您好,登录后才能下订单哦!
这篇文章主要介绍“Docker+Nginx打包部署前后端分离怎么实现”,在日常操作中,相信很多人在Docker+Nginx打包部署前后端分离怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Docker+Nginx打包部署前后端分离怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
最近做了一个前后端分离的通用权限管理系统,今天想用自己的服务器部署下,本地部署测试是没问题的,但是部署在服务器上还是出现了许多小插曲,这里大概记录一下吧。
由于我需要在同一个端口号下使用nginx部署多个前端项目,所以需要额外设置一些东西。
添加如下配置:

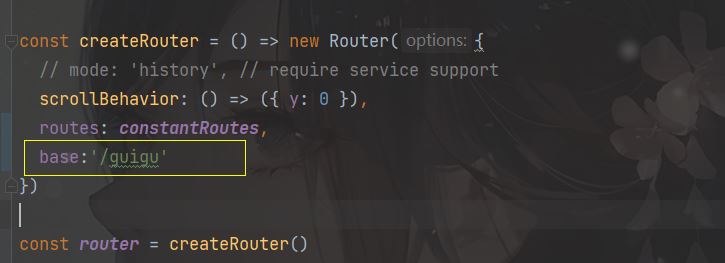
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes,
base:'/guigu'
})
执行命令:
npm run build:prod


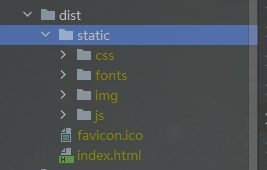
出现dist文件夹说明打包成功

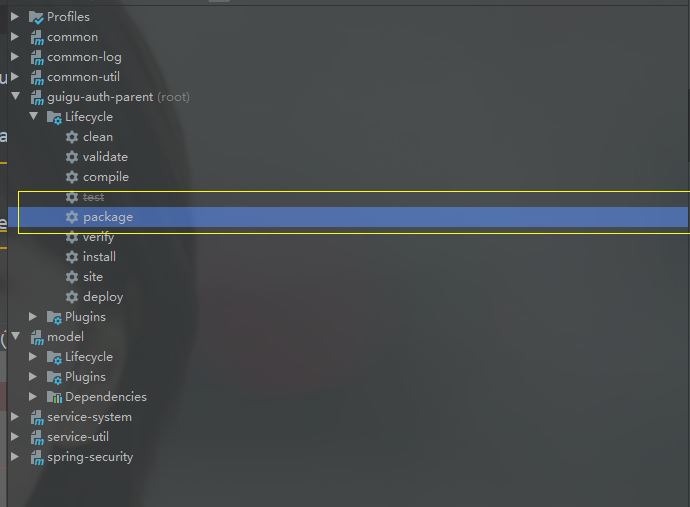
这里我跳过了test步骤

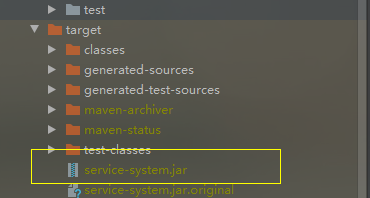
打包之后target文件夹下面会有jar包

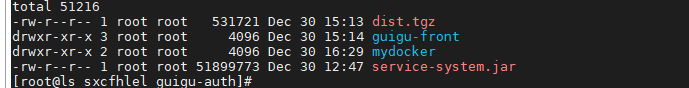
这里上传的方法较多,不过多赘述了。

将dist.tgz文件解压即可
tar -zxvf dist.tgz -C
写你的解压路径即可
部分配置如下:

