жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҒҮеҲ°bugеә”иҜҘеҸӘиҰҒжҸҗдәӨз»ҷе®ҳж–№е°ұеҘҪдәҶгҖӮдҪҶжҳҜжҲ‘жӯЈеҘҪеңЁеӯҰд№ WebеүҚз«ҜпјҢйҒҮеҲ°дәҶй—®йўҳе°ұжӯЈеҘҪиҝҗз”Ёж–°еӯҰзҡ„зҹҘиҜҶиҜ•зқҖиҮӘе·ұеӨ„зҗҶдёҖдёӢгҖӮжҒ°еҘҪжҲ‘еҸҲеҲҡеҘҪиҝҗз”Ёж–°еӯҰзҡ„зҹҘиҜҶжүҫеҲ°дәҶй—®йўҳпјҢдәҺжҳҜе°ұи®°еҪ•дёҖдёӢиҮӘе·ұйҒҮеҲ°й—®йўҳе’Ңи§ЈеҶізҡ„иҝҮзЁӢгҖӮ
еҶҷдәҶеӨ§ж®өзҡ„ж–Үз« пјҢ并且д№ҹжҲҗеҠҹдҝқеӯҳеҲ°иҚүзЁҝдәҶгҖӮдҪҶжҳҜд№ӢеҗҺжү“ејҖзҡ„ж—¶еҖҷеҸ‘зҺ°еҗҺеҚҠйғЁеҲҶйғҪжІЎжңүдәҶпјҢ并且йЎөйқўжҳҫзӨәд№ҹжңүй—®йўҳгҖӮ
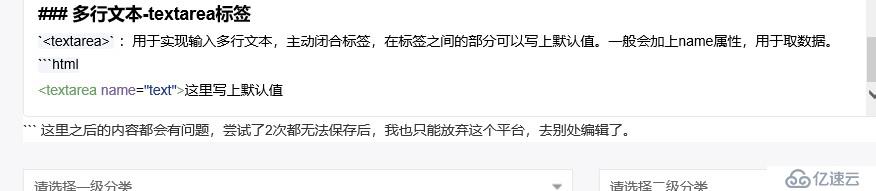
жҳҫзӨәзҡ„ж ·еӯҗжҳҜиҝҷж ·зҡ„пјҡ

еҶҚж¬Ўжү“ејҖдҝқеӯҳзҡ„иҚүзЁҝеҗҺпјҢдёҖйғЁеҲҶеҶ…е®№дјҡи·‘еҲ°ж–Үжң¬жЎҶеӨ–йқўеҺ»пјҢеҰӮдёҠйқўжңҖеҗҺдёҖиЎҢзҡ„ж ·еӯҗгҖӮ然еҗҺиҝҷйғЁеҲҶеңЁж–Үжң¬жЎҶеӨ–йқўзҡ„еҶ…е®№е°ұдёўеӨұдәҶгҖӮ
еҪ“ж—¶еҸӘжҳҜзңӢеҲ°дәҶиҝҷдёӘжғ…еҶөпјҢдҪҶжҳҜ并没жңүд»Җд№Ҳжғіжі•гҖӮ
