您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
父组件传递content="hello world",子组件有权对其进行约束,或者说校验
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//这依然是字符串 <br>
<child1 content="1"></child1>
//用:的方式,引号内的是js表达式,如果是数字,它就是数字类型 <br>
<child2 :nums="2"></child2>
<child3 other="123456"></child3>
<child4 isProps="is false"></child4>
</div>
<script type="text/javascript">
Vue.component("child1", {
/*//如果要进行约束,就不要像这样是数组,改为对象咯
props: ["content"],*/
props: {
content: Number //子组件接收的必须是数字类型
},
template: "<div>{{content}}</div>"
});
Vue.component("child2", {
/*//如果要进行约束,就不要像这样是数组,改为对象咯
props: ["content"],*/
props: {
nums: [Number, String] //子组件接收的必须是字符串类型或数字类型
},
template: "<div>{{nums}}</div>"
});
Vue.component("child3", {
props: {
//当然还可以是对象
other: {
type: String, //必须是字符串
required: false, //非必须有
default: "default value", //没有则给默认值
validator: function(value) {
return (value.length > 5) //要求传入的内容长度必须大于5
}
}
},
template: "<div>{{other}}</div>"
});
Vue.component("child4", {
//像这样没有props,则父组件向当前子组件传递的属性也使用不了
template: "<div>{{isProps}}</div>"
});
var vm = new Vue({
el: "#root"
});
</script>
</body>
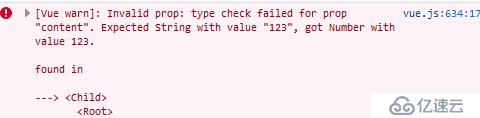
</html>虽然规定只能传数字,但传了字符串还是能显示,但控制台会警告:
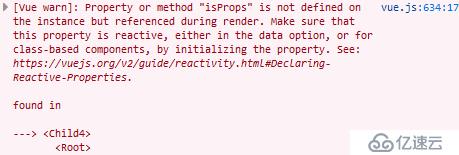
如果子组件中使用了父组件传过来的数据,而不用props,则用不到这个属性,会报错(不接收,怎能使用):
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。