您好,登录后才能下订单哦!
之前已发布了一次了。在编写和发布的过程中一直有一个BUG困扰着我。最后被我找到了,只能暂时避开这个BUG重新发布一篇了。之前那篇就被我删掉了,浏览和收藏的也没了。

那个问题我也记录下来了:https://blog.51cto.com/steed/2071264
网页设计思路是把网页分成三个层次,即:结构层(HTML)、表示层(CSS)、行为层(Javascript)。
形象的比喻,先是HTML捏了一个人,然后CSS则是给人穿上衣服,最后通过JS让人动起来。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。用户向服务器发送一个请求。然后服务器响应,将数据和格式发回给客户端,然后断开这个连接。客户端收到返回的数据后,通过浏览器将数据按照一定的格式呈现出来。整个过程就是一个socket的短连接。
下面是一个服务端的python代码,实现一个简单的Hello World:
import socket
def handle_request(conn):
data = conn.recv(1024) # 接收数据,随便收到啥我们都回复Hello World
conn.send('HTTP/1.1 200 OK\r\n\r\n'.encode('utf-8')) # 这是什么暂时不需要知道,客户端浏览器会处理
conn.send('Hello World'.encode('utf-8')) # 回复的内容,就是网页的内容
def main():
# 先起一个socket服务端
server = socket.socket()
server.bind(('localhost', 8000))
server.listen(5)
# 然后持续监听
while True:
conn, addr = server.accept() # 开启监听
handle_request(conn) # 将连接传递给handle_request函数处理
conn.close() # 关闭连接
if __name__ == '__main__':
main()在本机启动上面的socket之后,直接使用浏览器作为客户端连接。在地址栏输入 http://127.0.0.1:8000/ 或 http://localhost:8000/ 之后,浏览器上就会显示服务端返回的内容了。
这里显示的内容比较low,实际应用中,要返回给客户端的网页内容比较大。而且除了数据,还会包括格式(html标签)。实际应用中会将所有的内容写成一个html文件,然后再返回数据的时候调用这个文件。
先写一个简单的带一点标签的html文件,index.html:
<h2 >Hello World</h2>
<a href="http://www.51cto.com">51CTO</a>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>然后我们的socket不再发送简单的数据,而是读取文件,将文件中的数据发送给客户端。
在上面代码的基础上修改一下handle_request函数的内容:
def handle_request(conn):
data = conn.recv(1024) # 接收数据,随便收到啥我们都回复Hello World
conn.send('HTTP/1.1 200 OK\r\n\r\n'.encode('utf-8')) # 这是什么暂时不需要知道,客户端浏览器会处理
# conn.send('Hello World'.encode('utf-8')) # 回复的内容
# 读取html文件,将文件内容返回给客户端
with open('index.html' , encoding='utf-8') as file:
html = file.read()
conn.send(html.encode('utf-8'))现在已经将html和我们的socket服务分离了,需要返回给客户端什么样的页面,我们只需要编辑修改我们的html文件即可。而我们的socket服务器代码则负责和客户端的数据交换。
之后学习Web暂时只需要关注html的部分就好了,直接使用浏览器打开本地的html文件就可以查看实现的效果。
使用pycharm直接创建一个html文件,内容如下(HTML5的模板):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html><!DOCTYPE html> :这是一个声明,声明下面html的版本。这里是一个html5的声明。这个不是html标签,下面的都是。
<html lang="en"> :这是一个html标签,里面的 lang="en" 是标签内部的属性。一般html标签这么写就行了。这个属性也用不着。
<head> :head标签,html的头,后面详讲
<body> :body标签,html的主体,后面详讲
最后补充一个
注释 :<!-- 注释的内容 -->
主动闭合标签:大多数的标签都是这种形式。标签有两部分,比如上面的<html>、<head>、<body>,后面都有一个对应的</html>、</head>、</body>来主动闭合这个标签。
自闭合标签:像上面 head 中的 meta 标签,就是一个自闭合标签。这类标签比较少。另外也可以这样写<meta />,加上一个/符号,不影响浏览器的识别,但是可以直观的让人看明白各个标签已经闭合了。推荐加上表示闭合的/。
<meta charset="UTF-8"> :指定页面的字符编码,否则中文可能会变成乱码。
<title> :定义页面标题。一般会显示在浏览器的标题栏或标签页上。
还可以加一些其他标签,举例一些比较常用的,基本上都用处不大