server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://blog;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
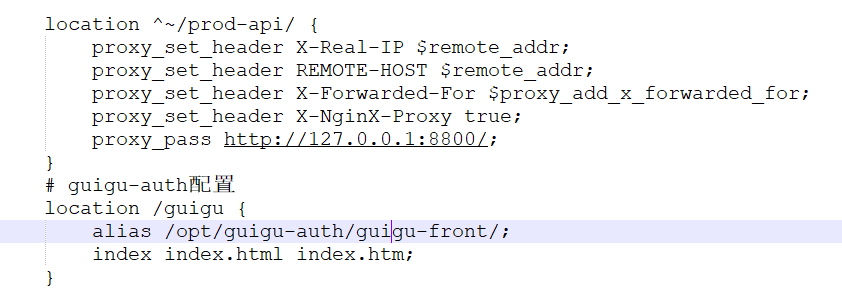
location ^~/prod-api/ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8800/;
}
# guigu-auth配置
location /guigu {
alias /opt/guigu-auth/guigu-front/;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}上面nginx.conf的配置分为两个部分,第一个部分实现前端vue的映射,
即将
/opt/guigu-auth/guigu-front/index.html
映射成
127.0.0.1:8080/guigu
location /guigu {
alias /opt/guigu-auth/guigu-front/;
index index.html index.htm;
}第二部分是将后端请求指向后端项目。这里直接替换了uri的前缀
prod-api
也就是说假设前端向后端发送的请求为
http://localhost:8800/prod-api/admin/system/index
经过nginx反向代理后,实际上到达后端的uri为
http://localhost:8800/admin/system/index
至此,前端项目部署完毕
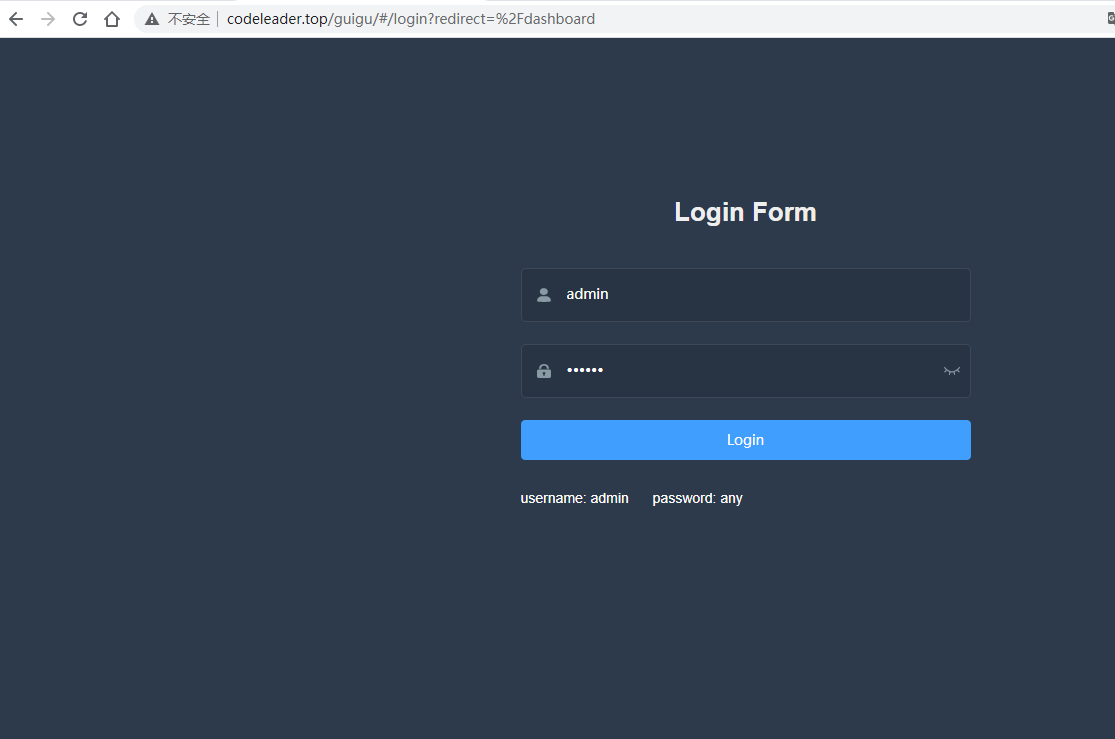
访问
codeleader.top/guigu
会出现如下页面说明前端部署成功

