您好,登录后才能下订单哦!
一、html5新标签:
HTML5中必须在开头写有<! doctype html>的标签
(1)
| <article> | 定义 article。 |
(2)
| <aside> | 定义页面内容之外的内容。 |
(3)
| <audio> | 定义声音内容。 |
<audio>标签的属性:
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
(4)
| <section> | 定义 section。 |
(5)
| <datalist> | 定义下拉列表。 |
eg:
<input id="myCar" list="cars" /><datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"></datalist>
需注意的是,input标签list属性中的值必须与下面datalist中id的值一致,表单才可呈现。
(6)
| <details> | 定义元素的细节。 |
(7)
| <figure> | 定义媒介内容的分组,以及它们的标题。 |
(8)
| <textarea> | 定义 textarea。 |
(9)
| <video> | 定义视频。 |
<video>标签的属性:
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
(10)
| <progress> | 定义任何类型的任务的进度。 |
二、CSS 3:
(1)新增选择器:
E:link | 链接伪类选择器 | 设置超链接a在未被访问前的样式。 |
E:hover | 用户操作伪类选择器 | 设置元素在其鼠标悬停时的样式。 |
E:active | 用户操作伪类选择器 | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
E:focus | 用户操作伪类选择器 | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
E F | 包含选择符 | 选择所有被E元素包含的F元素。 |
E>F | 子选择符 | 选择所有作为E元素的子元素F。 |
E+F | 相邻选择符 | 选择紧贴在E元素之后F元素。 |
E~F | 兄弟选择符 | 选择E元素所有兄弟元素F。 |
E:nth-last-child(n) | 匹配父元素的倒数第n个子元素E。 |
E:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素E。 |
E:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素E。 |
E:empty | 匹配没有任何子元素(包括text节点)的元素E。 |
E:checked | CSS3 | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
E、F代表任何标签,后面是给标签添加的相关属性,用来做出相应的效果。
(2)css中的box属性:
| overflow-x | 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 |
| overflow-y | 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 |
| overflow-style | 规定溢出元素的首选滚动方法。 |
其中overflow属性有
| visible | 不裁剪内容,可能会显示在内容框之外。 |
| hidden | 裁剪内容 - 不提供滚动机制。 |
| scroll | 裁剪内容 - 提供滚动机制。 |
| auto | 如果溢出框,则应该提供滚动机制。 |
| no-display | 如果内容不适合内容框,则删除整个框。 |
| no-content | 如果内容不适合内容框,则隐藏整个内容。 |
(3)css中的多背景及背景的属性:
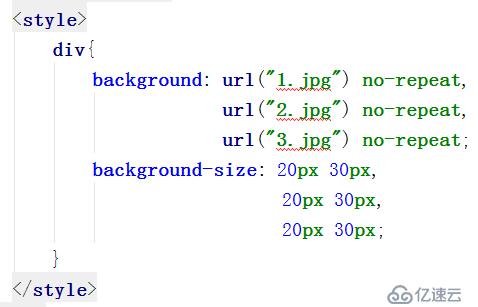
多背景:

其中图片1在2的上面,2在3的上面。
在background中,如果想要的放置多张图片,只需用“ ,”将图片的url依次放入,但请记住,图层在上的必须要最先放入。图片的尺寸也可以写在一起,前面的数值为宽,后的数值为高。
属性:
(1)
| background-p_w_upload | 设置背景图像是否固定或者随着页面的其余部分滚动。 |
其中backg-p_w_upload中的属性还有
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承 background-p_w_upload 属性的设置。 |
(2)渐变效果:
线性渐变
background:linear-gradient(方向,颜色1,颜色2,....)
其中方向可以用to left(right),角度来写。
径向渐变
background:radius-gradient(位置,颜色1,颜色2,...)
(4)多序排列:
| column-count | 规定元素应该被分隔的列数。 |
| column-gap | 规定列之间的间隔。 |
| column-rule | 分隔线 |
| column-span | 规定元素应该横跨的列数。 |
| column-width | 规定列的宽度。 |
| columns | 规定设置 column-width 和 column-count 的简写属性。 |
其中
column-count后面写需要的列数
column-gap后面写相隔的像素大小
column-rule后面写线性,粗细,颜色(分隔线)
column-width后面写想分的宽度
(5)响应式图片(根据浏览器窗口的大小调整照片的大小)
限大:max-width:比例(100%)/像素/height:auto
限小:min-width:像素大小
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。