жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҷҪ然vue/reactеё®жҲ‘们е®һзҺ°дәҶж“ҚдҪңж•°жҚ®жҳ е°„еҲ°domж“ҚдҪң, дҪҶжҳҜиҝҳжҳҜжңүеҫҲеӨҡдёҚеҫ—дёҚз”ЁDOM APIзҡ„еңәжҷҜ, дёӢйқўжҲ‘е°ұз»ҷеӨ§е®¶еҲ—еҮәдёҖдәӣUIеә“дёӯз»ҸеёёеҮәзҺ°зҡ„DOM API(еҶҷдёҡеҠЎд»Јз Ғд№ҹеҸҜдәӢеҚҠеҠҹеҖҚ).
MutationObserver
зӣ‘и§Ҷdomе…ғзҙ зҡ„еҸҳеҢ–и§ҰеҸ‘еӣһи°ғ, еҸҜзӣ‘и§Ҷзҡ„еҸҳеҢ–жңү:еұһжҖ§(attribute) / ж–Үжң¬(characterData), еҗҢж—¶ж”ҜжҢҒзӣ‘и§ҶеӯҗеӯҷиҠӮзӮ№(childList/subtree),
з®ҖеҚ•дёҫдҫӢ
//В жіЁеҶҢзӣ‘и§ҶеҷЁ,В дёҖж—ҰеҸ‘з”ҹеҸҳеҢ–дјҡalertletВ observerВ =В newВ MutationObserver(()=>{
В alert('change')
});//В ејҖе§Ӣзӣ‘и§Ҷobserver.observe(el,В {В childList:В true,В subtree:В trueВ });//В еҒңжӯўзӣ‘и§Ҷ,В йҮҠж”ҫиө„жәҗobserver.disconnect()
еӨҚеҲ¶д»Јз Ғеёёз”ЁеңЁе“ӘйҮҢ?
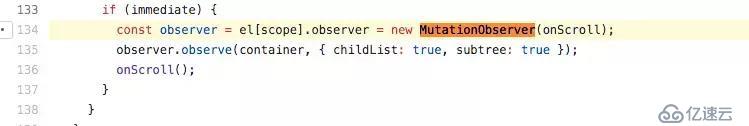
дёҖиҲ¬з”ЁеңЁж»ҡеҠЁеҠ иҪҪ, з”ЁжқҘзӣ‘и§Ҷе…ғзҙ жҳҜеҗҰе·Із»ҸеҠ е…ҘзҲ¶е…ғзҙ , еҠ е…ҘжҲҗеҠҹеҗҺи§ҰеҸ‘еӣһи°ғ, жҜ”еҰӮйҘҝдәҶд№ҲUIе°ұз”ЁжқҘжіЁеҶҢж»ҡеҠЁеҠ иҪҪжҲҗеҠҹеҗҺзҡ„еӣһи°ғ:

github.com/ElemeFE/eleвҖҰ
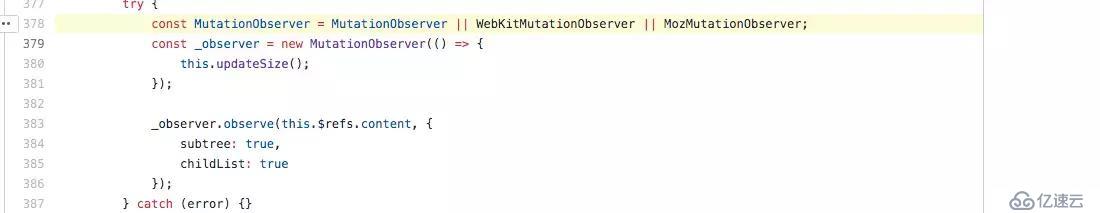
д№ӢеүҚиҮӘе·ұеҶҷиҝҮscrollжҸ’件, з”Ёд»–жқҘзӣ‘и§Ҷе®№еҷЁеҶ…е…ғзҙ зҡ„еўһеҠ еҸҳеҢ–

github.com/any86/any-sвҖҰ
жӣҙеӨҡиҜҙжҳҺ, иҝҳиҜ·еҸӮиҖғMDN - MutationObserver
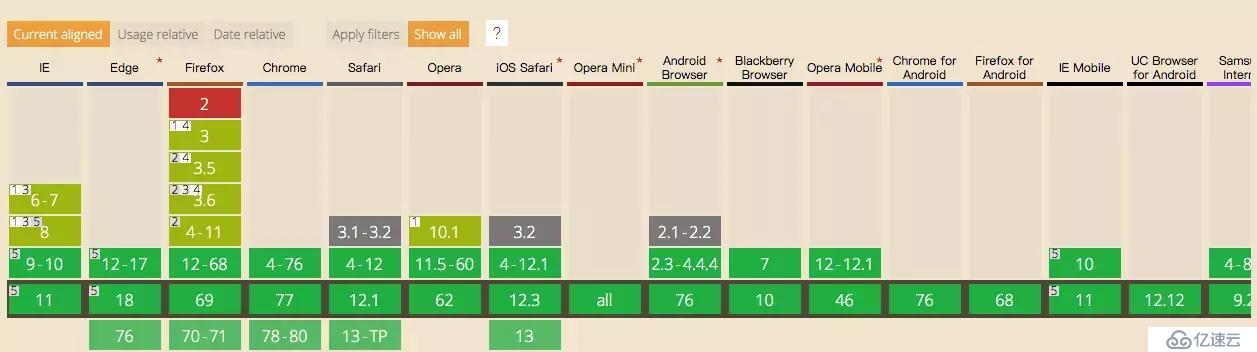
е…је®№жҖ§

