您好,登录后才能下订单哦!
本文出自APICloud官方论坛
FNScanner 模块是一个二维码/条形码扫描器,是 scanner 模块的优化升级版。在 iOS 平台上本模块底层集成了 Zbar 和系统自带的条形码/二维码分析库,由于 IOS 系统平台在 IOS7.0 以上才开放了二维码/条码的相关接口,所以在 IOS6 上运行时模块会调用开源库 Zbar 去读取解析二维码/条码。只有在 IOS7 以上版本才会调用系统自带扫码功能。
模块文档地址:
docs.apicloud.com/Client-API/…
模块需要注意的地方:
注意:使用本模块前,需在云编译页面勾选添加访问摄像头权限,若要访问相册也需沟通申请访问相册权限 。
不能同时使用的模块:wwprint
本模块封装了两套扫码方案:
方案一
开发者通过调用 openScanner 接口直接打开自带默认 UI 效果的二维码/条形码扫描页面,本界面相当于打开一个 window 窗口,其界面内容不支持自定义。用户可在此界面实现功能如下:
打开关闭闪关灯
从系统相册选取二维码/条码图片进行解密操作
打开摄像头,自动对焦扫码想要解析的二维码/条码
方案二
通过 openView 接口打开一个自定义大小的扫描区域(本区域相当于打开一个 frame)进行扫描。开发者可自行 open 一个 frame 贴在模块上,从而实现自定义扫描界面的功能。然后配合使用 setFrame、closeView、switchLight 等接口实现开关闪光灯、重设扫描界面位置大小、图片解码、字符串编码等相关功能。详情请参考模块接口参数。
方案一我就不介绍,因为直接调取接口就能直接显示一个扫码ui界面,直接使用就可以, 楼主本帖分享的是方案一无法满足ui设计效果前提下,怎么实现ui自定义的效果;
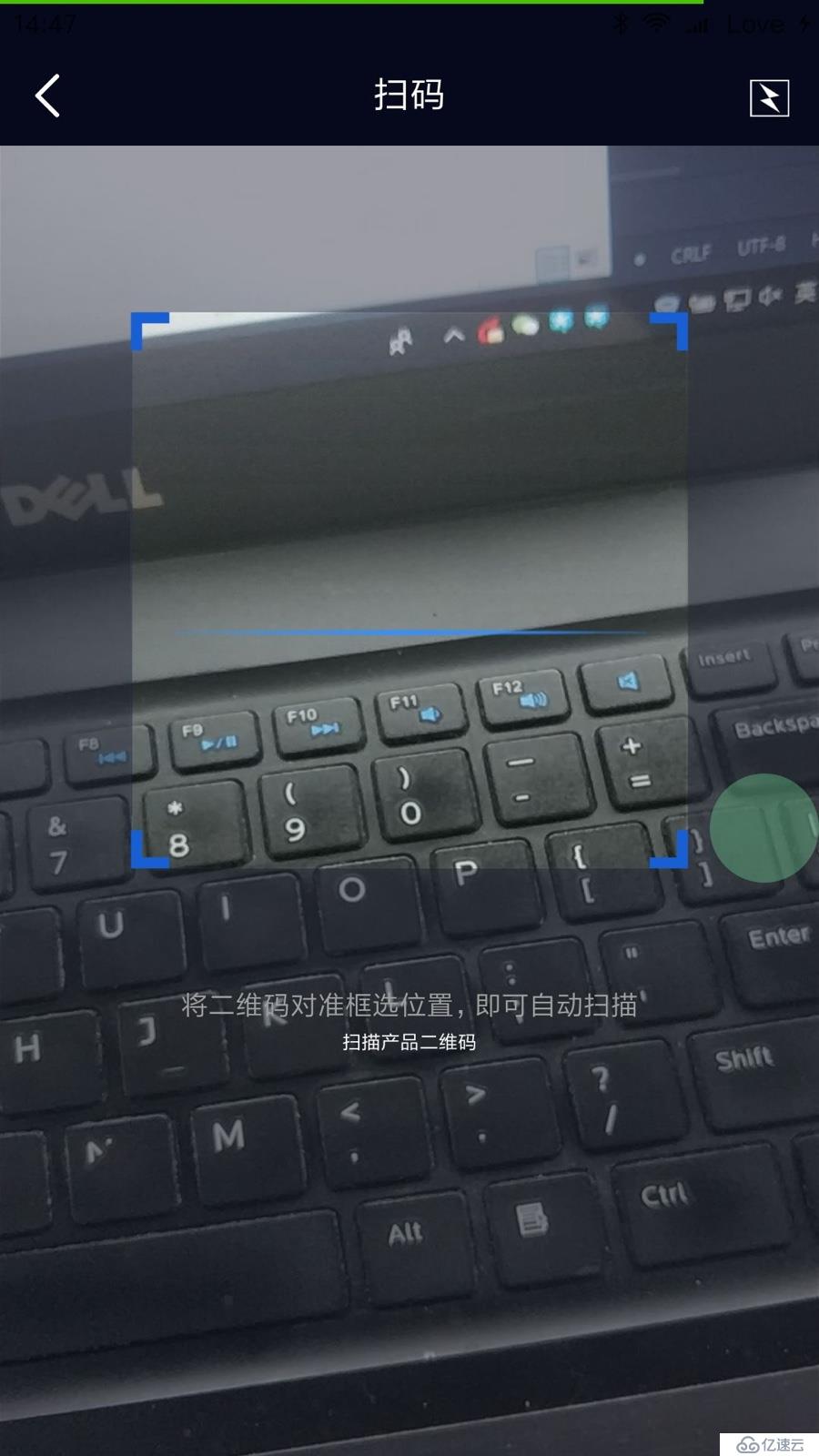
方案二完成页面截图
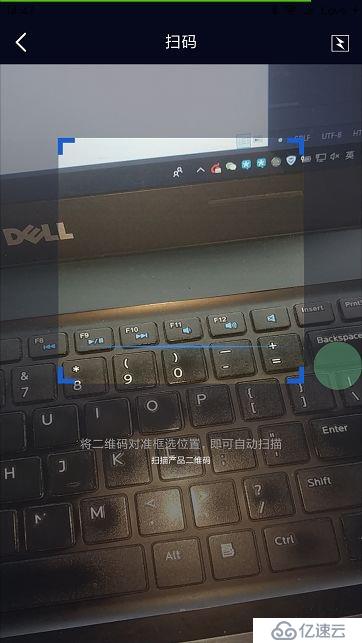
方案二打开闪光灯效果界面截图
第一步:首先先打开openwin,然后再打开模块 ,然后延迟打开一个frm自定义一个扫码见面。大家上面看到扫码是这种思路的; 废话不多说上部分核心源码
var FNScanner, eHeader, headerH;
apiready = function() {
//应用全局FNScanner模块
FNScanner = api.require('FNScanner');
//定义根据id获取dom
eHeader = $api.byId('header');
//设置头部沉浸式
$api.fixStatusBar(eHeader);
//获取头部高度
headerH = $api.offset(eHeader).h;
//监听应用回到前台
api.addEventListener({
name: 'resume'
}, function(ret, err) {
FNScanner.onResume();
});
//监听应用回到后台
api.addEventListener({
name: 'pause'
}, function(ret, err) {
FNScanner.onPause();
});
fnOpenFNScanner();
}
function fnOpenFNScanner() {
// 打开扫码模块
FNScanner.openView({
//autorotation: true,
