жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңjavascriptжҖҺд№Ҳе°Ҷеӯ—з¬ҰдёІиҪ¬дёәж•°з»„вҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңjavascriptжҖҺд№Ҳе°Ҷеӯ—з¬ҰдёІиҪ¬дёәж•°з»„вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
3з§ҚиҪ¬жҚўж–№жі•пјҡ1гҖҒдҪҝз”Ёsplit()пјҢеҸҜе°Ҷз»ҷе®ҡеӯ—з¬ҰдёІжӢҶеҲҶдёәеӯ—з¬ҰдёІж•°з»„пјҢиҜӯжі•вҖңstr.split(еҲҶйҡ”з¬Ұ,ж•°з»„жңҖеӨ§й•ҝеәҰ)вҖқпјӣ2гҖҒеҲ©з”Ёжү©еұ•иҝҗз®—з¬ҰвҖң...вҖқпјҢеҸҜиҝӯд»Јеӯ—з¬ҰдёІеҜ№иұЎпјҢе°Ҷе…¶иҪ¬дёәеӯ—з¬Ұж•°з»„пјҢиҜӯжі•вҖң[...str]вҖқпјӣ3гҖҒдҪҝз”ЁArray.from()пјҢеҸҜе°Ҷеӯ—з¬ҰдёІиҪ¬дёәж•°з»„пјҢиҜӯжі•вҖңArray.from(str)вҖқгҖӮ
javascriptдёӯе°Ҷеӯ—з¬ҰдёІиҪ¬дёәж•°з»„зҡ„3з§Қж–№жі•
дҪҝз”Ёsplit()
еҲ©з”Ёжү©еұ•иҝҗз®—з¬ҰвҖң...вҖқ
дҪҝз”ЁArray.from()
ж–№жі•1пјҡдҪҝз”Ёsplit()ж–№жі•иҝӣиЎҢиҪ¬жҚў
split()ж–№жі•з”ЁдәҺе°Ҷз»ҷе®ҡеӯ—з¬ҰдёІжӢҶеҲҶдёәеӯ—з¬ҰдёІж•°з»„пјӣиҜҘж–№жі•жҳҜдҪҝз”ЁеҸӮж•°дёӯжҸҗдҫӣзҡ„жҢҮе®ҡеҲҶйҡ”з¬Ұе°Ҷе…¶еҲҶйҡ”дёәеӯҗеӯ—з¬ҰдёІпјҢ然еҗҺдёҖдёӘдёӘдј е…Ҙж•°з»„дёӯдҪңдёәе…ғзҙ гҖӮ
иҜӯжі•пјҡ
еҸӮж•°пјҡstr.split(separator, limit)
separatorпјҡеҸҜйҖүгҖӮеӯ—з¬ҰдёІжҲ–жӯЈеҲҷиЎЁиҫҫејҸпјҢд»ҺиҜҘеҸӮж•°жҢҮе®ҡзҡ„ең°ж–№еҲҶеүІ string ObjectгҖӮ
limitпјҡеҸҜйҖүгҖӮиҜҘеҸӮж•°еҸҜжҢҮе®ҡиҝ”еӣһзҡ„ж•°з»„зҡ„жңҖеӨ§й•ҝеәҰгҖӮеҰӮжһңи®ҫзҪ®дәҶиҜҘеҸӮж•°пјҢиҝ”еӣһзҡ„еӯҗдёІдёҚдјҡеӨҡдәҺиҝҷдёӘеҸӮж•°жҢҮе®ҡзҡ„ж•°з»„гҖӮеҰӮжһңжІЎжңүи®ҫзҪ®иҜҘеҸӮж•°пјҢж•ҙдёӘеӯ—з¬ҰдёІйғҪдјҡиў«еҲҶеүІпјҢдёҚиҖғиҷ‘е®ғзҡ„й•ҝеәҰгҖӮ
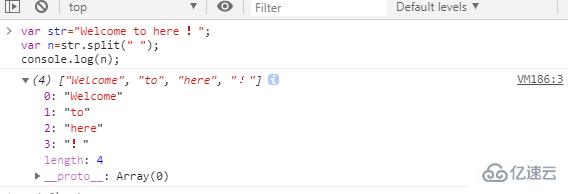
зӨәдҫӢ1пјҡ
var str="Welcome to here пјҒ";
var n=str.split("");
console.log(n);

