您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
虚拟dom的作用是更少的去操作真实DOM。
DOM Diff算法用来判断哪些区域可以更新哪些区域不需要更新,最终减小更新区域。
改变虚拟DOM界面不会更新,但是改变真实DOM界面一定会更新,在react里面作为程序员我们几乎不需要去手动更新真实DOM,我们只需要更新虚拟DOM,如何触发虚拟DOM更新,就是更新组件的状态,虚拟DOM就会重新产生,然后再产生真实dom,效率高不高主要体现在更新,界面一旦显示出来之后就是各种操作。

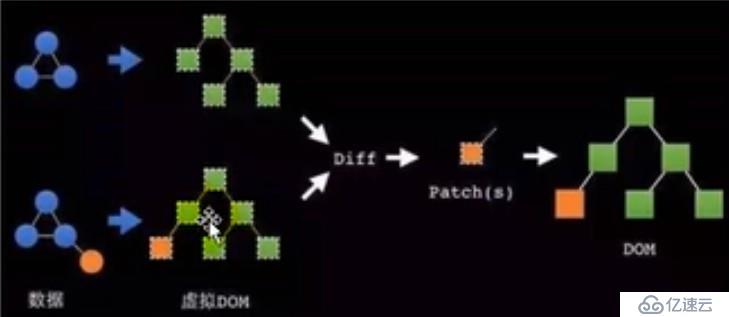
上图显示了
在react里面只能利用setState()更新状态,老数据的状态是不能直接改变的,而是先产生一个新的数据,重新创建虚拟DOM树,然后新老数据进行对比,体验为虚拟DOM树的差异,最后更新差异对应到真实DOM,界面实现局部重绘,DOM Diff算法可以实现一个最小的重绘。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。