<meta http-equiv="Refresh" Content="30"> :页面30秒自动刷新
<meta http-equiv="Refresh" Content="5;url=http://www.51cto.com" > :页面5秒后自动跳转,这种跳转用的少,因为不是动态的无法显示倒计时或进度条,学了JS可以用JS来实现跳转并且能显示倒计时。
<meta name='keywords' content='NGA,National Geographic Azeroth,游戏社区,魔兽世界,魔兽世界中文数据库,wow,World of Warcraft'> :加关联字,给搜索引擎搜索用的。告诉搜索引擎搜索什么关键字可以搜索到你的网站。对我们用处不大。
<meta name='description' content='NGA 最专业的魔兽世界讨论 及综合游戏社区'> :加网站描述,同样用处不大
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> :网站兼容模式的设置,就是告诉浏览器选择什么模式来打开网页,通过content的属性识别。以上代码IE = edge告诉IE使用最新的引擎渲染网页,chrome = 1则是告诉chrome可以激活Chrome Frame。
<link rel="shortcut icon" href="image/favicon.ico"/> :指定网站的图标
还有更多的 <link> 标签,以及 <style> 标签和 <script> 标签后面的章节用到的时候会再讲。
有些特殊符号浏览器可能无法直接识别,需要转义。下面列举几个常用的,更多的只能到时候再去查了:
| HTML源代码 | 显示符号 | 描述 |
|---|---|---|
|
空格 | |
< |
< | 小于号或显示标记 |
> |
> | 大于号或显示标记 |
& |
& | 可用于显示其它特殊字符 |
" |
“ | 双引号 |
® |
® | 已注册 |
© |
© | 版权 |
™ |
™ | 商标 |
上面的源码可能会被翻译成符号,如果显示有问题,就去别处查吧
先了解一下下面几个简单的标签
<p> :段落标签,段落和段落直接会有行间距
<br> :换行标签,自闭合,也可以这么写<br />
<h2> - <h7> :标题标签,只有6个级别
<br> 这种是自闭和的,标签之间没有内容,所以都不属于
块级标签:标签之间的内容会占一整行,上面的几个都是块级标签
行内标签:也叫内联标签,标签之间的内容接着前面的内容显示,不会换行
<span> :这就是一个行内标签。这个标签本身没有任何格式就是一个白板,但是可以通过定义标签的属性,来定义标签之间内容的格式。
<div> :也是一个白板,但是是一个块级标签。这个标签很重要,做前端最重要的就是要掌握div+css,做页面布局的。
<form> :表单标签,在下面的input里面讲。
下面的这些标签都是用于客户端向服务器提交数据的
通过登录表单来讲一下input标签,还有一个form标签会用到,顺便也讲了
<input> :根据不同的type属性,会有多种形式。
下面的body中有4种input,可以在浏览器中打开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action=" ">
<input type="text" />
<input type="password" />
<input type="button" value="登录1" />
<input type="submit" value="登录2" />
</form>
</body>
</html>type="text" :可以输入文本,
type="password" :可以输入密码,
type="button" :是一个按钮,现在点下去没效果,还需要其他东西。
type="submit" :提交表单,是另外一种按钮。同样没效果,直接将form表单的内容提交到form的action属性指定的url。
不过上面的input内容还无法识别,需要加上name属性:
<input type="text" name="username" />
<input type="password" name="pwd" />这样就会把数据组织成一个字典的形式提交出去,name就是字典的key,你在前端文本框输入的数据就是字典的value。这样提交之后,就可以通过name属性的值也就是字典的key获取到前端文本的内容。这部分还得后面再讲了,暂时只要会以这样的形式提交,之后再学怎么获取到值以及处理。
<form> 标签还有一个method属性,指定提交的形式,默认是GET。一共就2个可选值GET和POST。指定的话就是这么写:
<form action=" " method="get">或<form action=" " method="post"> 。
以GET形式提交,会把表单的内容拼接到url后面,然后发送出去。放在http的请求头中。
以POST形式提交,会把表单的内容放在内容中发送出去。放在http的请求体中。
HTTP请求报文:HTTP请求报文由3部分组成(请求行+请求头+请求体)。具体这里就不研究了。
现在还不会写web服务,不过有现成的服务器可以测试提交表单。打开浏览器,在浏览器中输入这样的url:“https://www.baidu.com/s?wd=你要搜索的内容“ ,就可以直接打开搜索结果的页面。于是自己编辑一个网页,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.baidu.com/s">
<input type="text" name="wd" />
<input type="submit" value="搜索" />
</form>
</body>
