жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңVue3дёӯзҡ„еҜјиҲӘе®ҲеҚ«еҰӮдҪ•дҪҝз”ЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңVue3дёӯзҡ„еҜјиҲӘе®ҲеҚ«еҰӮдҪ•дҪҝз”ЁвҖқеҗ§пјҒ
жӯЈеҰӮе…¶еҗҚпјҢvue-router жҸҗдҫӣзҡ„еҜјиҲӘе®ҲеҚ«дё»иҰҒз”ЁжқҘйҖҡиҝҮи·іиҪ¬жҲ–еҸ–ж¶Ҳзҡ„ж–№ејҸе®ҲеҚ«еҜјиҲӘгҖӮиҝҷйҮҢжңүеҫҲеӨҡж–№ејҸжӨҚе…Ҙи·Ҝз”ұеҜјиҲӘдёӯпјҡе…ЁеұҖзҡ„пјҢеҚ•дёӘи·Ҝз”ұзӢ¬дә«зҡ„пјҢжҲ–иҖ…组件зә§зҡ„гҖӮ
жҹҘзңӢд»ҘдёӢжғ…еҪўпјҡ
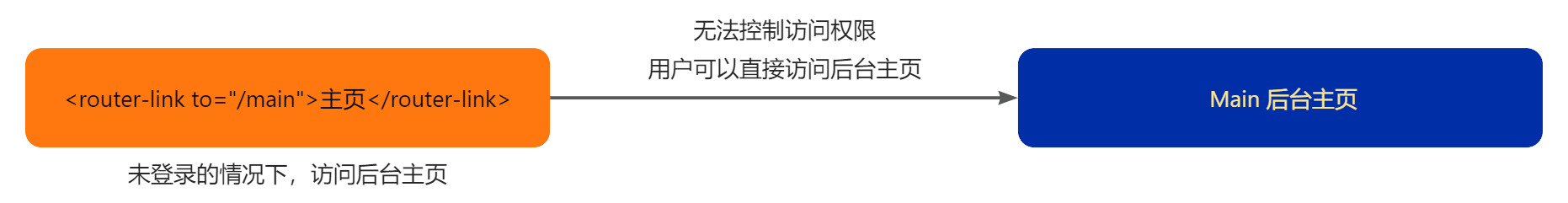
зӮ№еҮ»дё»йЎөй“ҫжҺҘж—¶пјҢй»ҳи®Өжғ…еҶөдёӢеҸҜзӣҙжҺҘиҝӣе…ҘжҢҮе®ҡз•ҢйқўпјҢеҰӮеӣҫпјҢдҪҶжҳҜй—®йўҳжҳҜиҜҘи·іиҪ¬зҡ„з•ҢйқўжҳҜйңҖиҰҒз”ЁжҲ·зҷ»еҪ•еҗҺж–№еҸҜи®ҝй—®зҡ„

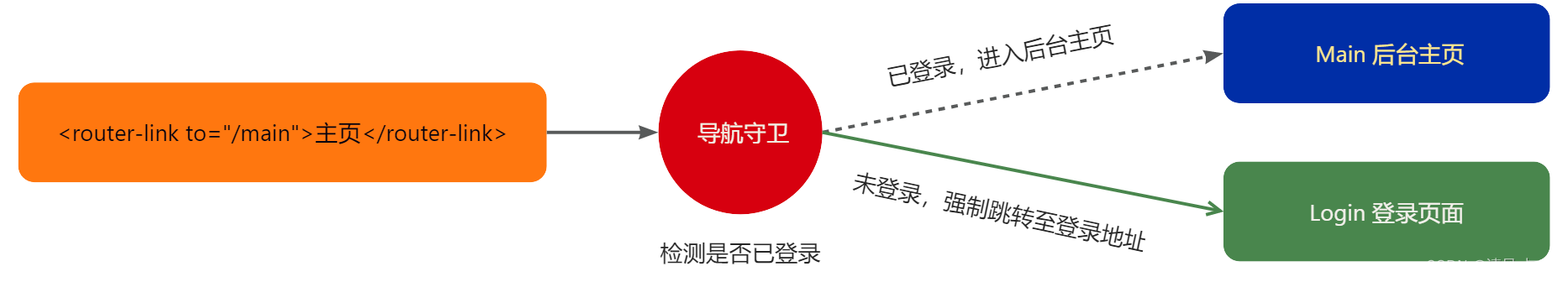
еҸҜи®ҫзҪ®еҜјиҲӘе®ҲеҚ«жқҘжЈҖжөӢз”ЁжҲ·жҳҜеҗҰзҷ»еҪ•пјҢеҰӮжһңе·Ізҷ»еҪ•пјҢеҲҷиҝӣе…ҘеҗҺеҸ°йЎөпјҢеҰӮжһңжңӘзҷ»еҪ•пјҢеҲҷејәеҲ¶иҝӣе…Ҙзҷ»еҪ•йЎөпјҢеҰӮеӣҫ

жҜҸж¬ЎеҸ‘з”ҹи·Ҝз”ұзҡ„еҜјиҲӘи·іиҪ¬ж—¶пјҢйғҪдјҡи§ҰеҸ‘е…ЁеұҖеүҚзҪ®е®ҲеҚ«пјҢеӣ жӯӨпјҢеңЁе…ЁеұҖеүҚзҪ®е®ҲеҚ«дёӯпјҢзЁӢеәҸе‘ҳеҸҜд»ҘеҜ№жҜҸдёӘи·Ҝз”ұиҝӣиЎҢи®ҝй—®жқғйҷҗзҡ„жҺ§еҲ¶
1гҖҒ дҪҝз”Ёж–№ејҸ
дҪ еҸҜд»ҘеңЁ router/index.js йЎөйқўдёӯдҪҝз”Ё router.beforeEach((to, from, next) => {}) жіЁеҶҢдёҖдёӘе…ЁеұҖеүҚзҪ®е®ҲеҚ«гҖӮ
2гҖҒ д»Јз Ғпјҡ
// router/index.js йЎөйқў
router.beforeEach((to, from, next) => {