fixedOn: api.frameName,
rect: {
x: 0,
y: headerH,
w: api.frameWidth,
h: api.frameHeight
}
}, function(ret, err) {
if (ret) {
if (ret.eventType == 'success' && ret.content != '') {
// 扫码成功执行函数操作传值
fnOpenCouple(ret.content);
return;
}
if (ret.eventType == 'cameraError') {
api.toast({
msg: '请开启app访问手机摄像头权限',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
// 关闭扫码器 关闭扫码界面
back();
}, 300);
return;
}
if (ret.eventType == 'albumError') {
api.toast({
msg: '请开启app访问手机相册权限',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
return;
}
if (ret.eventType == 'fail') {
api.toast({
msg: '扫码失败,请从新扫码',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
return;
}
} else {
api.toast({
msg: '扫码错误请稍后再试',
duration: 2000,
location: 'bottom'
});
setTimeout(function() {
back();
}, 300);
}
});
setTimeout(function() {
// 打开扫码动画frm页面
api.openFrame({
name: 'add_frm',
url: './add_frm.html',
rect: {
marginTop: headerH,
marginLeft: 0,
marginRight: 0,
marginBottom: 0
},
bgColor: 'rgba(0,0,0,0)',
});
}, 300);
}
//返回
function back() {
// 关闭win页面
api.closeWin();
// 关闭扫码模块
FNScanner.closeView();
}
//打开最后扫码得出的数值
function fnOpenCouple(content) {
console.warn(content);
back(); //建议打开下一页我这块只是为了方便直接调用返回按钮 扫码成功之后必须关闭扫码模块 不然会出现多次扫码情况
}
var isSOff = true;
// 打开闪光灯
function fnOpenLamp() {
if (isSOff) {
FNScanner.switchLight({
status: 'on'
});
isSOff = false;
} else {
FNScanner.switchLight({
status: 'off'
});
isSOff = true;
}
}
复制代码
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。