</html>现在用浏览器打开我们自己的网页,在文本框输入你要搜索的内容,然后点击搜索按钮查看效果。
<input type="text" name="wd" value="默认值" /> :这里也可以加上value属性,这样打开的页面中文本框中不再是空白,而是会有一个默认值。
type="radio" :单选框,相同的name属性表示是一个选择项的,定义不同的value值可以获取到你的选择
type="checkbox" :复选框,相同的name属性表示是一个选择项的,每个选项给不用的value值,可以判断你选中了哪些,没选中哪些。
<body>
<p>请选择性别:<br /></p>
男:<input type="radio" name="sex" value="M" />
女:<input type="radio" name="sex" value="F" />
<p>爱好:</p>
足球:<input type="checkbox" name="favor" value="football" />
蓝球:<input type="checkbox" name="favor" value="basketball" />
排球:<input type="checkbox" name="favor" value="volleyball" />
棒球:<input type="checkbox" name="favor" value="baseball" />
</body>通过属性 checked="checked" 可以设置选项默认被选中。
上传文件
<input type="file" name="filename" /> :可以用于上传文件。要上传文件,需要将这个input放到form标签中,并且在form标签中要定义 enctype="multipart/form-data" 。因为还需要服务器端处理,在讲到web框架的时候再细讲了。
<input type="reset" value="重置" /> :可以重置form中的所有内容,还原到打开时候的默认值。
textarea标签,用于实现输入多行文本,主动闭合标签,在标签之间的部分可以写上默认值。一般会加上name属性,用于取数据。
这个就不贴代码了。而且就是这个标签会被页面识别为代码,即使你放在代码块中,感觉是个BUG。导致后面的内容都会有问题。
简单的下拉列表代码如下:
<select name="city1">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="GJ">广州</option>
<option value="SZ">深圳</option>
</select>在select标签里设置name属性,用于取数据
每个option标签里设置value属性,用于确认该选项是否被选中
size属性 :可以设置size属性,将列表自动展开一定的项目
selected属性 :设置 selected="selected" ,将该选项设为默认
multiple属性 :设置 multiple="multiple" ,将列表定义为多选。可以通过Ctrl选中多个,也可以通过Shift或者拖拽来连续选中多个
<select name="city2" size="3">
<option value="BJ">北京</option>
<option value="SH" selected="selected">上海</option>
<option value="GJ">广州</option>
<option value="SZ">深圳</option>
</select>
<select name="city3" size=6 multiple="multiple">
<option value="BJ">北京</option>
<option value="SH" selected="selected">上海</option>
<option value="GJ">广州</option>
<option value="SZ">深圳</option>
</select>另外还有一个分组的下拉列表,代码如下:
<select name="city1">
<optgroup label="直辖市">
<option value="BJ">北京</option>
<option value="SH">上海</option>
</optgroup>
<optgroup label="江苏省">
<option value="NJ">南京</option>
<option value="SZ">苏州</option>
<option value="WX">无锡</option>
</optgroup>
</select>以上,能够把数据提交给服务器的标签就讲完了。
之后的标签就是用来点缀,用来页面布局等等这类功能了。
下面是一些常用的功能性的或者是页面布局的标签
通过a标签可以定义超链接,通过超链接我们可以实现页面的跳转:
<body>
<a href="http://www.baidu.com">百 度</a>
<a href="http://www.163.com/" target="_blank">网易</a>
</body>标签之间的内容是你的超链接显示的内容,然后定义href的属性,指向你要跳转的页面。
另外还可以定义target属性,这里用了“_blank”,可以在新的标签页打开。另外target还有别的属性,反正不是很重要,有兴趣就自己再去试了。
另外a标签还有一个作用,就是锚。我理解为页面内的跳转。
为了让页面内容足够大(需要滚动),定义一下div的高度,这个以后会讲。
另外这里不能用name属性定位了,需要用id属性。
<body>
<a href="#chapter_1">第一章</a>
