жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
JSзҡ„继жүҝжҳҜеҹәдәҺJSзұ»зҡ„еҹәзЎҖдёҠзҡ„дёҖз§Қд»Јз ҒеӨҚз”ЁжңәеҲ¶гҖӮжҚўиЁҖд№ӢпјҢжңүдәҶд»Јз ҒпјҢжҲ‘们е°ұдёҚйңҖиҰҒеӨҚеҲ¶д№ӢеүҚеҶҷеҘҪзҡ„ж–№жі•пјҢеҸӘиҰҒйҖҡиҝҮз®ҖжҚ·зҡ„ж–№ејҸ еӨҚз”Ёд№ӢеүҚиҮӘе·ұеҶҷзҡ„жҲ–еҗҢдәӢеҶҷзҡ„д»Јз ҒгҖӮжҜ”еҰӮдёҖдёӘеј№еҮәеұӮпјҢжҲ‘们йңҖиҰҒеңЁдёҠйқўеҒҡдёҖдәӣдҝ®ж”№гҖӮеҗҢдәӢеҶҷеҘҪдәҶдёҖдёӘпјҢжҲ‘们继жүҝдёҖдёӢпјҢеҜ№е®ғзҡ„жҹҗдёӘж–№жі•еҒҡдәҶдёҖдәӣдҝ®ж”№пјҢжҲ–иҖ…ж–°е»әдёҖдёӘж–№жі•пјҢ然еҗҺ еҶҚnewеҮәжқҘе°ұеҸҜд»Ҙз”ЁгҖӮ
е®ғеҸҜд»ҘдҪҝз”ЁзҺ°жңүзұ»зҡ„жүҖжңүеҠҹиғҪпјҢ并еңЁж— йңҖйҮҚж–°зј–еҶҷеҺҹжқҘзҡ„зұ»зҡ„жғ…еҶөдёӢеҜ№иҝҷдәӣеҠҹиғҪиҝӣиЎҢжү©еұ•гҖӮ
йҖҡиҝҮ继жүҝеҲӣе»әзҡ„ж–°зұ»з§°дёәвҖңеӯҗзұ»вҖқжҲ–вҖңжҙҫз”ҹзұ»вҖқгҖӮ
被继жүҝзҡ„зұ»з§°дёәвҖңеҹәзұ»вҖқгҖҒвҖңзҲ¶зұ»вҖқжҲ–вҖңи¶…зұ»вҖқгҖӮ
еңЁжё…жҘҡ继жүҝзҡ„дҪңз”Ёд№ӢеҗҺпјҢдёӢйқўжҲ‘们жқҘжҺўи®ЁдёҖдёӢJSдёӯзҡ„еҮ з§Қ继жүҝе®һзҺ°зҡ„ж–№ејҸпјҡ
//ж··е…ҘејҸ继жүҝпјҲжӢ·иҙқпјү//obj2继жүҝеҲ°obj1дёӯзҡ„жҲҗе‘ҳпјҢеҸҜд»ҘзӣҙжҺҘе°Ҷobj1дёӯзҡ„жҲҗе‘ҳжӢ·иҙқеҲ°obj2дёӯеҚіеҸҜvar obj1 = {name:"zs",age:10};var obj2 = {};// е°Ҷobj1дёӯзҡ„жҲҗе‘ҳжӢ·иҙқеҲ°obj2дёӯfor (var key in obj1) {