ж—ўз„¶ж— жі•дҝқеӯҳиҚүзЁҝпјҢйӮЈд№Ҳе°ұдёҚиҰҒиҚүзЁҝдәҶгҖӮжҲ‘жҠҠж•ҙзҜҮеҶҷе®ҢпјҢ然еҗҺе…ЁйғЁиҙҙдёҠеҺ»зӣҙжҺҘеҸ‘еёғзңӢзңӢж•ҲжһңгҖӮеҺ»дәҶеҲ«зҡ„Webе№іеҸ°еҶҷеҘҪдәҶж–Үз« пјҢ然еҗҺиҙҙиҝҮжқҘпјҢжҲҗеҠҹеҸ‘еёғдәҶгҖӮ
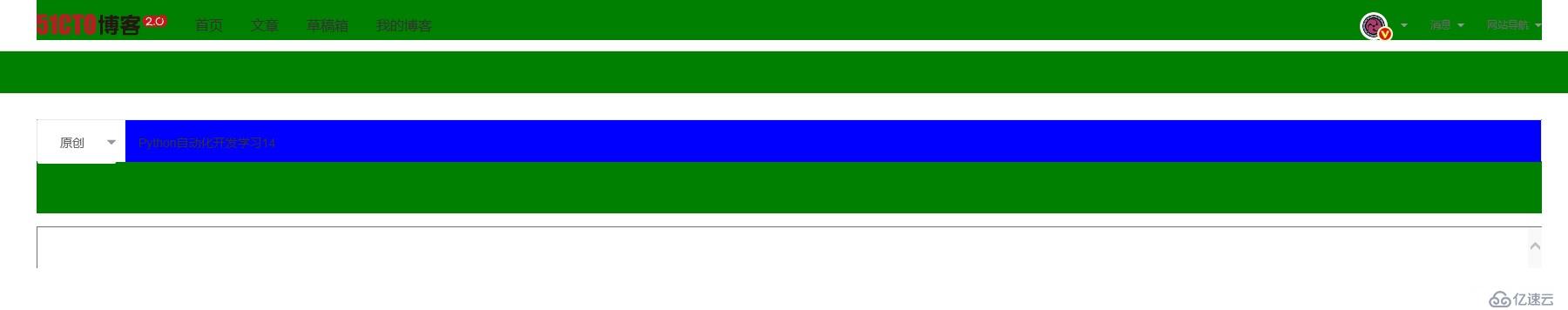
ж–Үз« жҳҜеҸ‘еёғжҲҗеҠҹдәҶпјҢдҪҶжҳҜеҸ‘зҺ°дёҖдәӣ笔иҜҜпјҢжҲ‘иҰҒж”№е•ҠпјҢ然еҗҺе°ұеҺ»зј–иҫ‘гҖӮз»“жһңзӮ№ејҖдәҶжҳҜиҝҷж ·зҡ„пјҡ

еӣ дёәиҝҷзҜҮеҶҷзҡ„еҶ…е®№жҳҜWebеүҚз«ҜпјҢйҮҢйқўжңүдёҖдәӣhtmlе’Ңcssзҡ„д»Јз ҒпјҢжҲ‘и§үзҡ„е°ұжҳҜжҲ‘зҡ„д»Јз Ғеқ—иў«йЎөйқўиҜҶеҲ«е№¶еӨ„зҗҶдәҶгҖӮ
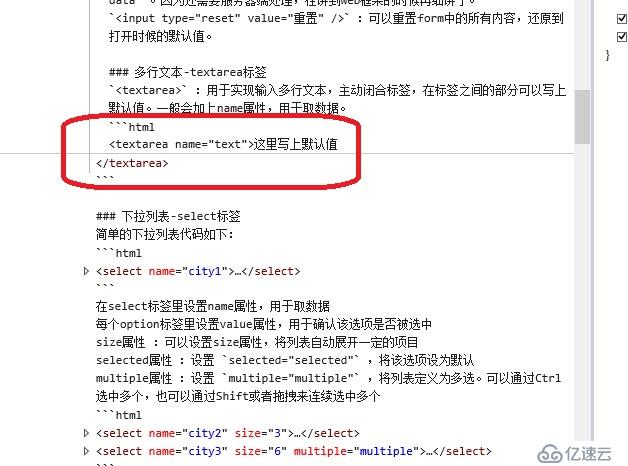
жҢүз…§дёҠйқўзҡ„жҖқи·ҜпјҢе°ұеҺ»зңӢзңӢдёәе•ҘдјҡиҜҶеҲ«жҲ‘зҡ„д»Јз ҒгҖӮжҲ‘йғҪжҳҜз”Ё```жқҘж Үи®°д»Јз Ғеқ—зҡ„пјҢжғізқҖжҳҜдёҚжҳҜжҲ‘е“ӘйҮҢжјҸдәҶжІЎжңүжҲҗеҜ№еҮәзҺ°пјҢеҜјиҮҙдёҖйғЁеҲҶд»Јз ҒзӣҙжҺҘеҮәзҺ°еңЁж–Үз« дёӯдәҶгҖӮеҪ“然еҚідҪҝиҝҷж ·пјҢд№ҹеҸӘжҳҜжҺ’зүҲжңүй—®йўҳпјҢд№ҹдёҚеә”иҜҘжҳҜдёҠйқўжҳҫзӨәзҡ„йӮЈж ·гҖӮдёҚиҝҮ既然жҳҜBUGеҳӣпјҢд»Җд№Ҳжғ…еҶөйғҪжңүеҸҜиғҪжҳҜдёҚжҳҜгҖӮдәҺжҳҜжҲ‘жөҸи§ҲеҷЁеңЁдёҠйқўй”ҷиҜҜзҡ„з•ҢйқўжҢүF12жҹҘзңӢдёҖдёӢжәҗз