我开始不想用这个,是直接将jar包在服务器上部署的,觉得小项目没必要用docker。
但是由于我以前搭建个人博客的时候装的jdk11,这个项目使用jdk8开发的,环境不一致,docker的环境隔离机制非常适合现在这种情况,关于docker使用场景请看我docker专栏,这里不再赘述。
编写Dockerfile
# 基础镜像使用java FROM java:8 # 作者 MAINTAINER xtt # VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp VOLUME /tmp # 将jar包添加到容器中并更名为guigu_docker.jar ADD service-system.jar guigu_docker.jar # 运行jar包 RUN bash -c 'touch /guigu_docker.jar' ENTRYPOINT ["java","-jar","/guigu_docker.jar"] #暴露8800端口作为微服务 EXPOSE 8800
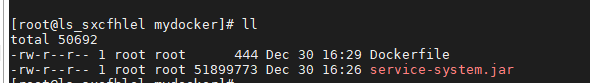
将打包的后端项目jar包和Dockerfile放在同一个目录下面

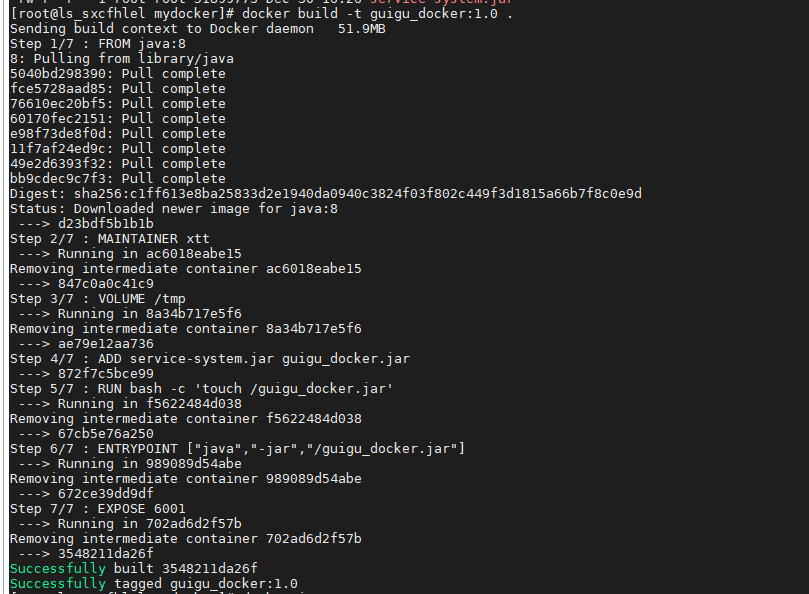
执行命令如下命令构建镜像:
docker build -t guigu_docker:1.0 .

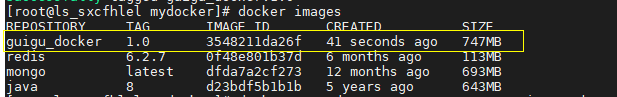
docker images

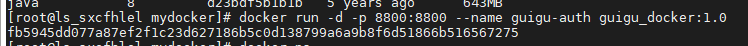
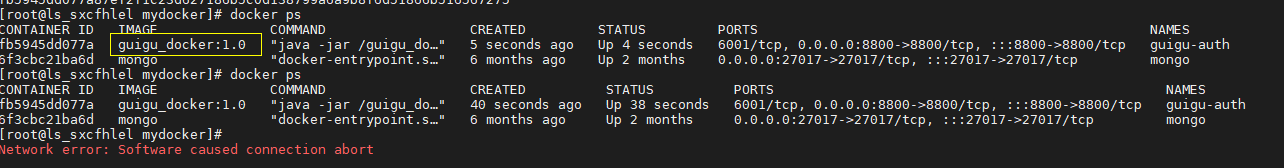
docker run -d -p 8800:8800 --name guigu-auth guigu_docker:1.0