obj2[key] = obj1[key];
}console.log(obj1);console.log(obj2);
жңҖз»Ҳеҫ—еҲ°зҡ„obj2дёӯзҡ„жҲҗе‘ҳе’Ңobj1дёӯзҡ„жҲҗе‘ҳе®Ңе…ЁдёҖиҮҙпјҢеҪ“然пјҢжҲ‘们йңҖиҰҒжё…йҷӨзҡ„жҳҜпјҢжӯӨж—¶зҡ„obj1е’Ңobj2жҳҜдёӨдёӘдёҚеҗҢзҡ„еҜ№иұЎгҖӮ
ж··е…ҘејҸ继жүҝж–№ејҸзңӢдјјеҫҲз®ҖеҚ•пјҢдҪҶжҳҜеӯҳеңЁе…ұдә«ж•°жҚ®е®үе…Ёзҡ„й—®йўҳгҖӮ
var obj1 = {name:"zs",age:10,car:{name:"mini"}};var obj2 = {};// е°Ҷobj1дёӯзҡ„жҲҗе‘ҳжӢ·иҙқеҲ°obj2дёӯfor (var key in obj1) {
obj2[key] = obj1[key];
}//дҝ®ж”№obj1еҜ№иұЎдёӯзҡ„carеұһжҖ§
obj1.car.name = "bus";
console.log(obj1);console.log(obj2);
еҪ“жҲ‘们йңҖиҰҒдҝ®ж”№жҹҗдәӣеҜ№иұЎдёӯзҡ„еј•з”Ёзұ»еһӢеҜ№иұЎзҡ„ж—¶еҖҷпјҢдјҡйҖ жҲҗе…¶д»–зӣёе…ізҡ„еҜ№иұЎд№ҹиў«дҝ®ж”№пјҢиҝҷжҳҜжҲ‘们дёҚеёҢжңӣзңӢеҲ°зҡ„гҖӮ
еҺҹеһӢејҸ继жүҝзҡ„е®һзҺ°
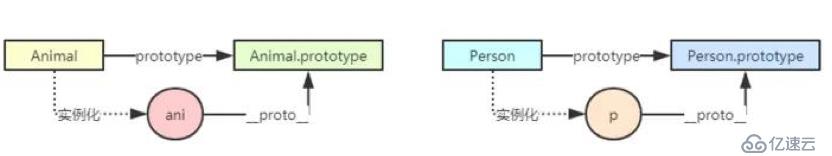
еӣһжғідёҖдёӢпјҢеҪ“жҲ‘们еңЁи®ҝй—®дёҖдёӘеҜ№иұЎдёӯзҡ„жҲҗе‘ҳзҡ„ж—¶еҖҷпјҢйҰ–е…ҲжҳҜеңЁеҪ“еүҚеҜ№иұЎдёӯжҹҘжүҫпјҢеҰӮжһңжүҫдёҚеҲ°пјҢе°ұеҫҖдёҠпјҢеңЁеҺҹеһӢй“ҫдёӯдҫқж¬ЎжҹҘжүҫпјҢеҰӮжһңеңЁж•ҙдёӘеҺҹеһӢй“ҫдёӯд№ҹдёҚеӯҳеңЁиҜҘжҲҗе‘ҳпјҢйӮЈд№Ҳе°ұиҝ”еӣһundefinedгҖӮ
