您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
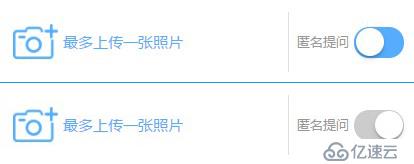
在很多设计图上,会有如下图开关或者单选,今天我就来讲讲如何用css去实现动态的开关。

html代码中,是很简单的
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
下面是我们css代码
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>就这样,就实现了这个设计图上和手机上经常出现的开关。
如果对你能有帮助的话,麻烦点赞,如果有意见或者建议的话,私信我哦!
我会继续努力积攒经验的,会给大家不定时分享基础知识点的*-*,关注我哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。