您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
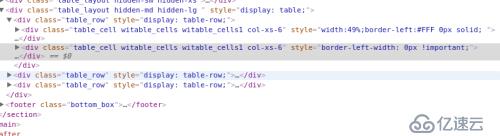
.table_cell:not(:first-child)::after{
/*border-left-width: 1px;*/
}
为了显示出效果 加大 成5px
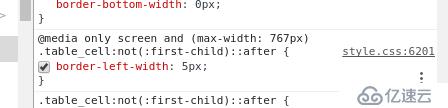
.table_cell:not(:first-child)::after{
border-left-width: 5px;
}




问题1
.table_cell:not(:first-child)::after{
border-left-width: 5px;
}after 换成before 不起作用
问题2
.table_cell:not(:first-child)
table_cell的父元素是table_row
table-row的第一个子元素
not
table-row的除了第一个子元素的其他元素
问题3
after 意思应该是说table_row 的除了第一个table_cell原色其他table_cell子元素的border-left-width 的后面 不是说是table_row 的table_cell的整个东西的后面
问题4
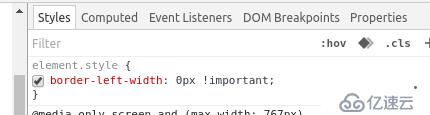
以后在不要想当然的认为出现的元素没有被划掉 就是整个样式生效了 不对 你看border-left-width 前面是 0px 而且没有划掉 后面又出现了 而且前面没有划掉的样式 没有生效 是后面生效的 既然前面的没有生效 为什么也没有把它划掉呢
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。