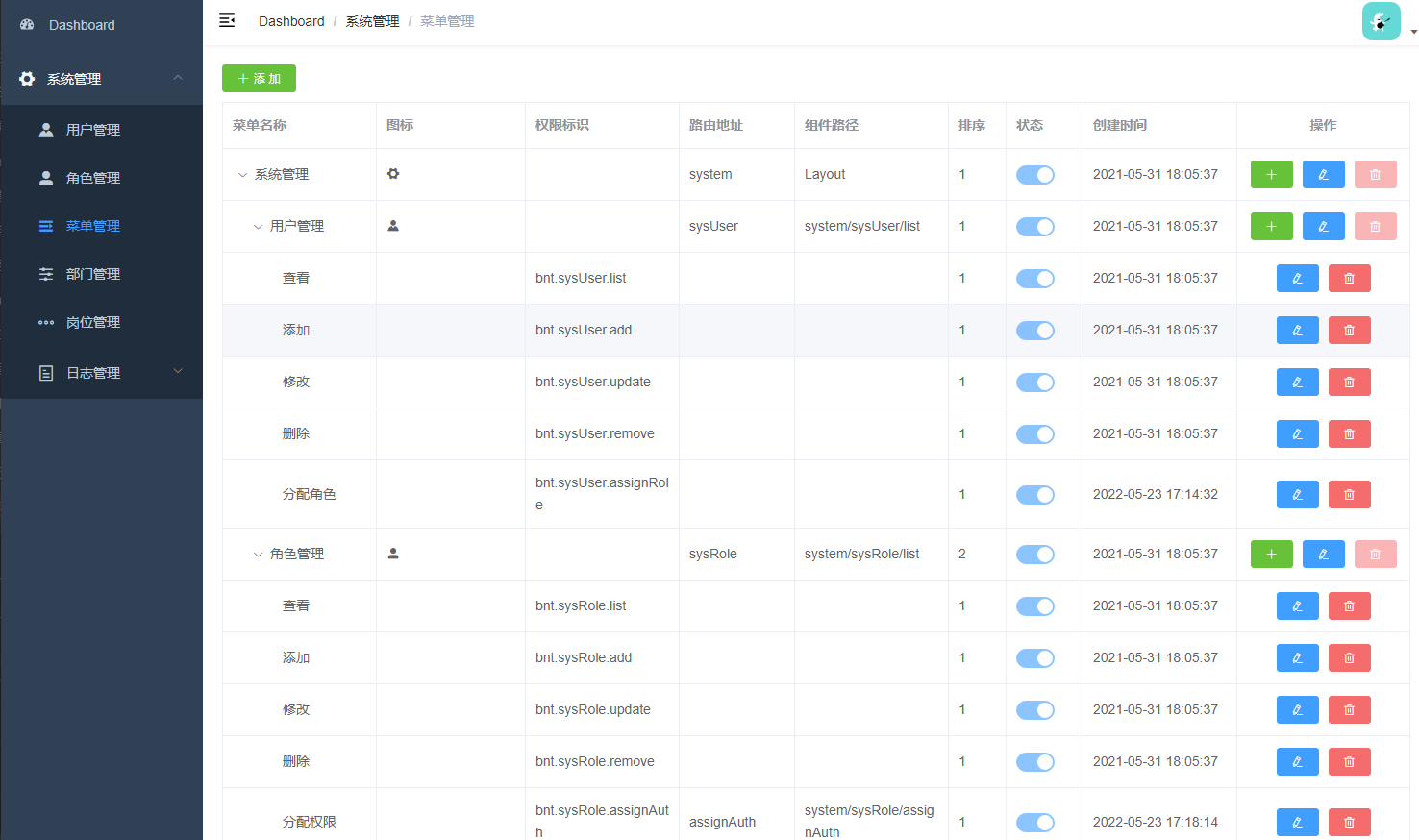
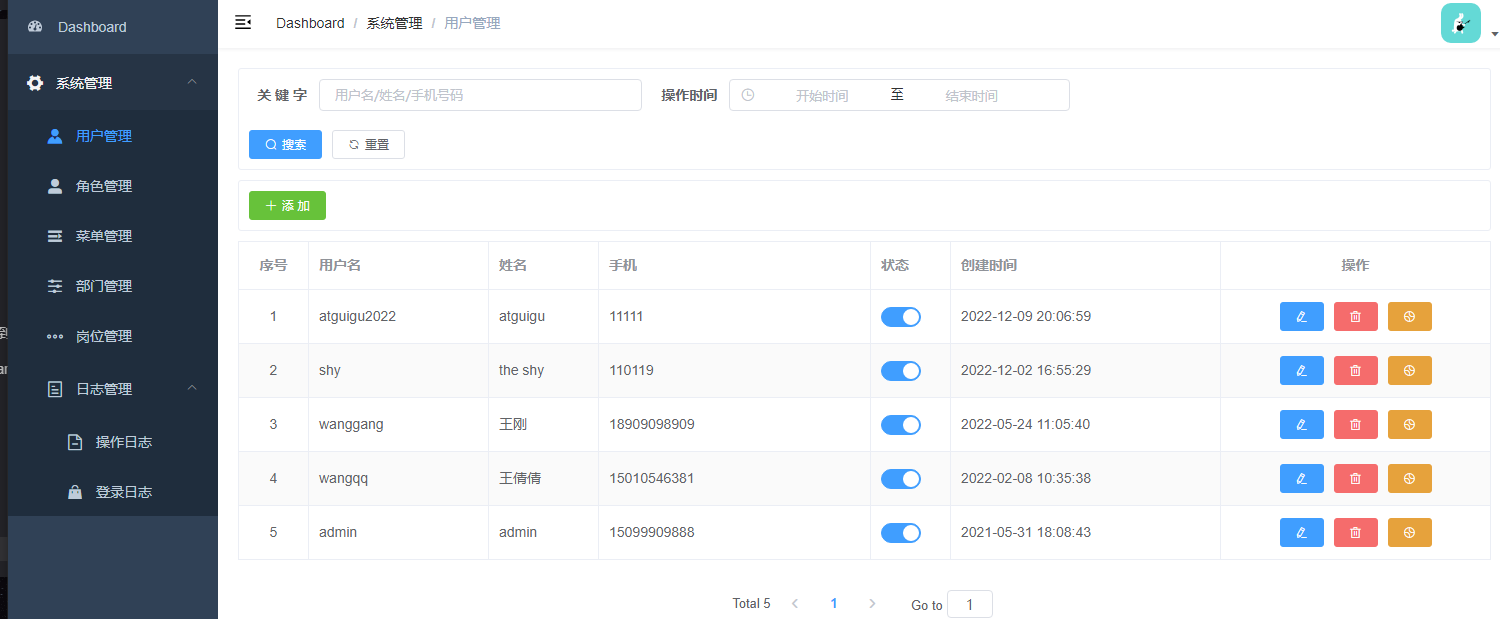
点击登录按钮,成功进入系统,说明前后端部署成功。



现在这种部署方式跟部署单个微服务的方法一样,但是生产中不可能只有一个微服务,所以需要借助容器编排来实现一次打包一堆微服务,包括docker-compose、docker swam、k8s、DevOps等这还需要大量的开发实践才行,这些技术光学没用,要在自己的项目中实践才行。其实这里nginx和前端也可以用容器部署的,但这里暂时感觉没必要。
开发+部署多有意思啊,现在整天搞自己不感兴趣的方向已经和当初自己想象的研究生科研生涯完全不同了,这种感觉或许只有自己读研之后才能感同身受了,虽有诸多无奈,但我绝不会放弃我所热爱的技术,架构师之路任重而道远。
到此,关于“Docker+Nginx打包部署前后端分离怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。