жүҖд»ҘпјҢжҲ‘们жғіиҰҒеңЁAеҜ№иұЎдёӯи®ҝй—®еҲ°BеҜ№иұЎдёӯзҡ„жҲҗе‘ҳпјҢйҷӨдәҶе°ҶBдёӯзҡ„жҲҗе‘ҳж·»еҠ еҲ°AдёӯпјҢеҰӮпјҡж··е…ҘејҸпјҢжҲ‘们д№ҹеҸҜд»ҘиҖғиҷ‘е°ҶBдёӯжҲҗе‘ҳж·»еҠ еҲ°Aзҡ„еҺҹеһӢй“ҫдёӯпјҢе®һзҺ°еҜ№иұЎжҲҗе‘ҳзҡ„е…ұдә«гҖӮ
function Animal() {
}
Animal.prototype.name="animal";function Person() {
}//дҝ®ж”№Personзҡ„еҺҹеһӢеҜ№иұЎ
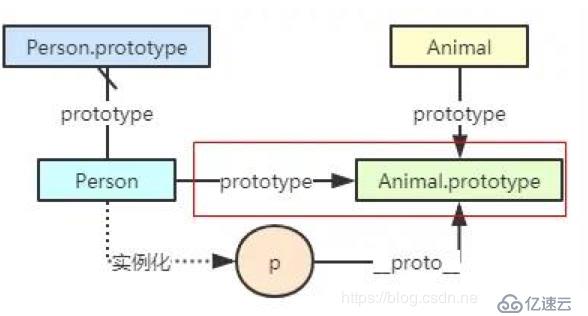
Person.prototype= Animal.prototype;
Person.prototype.useTool = function () {
console.log("use fire");
}var p = new Person();console.log(p);var ani = new Animal();console.log(ani);
з”»еӣҫеҲҶжһҗпјҡ




дҪҝз”ЁеҺҹеһӢй“ҫ继жүҝж–№ејҸиғҪеӨҹ继жүҝеҲ°жӣҙеӨҡзҡ„жҲҗе‘ҳгҖӮдҪҶжҳҜдҫқ然еӯҳеңЁй—®йўҳпјҡ
null
еҲӣе»әдёҖдёӘз©әеҜ№иұЎпјҢиҝҷдёӘз©әеҜ№иұЎдёӯиҝһжңҖеҹәжң¬зҡ„еҺҹеһӢеҜ№иұЎйғҪжІЎжңүзҡ„
еҜ№иұЎ
еҲӣе»әдј йҖ’иҝӣжқҘзҡ„еҜ№иұЎпјҢ并и®ҫзҪ®иҜҘеҜ№иұЎзҡ„еҺҹеһӢеҜ№иұЎдёәеҪ“еүҚзҡ„еҸӮж•°

иҜҘж–№жі•зҡ„дҪҝз”ЁзҺҮжҜ”иҫғдҪҺпјҢиҰҒжұӮеӨ§е®¶зҹҘйҒ“еӯҳеңЁиҝҷж ·зҡ„дёҖз§ҚеҲӣе»әеҜ№иұЎзҡ„ж–№ејҸеҚіеҸҜгҖӮ
callж–№жі•е’Ңapplyж–№жі•зҡ„еҹәжң¬дҪҝз”Ё
callе’Ңapplyж–№жі•дҪңз”Ёпјҡ

SubClass.prototype = new SuperClass();//继жүҝеҺҹеһӢй“ҫдёҠзҡ„жҲҗе‘ҳ
