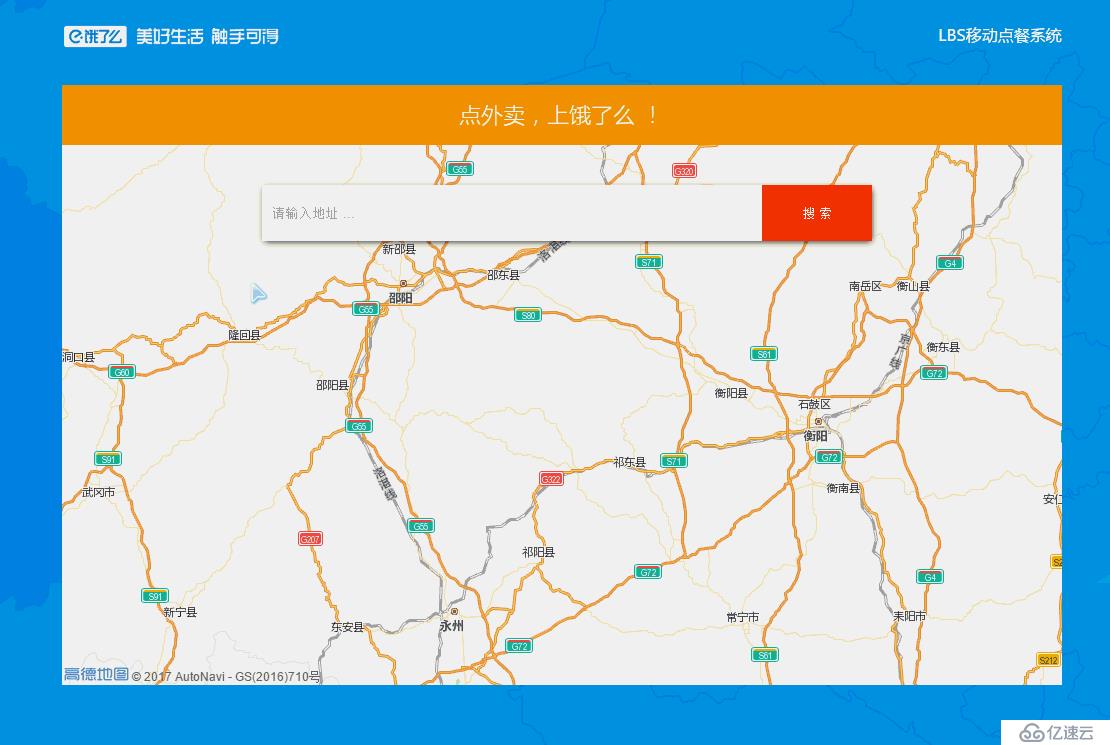
<div class="t-desc">LBS移动点餐系统</div>
</div>
</div>
<!--end top-->
<!--content start-->
<div class="content">
<div class="c-title">点外卖,上饿了么 !</div>
<div class="c-con" id="c-map"></div>
<!--search start-->
<div class="search">
<input type="text" class="s-text" placeholder="请输入地址 ..." id="s-search"/><input type="button" class="s-btn" value="搜 索" />
</div>
<!--end search-->
</div>css代码:
<style type="text/css">
*{margin:0;padding:0;}
body{background:url("images/bg.png");font-size:12px;font-family:"微软雅黑";color:#666;}
/*top start*/
.top{width:100%;height:40px;margin:30px 0;}
.top .t-header{width:1000px;height:40px;margin: 0 auto;}
.top .t-header .t-logo{float:left;margin-top:10px;}
.top .t-header .t-desc{float:right;line-height:40px;font-size:16px;color:#fff;}
/*end top*/
/*content start*/
.content{width:1000px;height:600px;margin:0 auto;position:relative;}
.content .c-title{height:60px;background:#f90;text-align:center;line-height:60px;font-size:22px;font-weight:300;color:#fff;}
.content .c-con{width:1000px;height:540px;}
/*end content*/
/*search start*/
.search{width:610px;height:56px;background:#6cf;box-shadow: 1px 2px 10px -2px #000;position:absolute;top:100px;left:200px;}
.search .s-text{width:490px;height:56px;border:none;outline:none;padding-left:10px;}
.search .s-btn{width:110px;height:56px;background:#f30;border:none;color:#fff;cursor: pointer;outline:none;}
.search .s-btn:hover{background:#cc2800;}
/*end search*/
</style>javascript代码:
<script src="http://webapi.amap.com/maps?v=1.3&key=a82669655cc541a1793e86f273fac31e&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("c-map", {
resizeEnable: true
});
//输入提示
var autoOptions = {
input: "s-search"
};
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
}); //构造地点查询类
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
</script>有兴趣想学习web前端的可以来web前端qun“189394454”可以免费获取2018最新web前端学习资料。
关注公众号→‘学习web前端’开启你的web前端学习之路
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。