您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

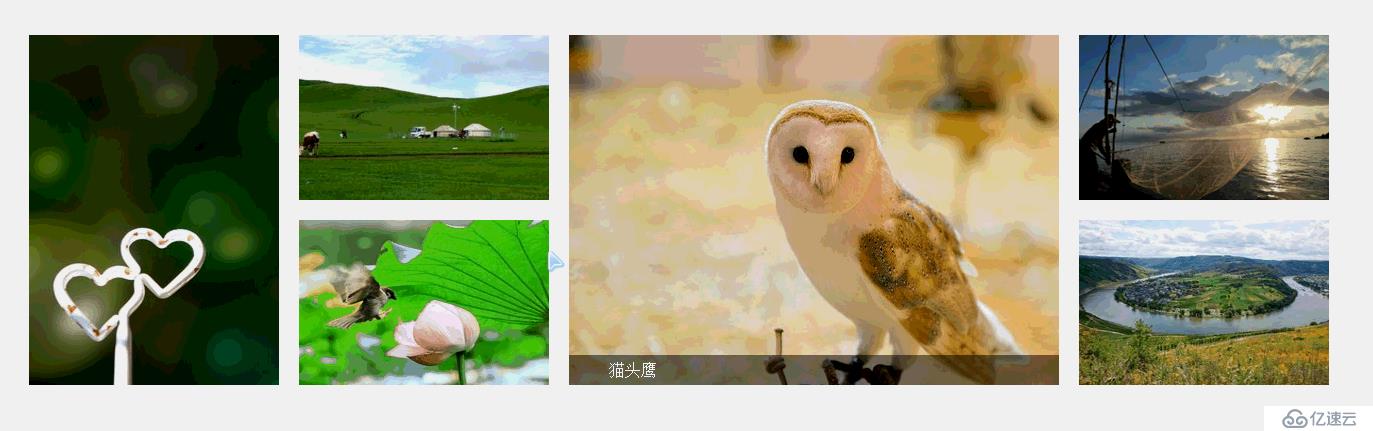
知识点:html标签,css样式(企业样式的活用),html加css布局思维,代码优化。特效原理(class类名活用)。
html代码:
<div id="container">
<div class="box1 text">
<img src="images/1.jpg" width="250" height="350" alt="1.jpg"/> <!--四要素 src="图片储存位置" width="宽度" height="高度" alt="描述"-->
<p>心形</p>
</div>
<div class="box2 con">
<div class="pictxtop text">
<img src="images/2.jpg" width="250" height="165" alt="" />
<p>草原</p>
</div>
<div class="pictxtbotom text">
<img src="images/3.jpg" width="250" height="165" alt="" />
<p>荷花</p>
</div>
</div>
<div class="box3 text">
<img src="images/4.jpg" width="490" height="350" alt="" />
<p>猫头鹰</p>
</div>
<div class="box4 con">
<div class="pictxtop text">
<img src="images/5.png" width="250" height="165" alt="" />
<p>草原</p>
</div>
<div class="pictxtbotom text">
<img src="images/6.jpg" width="250" height="165" alt="" />
<p>荷花</p>
</div>
</div>
</div> css代码:
<style>/*CSS层叠样式表 化妆师*/
*{margin:0;/*外边距*/padding:0;/*内边距*/}/* *通用选择器 所有元素 */
#container{/* #+ID选择器名字 */
width:1315px;/*px 像素单位 百分比%*/
height:350px;
/*border:1px solid red;边框 : 大小 实线*/
margin:150px auto;/*auto默认居中*/
}
#container .box1{ /* .+类选择器名字*/
width:250px;
height:350px;
float: left;
margin-right: 20px;
}
#container .box2{
width:250px;
height:350px;
float: left;
margin-right: 20px;/*右边 外边距*/
}
#container .box3{
width:490px;
height:350px;
float:left;
margin-right: 20px;
}
#container .box4{
width:250px;
height:350px;
float:left;
}
#container .text{ position:relative;/*相对定位*/overflow:hidden;}
#container .text p{
height:30px;
width:100%;
background:rgba(0,0,0,0.5);/*0*/
line-height:30px;/*行高*/
text-indent:40px;/*字符缩进*/
color:#fff;/*字体颜色*/
position:absolute;/*绝对定位*/
left:0;/*距离左边多少*/
bottom:-30px;/*底部对齐多少*/
}
#container .con .pictxtop{
width:250px;
height:165px;
}
#container .con .pictxtbotom{
width:250px;
height:165px;
margin-top:20px;
}
</style>javascript代码:
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<!--使用调用方法-->
<script>
//找元素 $("")
$("#container .text").hover(function(){
$(this).find("p").animate({bottom:"0px"})
},function(){
$(this).find("p").animate({bottom:"-30px"})
});
</script>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。