<a href="#chapter_2">第二章</a>
<a href="#chapter_3">第三章</a>
<a href="#chapter_4">第四章</a>
<div id="chapter_1">第一章节的内容</div>
<div id="chapter_2">第二章节的内容</div>
<div id="chapter_3">第三章节的内容</div>
<div id="chapter_4">第四章节的内容</div>
</body>a标签中的href属性在定位锚点的时候需要在前面加上"/#"号,后面跟上id的值。另外,如果在浏览器中直接输入url,后面跟上"#chapter_3"的话,也是打开页面并且直接定位到锚点。
先准备好出的图片的路径,可以是本地的图片,也可以是网上的图片。本地图片貌似不能是绝对路径,不过应该可以用 ..\ 表示上一级目录。 我这里都把图片放到html文件的同级目录里测试了。
另外,还可以为图片加上超链接。只需要将图片包在一个a标签里面就行了(之前放的是文字,这里只是换成了图片)。
<body>
<body>
<img src="1.jpg">
<a href="http://www.baidu.com">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png">
</a>
</body>
</body>图片的大小也可以调整,在img标签中设置style属性(这个还得后面讲):
<img src="2.jpg" >alt属性:为img加上alt属性,如果图片不存在,则会显示alt的值。
title属性:为img加上title属性,鼠标悬停在图片上的时候,会显示title的值。
<body>
<img src="123.jpg" alt="图没了">
<img src="1.jpg" title="这是一张测试图">
</body>ul是无序列表,ol是有序列表。效果直接上代码试:
<ul>
<li>萨尔</li>
<li>沃金</li>
<li>希尔瓦娜斯</li>
</ul>
<ol>
<li>耐奥祖</li>
<li>阿尔萨斯</li>
<li>伯瓦尔·弗塔根</li>
</ol>还有一个是分组的列表:
<dl>
<dt>部落:</dt>
<dd>兽人</dd>
<dd>巨魔</dd>
<dd>牛头人</dd>
<dd>被遗忘者</dd>
<dt>联盟:</dt>
<dd>人类</dd>
<dd>矮人</dd>
<dd>侏儒</dd>
<dd>暗夜精灵</dd>
</dl>table标签包住一张表格,设置一下border属性,可以显示几种边框效果。
table内嵌tr标签包住一行,tr内嵌td标签是每一列。
简单的表格,就这样:
<table border="1">
<tr>
<td>玛法里奥</td>
<td>伊利丹</td>
<td>泰兰德</td>
</tr>
<tr>
<td>吉安娜</td>
<td>乌瑟尔</td>
<td>安度因</td>
</tr>
</table>这里还缺少表头,一般第一行是标题行,我们用thead标签包起来,并且这一行里都是标题,所以不用td标签,而是用th标签。
然后,后面的行都内嵌在tbody标签中。另外,如果需要,每行的第一列,也可以用th标签,或者也可以不要行标题,那就全用td标签
这么做主要是为了规范,下面是更加规范完整的表格:
<table border="1">
<thead>
<tr>
<th>种族</th>
<th>英雄1</th>
<th>英雄2</th>
<th>英雄3</th>
</tr>
</thead>
<tbody>
<tr>
<th>暗夜精灵</th>
<td>玛法里奥</td>
<td>伊利丹</td>
<td>泰兰德</td>
</tr>
<tr>
<th>人类</th>
<td>吉安娜</td>
<td>乌瑟尔</td>
<td>安度因</td>
</tr>
</tbody>
</table>colspan 和 rowspan 属性可以实现合并单元格的效果。下面把标题行和标题列都合并了。
合并效果的表格可以这么写:
<table border="1">
<thead>
<tr>
<th></th>
<th colspan="3">英雄</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">名字</th>
<td>玛法里奥</td>
<td>伊利丹</td>
<td>泰兰德</td>
</tr>
<tr>
<td>吉安娜</td>
<td>乌瑟尔</td>
<td>安度因</td>
</tr>
</tbody>
</table>典型的用法,一般lable标签会结合input标签一起使用。
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
建议使用的时候在lable中设置一个for属性,指向input的id,这样点击lable的内容的时候,光标也会出现在指向的input框内。代码如下,可以比较一下差别(点一下用户名看看有没有效果,点一下昵称看看有没有效果):
<body>
<p>
<label>姓名:</label>
<input type="text" />
</p>
<p>
<label for="nickname">昵称:</label>
<input id="nickname" type="text" />
</p>首先这个标签不常用,不过还是知道一下。效果就是绘制一个边框,边框上面可以加个标题。把其他标签都放在一个fileset标签里实现分组。
内部写一个legend标签,定义一个标题,如果什么内容的没有,那么就一直一个边框,边框上部边缘有一个标题:
<fieldset>
<legend>
标题
