您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
最近开发使用到了layer,第一次接触,把开发中遇到的问题,和使用的方法记录下来.
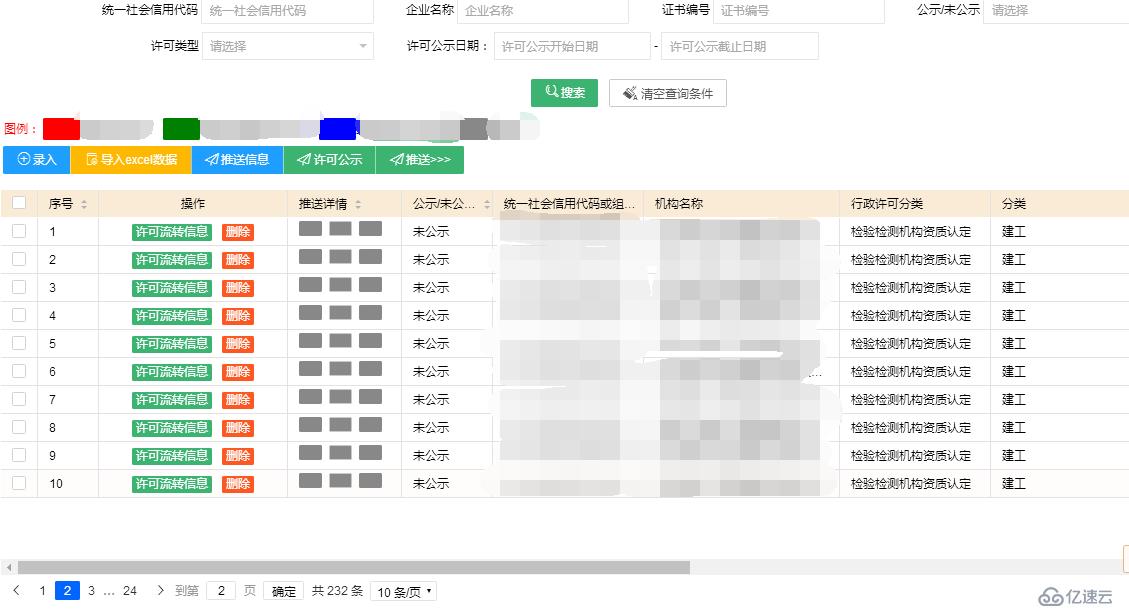
数据表格的展示.如下图显示.
2.1

2.2 导入layer包,在这里不多说,参考官网. http://www.layui.com/doc/
2.3 先从简单的来显示数据,最后,再来,删除,许可流转....循环渐进.
看代码
<table id="datagrid" class="layui-table" lay-filter="Grid" ></table>
<script type="text/javascript">
layui.use(['table'],function(){
var table = layui.table; // 加载
table.render({
elem: '#datagrid', // 这个是上面table的id
url: '这里是你的action',
cols: [[
{type:'checkbox'},
field:'index', title: '序号', width:80,templet:'#indexTpl',sort: true},
{field: 'id', title: '操作',align:'center',templet: '#checkboxisgs',width:250},
{field:'tsmxId', title: '推送详情',templet: '#checkboxistsmx',sort: true,width:150},
{field:'flag', title: '公示/未公示',templet: '#checkboxists',sort: true,width:120},
{field:'zzjgdm', title: '统一社会信用代码或组织机构代码',sort: true,width:200},
{field:'sqlx', title: '分类',width:300}
{field:'zhusuo', title: '机构地址',width:300},
{field:'sqlb', title: '说明',width:300}
]],
page: true, // 是否分页
height: 500,
height: 'full-272',
});
}
先说一下返回的数据格式:
{"count":53,"data":[
{"caoR":"admin","id":17,"icon":"","parentId":0,"title":"系统设置","paiXu":0,"caoDate":"2017-12-28","spread":"false","href":"//","islock":"0"},
{"caoR":"admin","id":19,"icon":"","parentId":17,"title":"角色管理","paiXu":1,"caoDate":"2017-12-25","spread":"false",
"href":"jsp/sysbase/rolemanager.jsp","islock":"0"}],
"code":0,"msg":""}
其中count:是总条数
msg: 可以写自己想返回的错误信息
另外想分页时候,后台接受参数为:
page 当前页
limit 当前页条数 默认10
</script>
<!-- 序号监听事件 -->
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
这个序号是针对当前页来分 比如说第一页 序号1-10 第二页仍然是1-10
那么怎么让序号叠加?
代码:
{type:'numbers', title: '序号', width:80,sort: true},
只需要把上面的序号监听,换成这句就可以了.
怎么添加?
<div class="layui-btn-group Table">
<button class="layui-btn layui-btn-normal" data-type="add">
<i class="layui-icon"></i>添加
</button>
</div>
var $ = layui.$,active = {
add: function(){
var checkStatus = table.checkStatus('datagrid')
layer.open({
title: "增加信息",
type: 2,
maxmin: true,
area: ['680px', '580px'],
content: '添加页面',
// 下面这句是,添加页面关闭后,刷新本页面.
end: function () {
location.reload();
}
});
},
}
在table中如何显示?
流转详情,删除?
代码如下:
<!-- 数据操作监听事件 -->
<script type="text/html" id="checkboxisgs">
<button class="layui-btn layui-btn-xs" lay-event="flowInfo">许可详情</button>
{{# if(d.sjly == '3'&&d.flag=='2'){ }}
<button class="layui-btn layui-btn-edit layui-btn-xs" lay-event="update">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="remove">删除</button>
{{# }else{ }}
<button class="layui-btn layui-btn-disabled layui-btn-xs" lay-event="">编辑</button>
<button class="layui-btn layui-btn-disabled layui-btn-xs" lay-event="">删除</button>
{{# } }}
</script>
这里仅仅是 在talbe中显示删除.流转详情.?怎么触发事件?
代码参考:
//监听事件
table.on('tool(Grid)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if(layEvent === 'remove'){ //编辑
var id = data.id;
layer.confirm('确定要删除?',{title: "系统提示",anim: 1,icon: 3,closeBtn: 0},function(index){
// 这里可以写自己方法.
layer.alert("删除成功!",{title: "系统提示",icon: 1,closeBtn: 0},function(index){
//关闭删除窗口,并刷新table
table.reload("Load");
});
});
}else if(layEvent === 'update'){ //编辑
}
怎么知道监听是那个事件?
其中
layEvent === 'update' 中update,就是监听不同触发的事件,进行判断的.
Grid 是: <table id="datagrid" class="layui-table" lay-filter="Grid" ></table>
中 lay-filter 的值.
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。