жҖ»з»“пјҡ ECMAScript е®һзҺ°з»§жүҝзҡ„ж–№ејҸдёҚжӯўдёҖз§ҚгҖӮиҝҷжҳҜеӣ дёә JavaScript дёӯзҡ„继жүҝжңәеҲ¶е№¶дёҚжҳҜжҳҺ确规е®ҡзҡ„пјҢиҖҢжҳҜйҖҡиҝҮжЁЎд»ҝе®һзҺ°зҡ„гҖӮиҝҷж„Ҹе‘ізқҖжүҖжңүзҡ„继жүҝз»ҶиҠӮ并йқһе®Ңе…Ёз”ұи§ЈйҮҠзЁӢеәҸеӨ„зҗҶгҖӮдҪңдёәејҖеҸ‘иҖ…пјҢдҪ жңүжқғеҶіе®ҡжңҖйҖӮз”Ёзҡ„继жүҝж–№ејҸгҖӮ
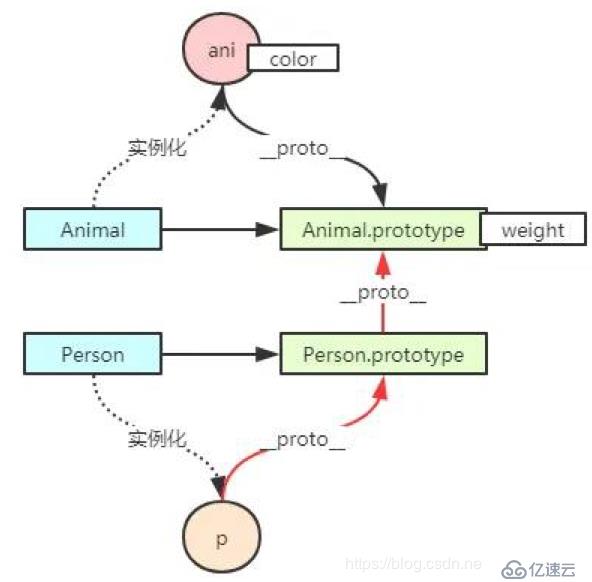
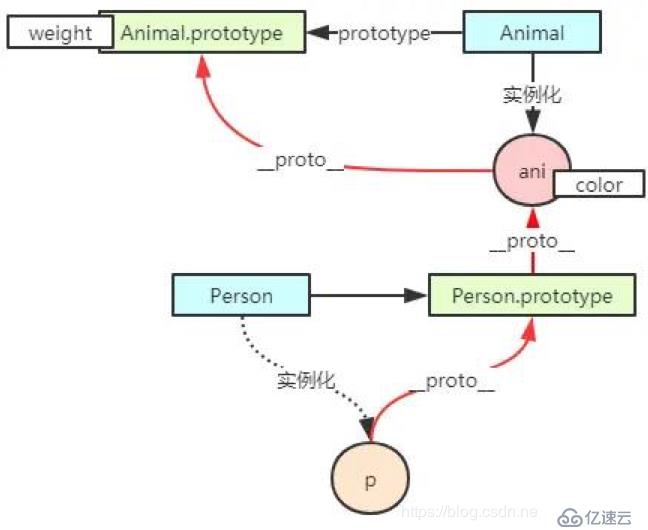
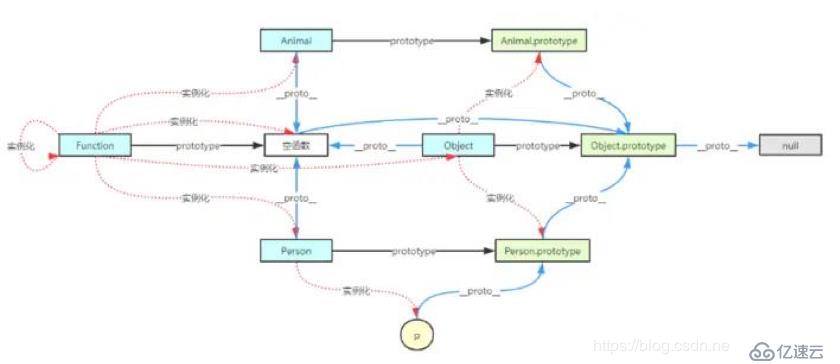
з»ҳеҲ¶е®Ңж•ҙзҡ„еҺҹеһӢй“ҫз»“жһ„еӣҫ
иҝҷдёҖиҠӮйҮҚзӮ№жҺўи®ЁеҮҪж•°еҜ№иұЎзҡ„еҺҹеһӢй“ҫз»“жһ„гҖӮе®Ңж•ҙзҡ„з»“жһ„еӣҫеҰӮдёӢпјҡ
继жүҝжҖ»з»“иө·жқҘе°ұжҳҜз”Ёжһ„йҖ еҮҪж•°пјҲcall ,applyпјү继жүҝдёҚеҗҢзҡ„е®һдҫӢеұһжҖ§пјҢйҖҡиҝҮзҲ¶еҜ№иұЎзҡ„еҺҹеһӢжҢҮеҗ‘еӯҗеҜ№иұЎзҡ„еҺҹеһӢе®һзҺ°зӣёеҗҢж–№жі•зҡ„继жүҝпјҢдҪҶжҳҜжңүдёҖзӮ№иҰҒжіЁж„ҸпјҢдёҚиғҪйҖҡиҝҮ sub.prototype = Super.prototype继жүҝзҲ¶еҜ№иұЎзҡ„еҺҹеһӢгҖӮеӣ дёәиҝҷж ·пјҢзӣёеҪ“дәҺзҲ¶еҜ№иұЎе’ҢеӯҗеҜ№иұЎеҗҢж—¶е…¬з”ЁдёҖдёӘеҺҹеһӢпјҢеҜ№еӯҗеҜ№иұЎеҒҡзҡ„дҝ®ж”№пјҢдјҡеҪұе“ҚеҲ°зҲ¶еҜ№еғҸпјҢжӯӨж—¶зҲ¶еҜ№иұЎзҡ„еҺҹеһӢй“ҫе·Із»Ҹиў«з ҙеқҸпјҢжүҖд»ҘеҜ№дәҺиҝҷз§Қжғ…еҶөдёҖе®ҡиҰҒжіЁж„ҸпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