</legend>
</fieldset>当然使用的时候,内部添加一些相关的内容,现在只能粗糙的弄一个:
<fieldset>
<legend>登录</legend>
<label for="username">用户名:</label>
<input id="username" type="text" name="username" />
<br />
<label for="pwd">密码:</label>
<input id="pwd" type="password" name="passwd" />
</fieldset>上面总共也就讲了20个左右标签,去掉那几个不常用的,基本只要掌握15个左右的标签就OK了。
在标签上可以设置style属性,style属性的值写在引号内。
每一个样式都是一个key:value的形式,样式之间用";"分号隔开。
写前端,一般是先用div标签把页面进行分块,然后对每一块分别设置css即style属性:
<body>
<div >红色</div>
<div >绿色</div>
<div >蓝色</div>
</body>上面的代码,写了3个div,设置了一个背景色,和一个高度。
看前面的例子,分别用了3中方式表示颜色。3种方式都是一样的,但是颜色和代码的对应关系可以去搜索一下rgb,有一个叫做RGB颜色对照表的东西,可以查询到颜色和对应的编码。
我们可以在head标签内事先设置好style标签,然后在body里需要应用该样式的标签内引用这个样式,即选择对应的css样式。
有多种方式来选择css。
以#id设置样式,对应的id的标签就会应用该样式。上面的代码也可以这样实现:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: red;
height: 48px;
}
#i2{
background-color: rgb(0,255,0);
height: 48px;
}
#i3{
background-color: #0000FF;
height: 48px;
}
</style>
</head>
<body>
<div id="i1">第一块</div>
<div id="i2">第二块</div>
<div id="i3">第三块</div>
</body>body中的标签只要id正确,就是应用上对应的style样式了。
这样貌似看着更复杂了,但是body内的结果更加清晰了,而且这只是因为我们的web页面还不是太复杂。
另外如果多个标签的样式其实是一样的,但是id只能用一次,我们可以为一个样式定义多个id,就是这样,如此也解决的代码重用的问题:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1,#i2,#i3{
background-color: green;
height: 48px;
}
</style>
</head>
<body>
<div id="i1">第一块</div>
<div id="i2">第二块</div>
<div id="i3">第三块</div>
</body>因为id不能重复,上面的方式应用起来不方便。最常用的是这里的方式。
现在以 .class 来设置sytle,标签中只要设置对应项class属性,就会应用该样式。关键是class属性是可以重复使用的:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
height: 48px;
}
.c2{
background-color: rgb(0,255,0);
height: 48px;
}
</style>
</head>
<body>
<div class="c1">第一块</div>
<div class="c2">第二块</div>
<div class="c1">第三块</div>
</body>就是标签选择器。以标签的名字来设置style,这样所有的标签都会应用这个样式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background-color: green;
height: 48px;
}
span{
background-color: red;
height: 48px;
}
p{
background-color: blue;
color: red;
}
</style>
</head>
<body>
<div class="c1">第一块
<span>红色的内容</span>
</div>
<div class="c2">第二块</div>
<p>2.1</p>
<div class="c1">第三块</div>
</body>也可以理解为层级选择器,每一个层级关系之间用空格分隔。现在我们以 "div span" 来设置style。如此,所有div标签下的span标签就都会应用这个样式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div span{
background-color: red;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">第一块
<span>第一模块的内容</span>
</div>
<div class="c2">第二块
<span>第二模块的内容</span>
</div>
<div class="c1">第三块
<span>第三模块的内容</span>
</div>
</body>另外,这里的层级也可以使用class,比如以 ".c1 spen" 来设置style:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 span{