зӨәдҫӢ2пјҡ
var str="Welcome to here пјҒ";
var n=str.split(" ");
console.log(n);

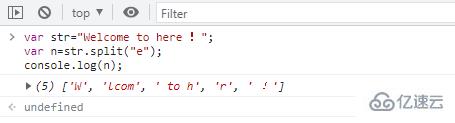
зӨәдҫӢ3пјҡ
var str="Welcome to here пјҒ";
var n=str.split("e");
console.log(n);

ж–№жі•2пјҡеҲ©з”Ёжү©еұ•иҝҗз®—з¬ҰвҖң...вҖқ
жү©еұ•ж“ҚдҪңз¬Ұ вҖҰ жҳҜES6дёӯеј•е…Ҙзҡ„пјҢе°ҶеҸҜиҝӯд»ЈеҜ№иұЎеұ•ејҖеҲ°е…¶еҚ•зӢ¬зҡ„е…ғзҙ дёӯпјҢжүҖи°“зҡ„еҸҜиҝӯд»ЈеҜ№иұЎе°ұжҳҜд»»дҪ•иғҪз”Ёfor ofеҫӘзҺҜиҝӣиЎҢйҒҚеҺҶзҡ„еҜ№иұЎгҖӮ
String д№ҹжҳҜдёҖдёӘеҸҜиҝӯд»ЈеҜ№иұЎпјҢжүҖд»Ҙд№ҹеҸҜд»ҘдҪҝз”Ёжү©еұ•иҝҗз®—з¬Ұ ... е°Ҷе…¶иҪ¬дёәеӯ—з¬Ұж•°з»„
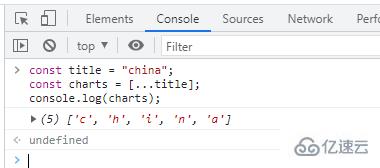
const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]

иҝӣиҖҢеҸҜд»Ҙз®ҖеҚ•иҝӣиЎҢеӯ—з¬ҰдёІжҲӘеҸ–пјҢеҰӮдёӢпјҡ
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch

ж–№жі•3пјҡдҪҝз”ЁArray.from()ж–№жі•иҝӣиЎҢиҪ¬жҚў
Array.from()ж–№жі•жҳҜjavascriptдёӯзҡ„дёҖдёӘеҶ…зҪ®еҮҪж•°пјҢе®ғд»Һз»ҷе®ҡзҡ„ж•°з»„еҲӣе»әдёҖдёӘж–°зҡ„ж•°з»„е®һдҫӢгҖӮеҜ№дәҺеӯ—з¬ҰдёІпјҢеӯ—з¬ҰдёІзҡ„жҜҸдёӘеӯ—жҜҚиЎЁйғҪдјҡиҪ¬жҚўдёәж–°ж•°з»„е®һдҫӢзҡ„е…ғзҙ пјӣеҜ№дәҺж•ҙж•°еҖјпјҢж–°ж•°з»„е®һдҫӢsimpleе°ҶиҺ·еҸ–з»ҷе®ҡж•°з»„зҡ„е…ғзҙ гҖӮ
иҜӯжі•пјҡ
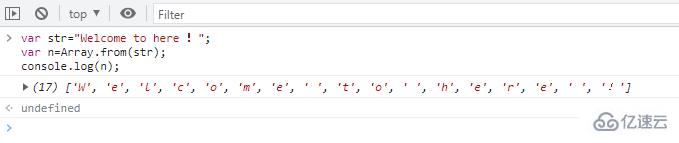
зӨәдҫӢпјҡArray.from(str)
var str="Welcome to here пјҒ";
var n=Array.from(str);
console.log(n);

е…ідәҺвҖңjavascriptжҖҺд№Ҳе°Ҷеӯ—з¬ҰдёІиҪ¬дёәж•°з»„вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