ҒгҖӮдёҖи·ҜзӮ№ејҖеҲ°иҝҷйҮҢпјҢеҸ‘зҺ°иҷҪ然编иҫ‘йЎөйқўжҳҫзӨәд»Җд№ҲйғҪжІЎжңүпјҢдҪҶжҳҜеҶ…е®№йғҪиҝҳжҳҜеңЁжәҗз ҒйҮҢзҡ„пјҢеҸӘжҳҜжІЎжңүжҳҫзӨәеҮәжқҘгҖӮ

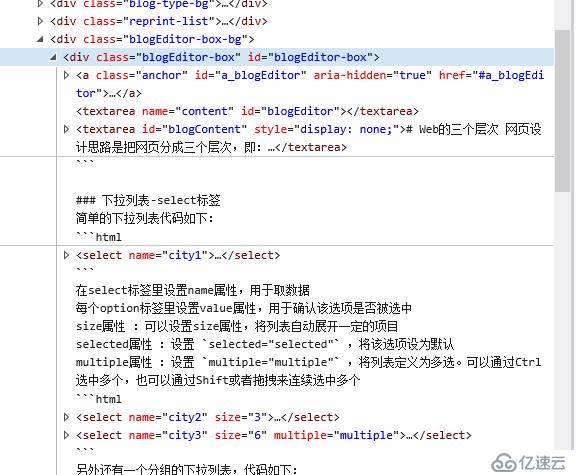
继з»ӯзӮ№ејҖдёҠйқўзҡ„textareaж ҮзӯҫпјҢжӢүеҖ’жңҖдёӢйқўпјҢжүҫеҲ°дәҶй—®йўҳзҡ„ж №жәҗпјҡ

е°ұжҳҜиҝҷйҮҢпјҢйЎөйқўиҜҶеҲ«дәҶжҲ‘зҡ„textareaй—ӯеҗҲзҡ„ж ҮзӯҫпјҢиҷҪ然жҲ‘жҳҜжӯЈзЎ®зҡ„ж”ҫеңЁ```йҮҢйқўзҡ„гҖӮ
дёҖж–№йқўпјҢжғізқҖеҺ»е“ӘйҮҢеҗ‘е®ҳж–№еҸҚеә”иҝҷдёӘй—®йўҳпјҢдёҚиҝҮжҲ‘иҰҒеҗҗж§ҪдёҖдёӢпјҢжүҫдәҶеҚҠеӨ©жІЎжүҫеҲ°гҖӮжңҖеҗҺиІҢдјјжүҫеҲ°дәҶдёҖдёӘең°ж–№пјҢиІҢдјј...
еҸҰдёҖж–№йқўпјҢе°ұжҳҜжҠҠйӮЈзҜҮж— жі•зј–иҫ‘зҡ„еҚҡж–ҮеҲ дәҶпјҢ然еҗҺжҡӮж—¶йҒҝе…ҚеңЁж–Үз« дёӯеҮәзҺ°textareaиҝҷдёӘж ҮзӯҫпјҢйҮҚеӨҚеҸ‘дёҖзҜҮж–°зҡ„еҮәжқҘгҖӮ
еҶҷиҝҷзҜҮзҡ„зӣ®зҡ„дёҚжҳҜдёәдәҶеҸҚеә”иҝҷдёӘй—®йўҳпјҢиҖҢжҳҜи®°еҪ•жҲ‘еҸ‘зҺ°иҝҷдёӘй—®йўҳд»ҘеҸҠеӨ„зҗҶзҡ„жҖқи·ҜгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