background-color: red;
height: 48px;
}
</style>
</head>
<body>
<div class="c1">第一块
<span>第一模块的内容</span>
</div>
<div class="c2">第二块
<span>第二模块的内容</span>
</div>
<div class="c1">第三块
<span>第三模块的内容</span>
</div>
</body>这样c2这个class下的pan就会应该到这个样式。
使用#id也是一样的道理。
和层级关系类似,组合之间用","逗号分隔。在id选择器后面的例子里,其实就是组合了。所以就不试了。
现在我们知道,不只是id,class和标签都可以用来组合。
另外,组合是一个或的关系,上面的层级是一个与的关系。
这里先用 input[type='text'] 来举例,前面是一个选择器,后面中括号是判断属性,如果有这个属性,就应该改样式。
对于前半部分,同样可以使用 #id 或 .class 。
对于后半部分,我们还可以使用自定义的属性,比如下面例子用自定义了一个myattr属性,来应用了一个样式:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type='text']{
background-color: blue;
}
#password[type='password']{
background-color: green;
}
label[for="username"]{
background-color: yellow;
}
label[myattr="pink"]{
background-color: pink;
}
</style>
</head>
<body>
<label for="username">姓名:</label>
<input id="username" type="text" />
<p>
<label myattr="pink" for="password">昵称:</label>
<input id="password" type="password" />
</p>
</body>我们可以在标签内设置有限级,还可以在head里设置优先级模板,按几个选择器的规则应用其中的样式。所有可能出现符合多个要求而会应用到多个要是的情况。这里就有了一个优先级的概念。
对于不重复的样式,要么会全部应用上。
对于重复的要是,会应用最下面的那个样式。即body中的样式优先级高于head中的样式。同在body或head中,那么下面的样式优先级高。
总结,按我的理解,应该就是最新加载的样式会覆盖之前的样式。不冲突就追加上是,有冲突就替代掉。
上一个例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: blue;
}
.c2{
background-color: red;
color: white;
}
</style>
</head>
<body>
<div class="c1 c2">优先级测试1</div>
<div class="c2 c1">优先级测试2</div>
<div class="c2 c1" >优先级测试3</div>
</body>这里标签中的字体颜色属性就覆盖掉了 .c2 中的字体颜色。
而前2个div都是同时属于 c1 和 c2 这2个class,背景色的样式应用的都是处于下面的 c2 的样式。
class属性赋予多个值 :这里的class属性同时赋了2个值,注意一下这个赋值的格式。
如果有多个页面文件,但用的是同一套css样式。我们目前只能在每个页面文件的head里都写上全部的css代码。这样又有代码重复的问题了。
可以创建一个css文件(pycharm里选择New->Stylesheet),将 <style> 标签中的内容(不包含标签),写到这个css文件里。比如创建一个文件名是 "commons.css" ,文件内容如下:
.c1{
background-color: blue;
}
.c2{
background-color: red;
color: white;
}然后就是在html文件的head里,导入这个这个样式文件就可以应用上文件中的样式。这需要用到link标签,用href属性指定文件路径,用rel属性指定文件的内容是stylesheet:
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="commons.css" />
</head>
<body>
<div class="c1 c2">优先级测试1</div>
<div class="c2 c1">优先级测试2</div>
<div class="c2 c1" >优先级测试3</div>
</body>导入css文件后,本地的head里依然可以写style标签。这个style应该现在link的下面。然后优先级的问题就是位于下面的style的样式优先级高于css文件中的样式。
:这里的border有3个属性。
第一个是边框线的宽度,这里是1像素;
第二个是线的样式,这里是soild实线,还有dotted虚线等等其他样式;
第三个是边框线的颜色。
这里3个属性没有顺序的问题
<body>
<div >边框测试1</div>
<br />
<span >边框测试2</span>
</body>另外还可以通过这4个属性 border-top、border-left、border-right、border-bottom 分别设置每一边的样式。就是可以做出4边不同的边框。
:高度和宽度可以用像素px表示,也可以用百分比表示。
注意1,浏览器的高度是无限的(内容多了会有滚动条),所以高度用不了百分比。不过如果内嵌在一个有高度的标签里,就可以用百分比了。
