您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
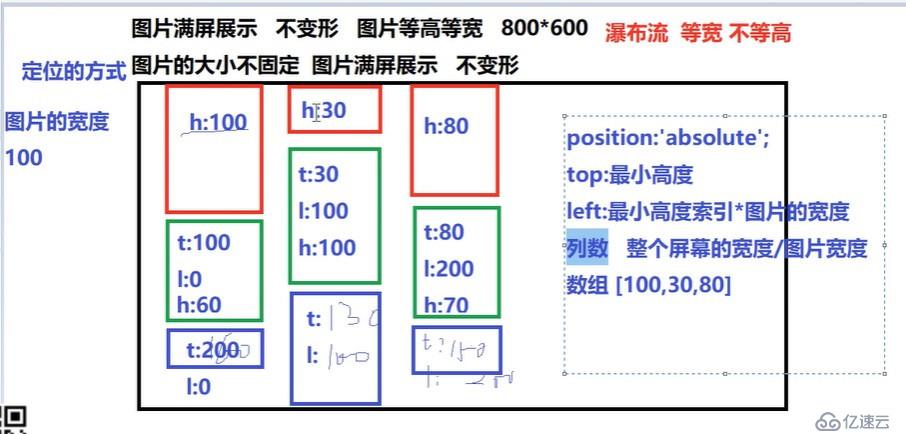
图片等宽等高 实现 图片满屏展示 不变形
图片大小不固定 实现 图片满屏展示 不变形 (依靠瀑布流实现)
需要用到绝对定位 第一排的图片是不需要进行定位处理的
每张图片显示的时候都必须取到上一张图片的高度
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。