console.log(to, from);
next()
});1гҖҒ дҪҝз”Ёж–№ејҸ
дҪ еҸҜд»Ҙз”Ё router.beforeResolve жіЁеҶҢдёҖдёӘе…ЁеұҖе®ҲеҚ«гҖӮиҝҷе’Ң router.beforeEach зұ»дјјпјҢеӣ дёәе®ғеңЁ жҜҸж¬ЎеҜјиҲӘж—¶йғҪдјҡи§ҰеҸ‘пјҢдҪҶжҳҜзЎ®дҝқеңЁеҜјиҲӘиў«зЎ®и®Өд№ӢеүҚпјҢеҗҢж—¶еңЁжүҖжңү组件еҶ…е®ҲеҚ«е’ҢејӮжӯҘи·Ҝз”ұ组件被解жһҗд№ӢеҗҺпјҢи§Јжһҗе®ҲеҚ«е°ұиў«жӯЈзЎ®и°ғз”ЁгҖӮ
2гҖҒ д»Јз Ғпјҡ
// router/index.js йЎөйқў
router.beforeResolve((to, from, next) => {
console.log(to,from);
next()
})1гҖҒ дҪҝз”Ёж–№ејҸ
дҪ д№ҹеҸҜд»ҘжіЁеҶҢе…ЁеұҖеҗҺзҪ®й’©еӯҗпјҢ然иҖҢе’Ңе®ҲеҚ«дёҚеҗҢзҡ„жҳҜпјҢиҝҷдәӣй’©еӯҗдёҚдјҡжҺҘеҸ— next еҮҪж•°д№ҹдёҚдјҡж”№еҸҳеҜјиҲӘжң¬иә«пјҡ
2гҖҒ д»Јз Ғпјҡ
// router/index.js йЎөйқў
router.afterEach((to, from) => {
console.log(to,from);
})е®ғ们еҜ№дәҺеҲҶжһҗгҖҒжӣҙж”№йЎөйқўж ҮйўҳгҖҒеЈ°жҳҺйЎөйқўзӯүиҫ…еҠ©еҠҹиғҪд»ҘеҸҠи®ёеӨҡе…¶д»–дәӢжғ…йғҪеҫҲжңүз”ЁгҖӮ
1гҖҒ дҪҝз”Ёж–№ејҸ
дҪ еҸҜд»ҘзӣҙжҺҘеңЁи·Ҝз”ұй…ҚзҪ®дёҠе®ҡд№ү beforeEnter е®ҲеҚ«пјҡ
2гҖҒ д»Јз Ғпјҡ
// router/index.js йЎөйқўпјҲи·Ҝз”ұ规еҲҷдёӯпјү
const routes = [
{
path: '/home',
name: 'Home',
component: HomeView,
beforeEnter: (to, from,next) => {
console.log(to, from);
next()
},
},
]3гҖҒ组件еҶ…е®ҲеҚ«пјҲ3дёӘпјү
组件еҶ…е®ҲеҚ«жңүдёӘдёүдёӘпјҡи·Ҝз”ұиҝӣе…Ҙд№ӢеүҚbeforeRouteEnterпјҢи·Ҝз”ұзҰ»ејҖж—¶beforeRouteLeave,йЎөйқўжӣҙж–°ж—¶beforeRouteUpdate
