您好,登录后才能下订单哦!
这篇文章主要讲解了“vue项目登录成功拿到令牌跳转失败401无登录信息如何解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue项目登录成功拿到令牌跳转失败401无登录信息如何解决”吧!
之前的一个上线半年多的项目,客户提出一点小需求改动,当跑项目时发现线上没有问题,线下登录成功,自动跳转后验证登录人信息时验证失败,无登录信息导致页面一直停留在登录页
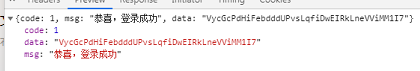
登录请求成功

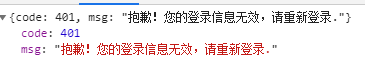
随后跳转页面后调取当前登录人信息无效,跳回登录页重新登录

导致页面一直停留在登录页。
线下测试环境地址可能存在跨域问题,但是不会报跨域错误,部分接口可以访问,但访问后的接口数据得不到认可。
common.js原地址写法
root() {
return o.isDev() ? "https://www.baidu.com/api/admin/" :
"https://www.baidu.com/api/admin/";
},改为
root() {
return "/api/admin/";
},同时vue.config.js加代码如下
const devServerBaseUrl = "https://www.baidu.com"
module.exports = {
devServer: {
// 在devServer里加下面代码
proxy: {
'/api/*': {
target: devServerBaseUrl,
pathRewrite: {
'^/api': '/api'
}
},
}
// 加以上代码,其他需要的配置这里删除了,其他配置需要的自行添加
},
}这样就可以避免接口地址正确,但是存在跨域不报错的问题,如上操作是公司大佬传授的
1、在点击登录按钮后,后台会返回一个token
2、将得到的token先储存在sessionStorage中,window.sessionStorage.setItem('token',token)
3、然后就可以在请求拦截器中获取到存储的token
//axios请求拦截器
instance.interceptors.request.use(config => {
//在此处携带token,将token放在请求头中,传给后台
if(window.sessionStorage.getItem('token')) {
config.headers['Authorization'] = window.sessionStorage.getItem(token)
}
return config;
}, err => {
console.log(err);
})感谢各位的阅读,以上就是“vue项目登录成功拿到令牌跳转失败401无登录信息如何解决”的内容了,经过本文的学习后,相信大家对vue项目登录成功拿到令牌跳转失败401无登录信息如何解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。