注意2,div由于是块级标签,虽然我们指定了宽度,但是实际出占了整行的,之后的标签还是只能在下一行显示。设置的背景色是只显示80%,但是后面的部分依然用不了。
<body>
<div >高度和宽度</div>
</body>font-size: 16px :字体大小。text-align: center :水平居中,也可以设置靠左或靠右。line-height: 48x :有水平居中,自然也会有垂直居中。但是垂直居中不好用。可以通过设置行高来达到类似的效果。具体数值参考height的值,设置的和height的值一样,就能实现垂直居中的效果。font-weight: bold :字体加粗color: red :字体颜色
<body>
<div style="height: 48px;
width: 80%;
background-color: yellow;
font-size: 16px;
text-align: center;
line-height: 48px;
font-weight: bold;
color: red;"
>字体的设置</div>
</body>float设置后,元素就会浮动起来。浮动之后即使是块级标签(比如div),也不会像之前那样占满一整行了。没有float的效果:
<body>
<div >浮动</div>
<span>占位</span>
</body>上面的div标签虽然设置了30%的宽度,但是作为块级标签,他要占1整行。后面的内容只能换行。
现在给div加上float:
<body>
<div >浮动</div>
<span>占位</span>
</body>现在的div就真的只占30%的宽度了,后面的内容会继续接在后面显示,而不是之前那样要换行。
下面设置2个浮动的标签,并且都是往一个方向飘:
<body>
<div >浮动1</div>
<div >浮动2</div>
</body>这里,2个div是接着的。第1个div先把位置占住之后,剩余的空间再放置第2个div。
如果空间够,就会在剩余的空间放置。如果空间不够,就会另起一行放置:
<body>
<div >浮动1</div>
<div >浮动2</div>
<div >浮动3</div>
</body>标签嵌套的情况,如果父级标签没有float,而子标签float的话,可能会有一点问题。现在把上面的代码中的3个div内嵌到一个没有float的div中:
<div >
<div >浮动1</div>
<div >浮动2</div>
<div >浮动3</div>
<!--<div ></div>-->
</div>最后一句先注释掉,现在外层的div的边框效果是有问题的。可以这么理解,子标签浮点起来之后,和父标签不在同一个层级了。现在父标签的边框内什么内容都没有。我们需要的效果是边框包围在子标签的外面,现在可以把最后那一句的注释去掉,看看效果是否满足。
<div style="clear: both;"></div>" :在最后加上这么一句,相当于把原本浮动起来的子标签再拉回来。
当然也可以把外层的标签也设置成float,同样可以达到效果。不过浮动起来之后,就不再像之前那样作为块级标签能占满一行了,这里加上了宽度的设置:
<div >
<div >浮动1</div>
<div >浮动2</div>
<div >浮动3</div>
</div>之前讲过有块级标签和行内标签,但是其实这个也不是绝对的。display就是来定义这个属性的。即可以通过设定display的属性将块级标签变成行内标签,反之亦然。
display: inline :设为行内标签dispaly: block :设为块级标签<body>
<div >DIV</div>
<span >SPAN</span>
</body>现在div变成了一个行内标签,而span却变成了块级标签了。
行内标签:无法设置 高度、宽度、边距(边距后面马上会讲)。并且默认只占自己内容的部分
块级标签:可以设置。并且默认占父级的100%
另外如果需要一个可以设置的行内标签,还可以采用如下设置。display: inline-block :默认只占自己内容部分(inline属性),但是同时可以设置高度、宽度等属性(block属性)。
display: none :只要把标签定义上这个属性,这个标签就不再显示了。以后可以做个开关(通过JS),让某些元素显示出来或者不显示。
边距分内边距(padding)和外边距(margin)。
没有设置边距是这样的效果:
<div >
<div >边距的效果</div>
</div>现在给外层的那层div设置一个内边距,即padding:
<div >
<div >边距的效果</div>
</div>设置了边距后,两个div标签的内容之间就会有空隙。如果换做是给内层的div设置一个外边距,显示的效果也是一样的。
另外,边距还可以为上、下、左、右分别设置。
之前也有别的属性可以分别设置4个方向的属性,这里就拿margin来举例说明:margin: 10px :同时设置4个方向的属性值margin: 10px 20px :上下设为10px,左右设为20pxmargin: 10px 20px 30px :上下一样是10px,左边是20px,右边是30pxmargin: 10px 20px 30px 40px :分别对应上、右、下、左
可以这么理解,第4个值是左,如果没有,就和右一样;下如果没有设置,就同上;右如果也没有设置,那么也同上。
可以用下面的例子测试:
<body >
<div >上面的框</div>
<div >下面的框</div>
</body>另外还可以通过margin-top、margin-bottom、margin-left、margin-right来设置4个方向的属性。如果这么设置,那么没有设置的几个方向就都是0.
