您好,登录后才能下订单哦!
一、Autoprefixer是什么?
Autoprefixer是一个后处理程序,你可以同Sass,Stylus或LESS等预处理器共通使用。它适用于普通的CSS,而你无需关心要为哪些浏览器加前缀,只需使用W3C最新的规范关注于实现。
如书写属性:
a{
display: flex;
}执行autoprefixer后自动生成相关信息:
a{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex
}autoprefixer还可以自动清除过期前缀,如:
a{
-webkit-border-radius: 5px;
border-radius: 5px
}执行autoprefixer后:
a{
border-radius: 5px
}二、怎样引入到HBuilder中?
1、安装node.js
下载安装方法参考:http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装Autoprefixer
下载路径:https://github.com/postcss/autoprefixer
Windows下(没有mac,mac下情况不清楚):
npm install autoprefixer -g
3 、安装postcss-cli
npm install postcss-cli -g
4、HBuilder中配置
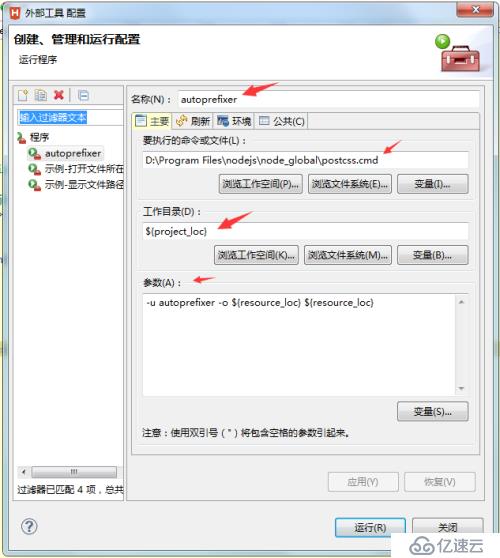
打开HBuilder,运行-外部工具-外部工具配置,新建外部工具配置,如图:

名称填写autoprefixer(这个随意);
要执行的命令或文件填写npm安装目录../postcss.cmd;
工作目录填写${project_loc};
参数填写-u autoprefixer -o ${resource_loc} ${resource_loc}
配置完后应用,运行。
5、HBuilder中使用
在你的css、sass文件中,右键选择外部工具-autoprefixer(此处为你新建外部工具时的名称)等待编译完成即可
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。