node.contains(otherNode)
иҝ”еӣһзҡ„жҳҜдёҖдёӘеёғе°”еҖјпјҢжқҘиЎЁзӨәдј е…Ҙзҡ„иҠӮзӮ№(otherNode)жҳҜеҗҰдёәиҜҘиҠӮзӮ№(node)зҡ„еӯҗеӯҷиҠӮзӮ№.
з®ҖеҚ•дёҫдҫӢ
//В еҲӨж–ӯе…ғзҙ жҳҜеҗҰbodyе…ғзҙ дё”жҳҜеҗҰжҳҜbodyзҡ„еӯҗеӯҷе…ғзҙ .
functionВ isInPage(node)В {
В returnВ (nodeВ ===В document.body)В ?В falseВ :В document.body.contains(node);
}
еӨҚеҲ¶д»Јз Ғеёёз”ЁеңЁе“ӘйҮҢ?
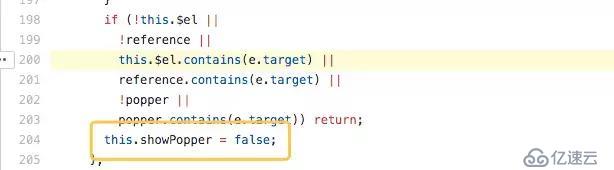
дёҖиҲ¬з”ЁеңЁеј№еҮәиҸңеҚ•зҡ„е…ій—ӯ, йҖҡиҝҮcontainsеҲӨж–ӯзӮ№еҮ»е…ғзҙ жҳҜеҗҰжҳҜиҸңеҚ•жң¬иә«жҲ–еңЁиҸңеҚ•еҶ…, еҰӮжһңдёҚеңЁе…¶еҶ…йӮЈд№ҲиЎЁзӨәиҰҒе…ій—ӯиҸңеҚ•, жҜ”еҰӮйҘҝдәҶд№ҲUIзҡ„popover组件:

github.com/ElemeFE/eleвҖҰ
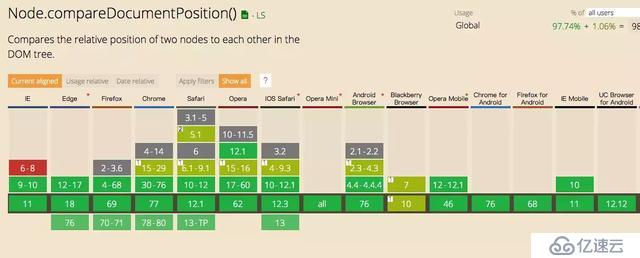
е…је®№жҖ§

жіЁж„Ҹ(node.compareDocumentPosition)
ејҖе§ӢзңӢcaniuseжҲ‘д»Ҙдёәе…је®№containsдёҚ兼容移еҠЁз«Ҝ, еҗҺжқҘжңүжҺҳеҸӢжҢҮжӯЈжҲ‘иҜҙcaniuseдёҠеҸӘжҳҜж Үи®°зҡ„unknownдёҚжҳҜдёҚж”ҜжҢҒ, жүҖд»ҘжҲ‘иҝҳеҫ—жөӢиҜ•дёӢ, еҰӮжңүеҗҢеӯҰдәҶи§Јд»–зҡ„е…је®№жҖ§, иҝҳиҜ·дёӢж–№з•ҷиЁҖе‘ҠзҹҘ, дёҚиғңж„ҹжҝҖ.
еңЁжҲ‘еҶҷжң¬ж–Үзҡ„ж—¶еҖҷеҸ‘зҺ°дәҶиҝҷдёӘcompareDocumentPosition, д»–зҡ„е…је®№жҖ§е°ұжҜ”containsеҘҪеҫҲеӨҡ, дҪҶжҳҜз”ұдәҺжҲ‘иҝҳжІЎжңүе®һи·ө, зЁҚеҗҺжҲ‘жөӢиҜ•еҗҺ, дјҡжӣҙж–°еҲ°жң¬ж–Ү.