可能都没注意,之前的代码在设置了背景色后,其实页面的最上面并不是你的背景色,而是有一条白色(就是body的边距)。仔细看看:
<body>
<div >看看上面有没有缝</div>
</body>这里要给body设置一个内边距(margin)属性:
<body >
<div >看看上面有没有缝</div>
</body>去掉了边距之后,现在是真正的处于最上面了。再仔细看看,其实之前缺的不是顶上一层,而是周围一圈。并且看了看别的网站,貌似都是把给body的margin设为0的。
在设置body属性的时候,老师推荐是这么写的: ,这里就看看auto的意思看意思就是自动设置,但是怎么个自动法呢?这里auto的值对应的左右的边距,实现的效果就是左右2边边距一样,即水平居中了。
上下似乎也可以设成auto,效果看上去就是0,也就是说貌似全部设置成auto也行。
知识点暂时就掌握这些就够了。页面布局就是要把页面分隔成一个一个的div。有拼接,也有嵌套,而且如果需要,还要嵌套多层。最后还要写上css,设置好格式。下面是课上的示例代码,作业可以参考一下:
<body >
<div >
<div >
<div >收藏本站</div>
<div >
<a>登录</a>
<a>注册</a>
</div>
<div ></div>
</div>
</div>
<div>
<div >
<div >Logo</div>
<div >购物车</div>
<div ></div>
</div>
</div>
<div >
<div >
商品分类
</div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
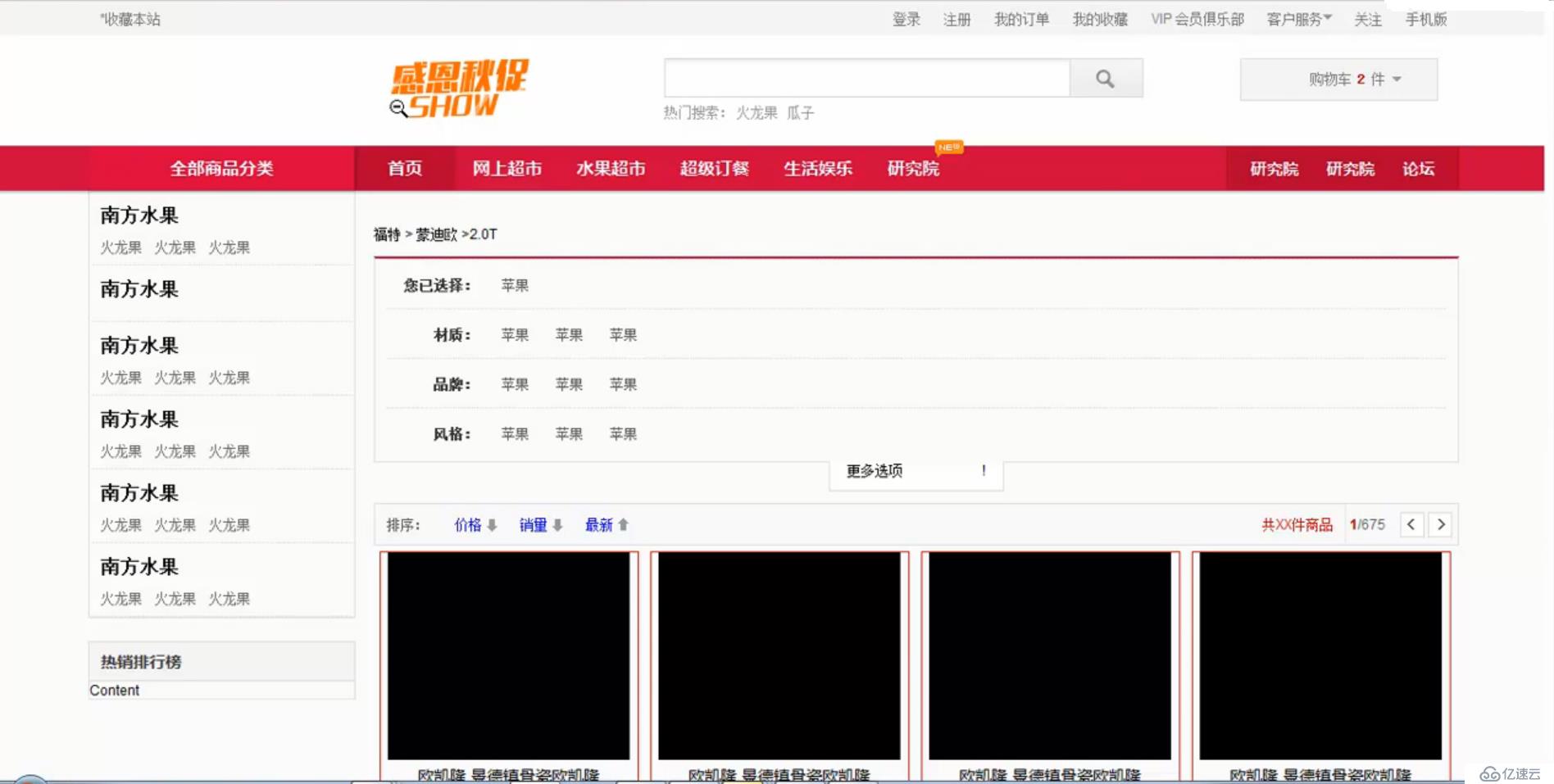
</body>开一个商城的商品列表页面(非动态)(仿京东)

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。