element.getBoundingClientRect():rect
иҺ·еҸ–е…ғзҙ зӣёеҜ№жөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„еҒҸ移йҮҸд»ҘеҸҠе…ғзҙ е°әеҜёдҝЎжҒҜ,В иҝ”еӣһеҖјжҳҜдёҖдёӘrectеҜ№иұЎ, е…¶дёӯеҢ…жӢ¬: left:В е…ғзҙ е·ҰдёҠи§’и·қзҰ»жөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„XиҪҙеҒҸ移. top:В е…ғзҙ е·ҰдёҠи§’и·қзҰ»жөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„YиҪҙеҒҸ移. width: е…ғзҙ е®ҪеәҰ. height: е…ғзҙ й«ҳеәҰ. right:В е…ғзҙ еҸідёӢи§’и·қзҰ»жөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„XиҪҙеҒҸ移. bottom:В е…ғзҙ еҸідёӢи§’и·қзҰ»жөҸи§ҲеҷЁе·ҰдёҠи§’зҡ„YиҪҙеҒҸ移. x: еҗҢleft. y: еҗҢtop.
еёёз”ЁеңЁе“ӘйҮҢ?
дёҖиҲ¬з”ЁжқҘе®һзҺ°"еӣҫзүҮжҮ’еҠ иҪҪ", жҜ”еҰӮvue-lazyloadз”Ёд»–жқҘзӣ‘жөӢеҪ“еүҚеӣҫзүҮжҳҜеҗҰеңЁеҸҜи§ҶеҢә:

github.com/hilongjw/vuвҖҰ
е…је®№жҖ§

жіЁж„Ҹ
getBoundingClientRectдјҡеҸ—еҲ°transformзҡ„еҪұе“Қ, жҜ”еҰӮдҪ зҡ„е…ғзҙ и®ҫзҪ®дәҶtransform:scale(2), йӮЈд№ҲgetBoundingClientRectиҝ”еӣһзҡ„widthдјҡжҳҜе…ғзҙ е®һйҷ…е®ҪеәҰзҡ„2еҖҚ, topзӯүдҪҚзҪ®дҝЎжҒҜд№ҹдјҡеӣ дёәе…ғзҙ е°әеҜёеҸҳеҢ–иҖҢеҸ‘з”ҹеҸҳеҢ–.
insertAdjacentElement
еҸҜд»ҘйҖҡиҝҮдёҚеҗҢзҡ„еҸӮж•°е®һзҺ°jQueryзҡ„append | prepend | after | before.
з®ҖеҚ•е®һзҺ°
дёӢйқўжҲ‘дёҫдҫӢеҜ№жҜ”иҜҙжҳҺ, е…ҲзңӢдёӢdomз»“жһ„:
<divВ id="parent"></div> еӨҚеҲ¶д»Јз Ғ
е®һзҺ°append(beforeend), жҸ’е…ҘеҲ°жҢҮе®ҡе…ғзҙ еҶ…йғЁзҡ„е°ҫйғЁ
letВ parentВ =В document.getElementById('parent');
letВ nodeВ =В document.createElement('span');
//В зӯүд»·дәҺВ $(parent).append(node);
parent.insertAdjacentElement('beforeend',В node);
еӨҚеҲ¶д»Јз Ғе®һзҺ°prepend(afterbegin), жҸ’е…ҘеҲ°жҢҮе®ҡе…ғзҙ еҶ…йғЁзҡ„еӨҙйғЁ
letВ parentВ =В document.getElementById('parent');
letВ nodeВ =В document.createElement('span');
//В зӯүд»·дәҺВ $(parent).prepend(node);
parent.insertAdjacentElement('afterbegin',В node);
еӨҚеҲ¶д»Јз Ғе®һзҺ°after(afterend), жҸ’е…ҘеҲ°жҢҮе®ҡе…ғзҙ еҗҺйқў
letВ parentВ =В document.getElementById('parent');
letВ nodeВ =В document.createElement('span');
//В зӯүд»·дәҺВ $(parent).after(node);
parent.insertAdjacentElement('afterend',В node);
еӨҚеҲ¶д»Јз Ғе®һзҺ°before(beforebegin), жҸ’е…ҘеҲ°жҢҮе®ҡе…ғзҙ еүҚйқў
letВ parentВ =В document.getElementById('parent');
letВ nodeВ =В document.createElement('span');
//В зӯүд»·дәҺВ $(parent).after(node);
parent.insertAdjacentElement('beforebegin',В node);
еӨҚеҲ¶д»Јз Ғеёёз”ЁеңЁе“ӘйҮҢ?
жҜ”еҰӮеҜ№иҜқжЎҶ组件дёәдәҶдёҚеҸ—еҲ°зҲ¶е…ғзҙ overflow:hiddenзҡ„еҪұе“ҚиҖҢиў«йҒ®жҢЎ, йғҪдјҡжҠҠ组件移еҠЁеҲ°bodyзҡ„е°ҫйғЁ, жҲ‘д№ӢеүҚдёәдәҶи§ЈеҶіиҝҷдёӘй—®йўҳ, еҶҷиҝҮдёҖдёӘvueзҡ„жҸ’件, еҸҜд»ҘжҠҠд»»ж„Ҹ组件移еҠЁеҲ°bodyзҡ„д»»ж„ҸдҪҚзҪ®:

github.com/any86/vue-cвҖҰ
е…је®№жҖ§

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