beforeRouteEnter(to, from, next)
1гҖҒ дҪҝз”Ёж–№ејҸ
еңЁз»„件模жқҝдёӯдҪҝз”Ё,и·ҹmethods: {}зӯүеҗҢзә§еҲ«д№ҰеҶҷпјҢ组件и·Ҝз”ұе®ҲеҚ«жҳҜеҶҷеңЁжҜҸдёӘеҚ•зӢ¬зҡ„vueж–Ү件йҮҢйқўзҡ„и·Ҝз”ұе®ҲеҚ«
2гҖҒ д»Јз Ғпјҡ
// vue 组件еҶ…дҪҝз”Ё
onBeforeRouteUpdate((to, from) => {
//еҪ“еүҚ组件и·Ҝз”ұж”№еҸҳеҗҺпјҢиҝӣиЎҢи§ҰеҸ‘
console.log(to);
});жіЁж„ҸпјҡеңЁ vue3 дёӯзҡ„ setup еҮҪж•°дёӯжҳҜдёҚеҸҜд»ҘдҪҝз”Ё beforeRouterEnter иҝҷдёӘи·Ҝз”ұе®ҲеҚ«зҡ„
beforeRouteUpdate(to, from, next)
1гҖҒ дҪҝз”Ёж–№ејҸ
еңЁз»„件模жқҝдёӯдҪҝз”Ё,и·ҹ methods: {} зӯүеҗҢзә§еҲ«д№ҰеҶҷпјҢ组件и·Ҝз”ұе®ҲеҚ«жҳҜеҶҷеңЁжҜҸдёӘеҚ•зӢ¬зҡ„ vue ж–Ү件йҮҢйқўзҡ„и·Ҝз”ұе®ҲеҚ«
2гҖҒ д»Јз Ғпјҡ
// vue 组件еҶ…дҪҝз”Ё
onBeforeRouteUpdate((to, from) => {
//еҪ“еүҚ组件и·Ҝз”ұж”№еҸҳеҗҺпјҢиҝӣиЎҢи§ҰеҸ‘
console.log(to);
});beforeRouteLeave(to, from, next)
1гҖҒ дҪҝз”Ёж–№ејҸ еңЁз»„件模жқҝдёӯдҪҝз”Ё, и·ҹmethods: {} зӯүеҗҢзә§еҲ«д№ҰеҶҷпјҢ组件и·Ҝз”ұе®ҲеҚ«жҳҜеҶҷеңЁжҜҸдёӘеҚ•зӢ¬зҡ„ vue ж–Ү件йҮҢйқўзҡ„и·Ҝз”ұе®ҲеҚ«
2гҖҒ д»Јз Ғпјҡ
// vue 组件еҶ…дҪҝз”Ё
onBeforeRouteLeave((to, from) => {
//зҰ»ејҖеҪ“еүҚзҡ„组件пјҢи§ҰеҸ‘
alert("жҲ‘зҰ»ејҖе•Ұ");
});toпјҡе°ҶиҰҒи®ҝй—®зҡ„и·Ҝз”ұдҝЎжҒҜеҜ№иұЎ
fromпјҡе°ҶиҰҒзҰ»ејҖзҡ„и·Ҝз”ұдҝЎжҒҜеҜ№иұЎ
nextпјҡеҮҪж•°
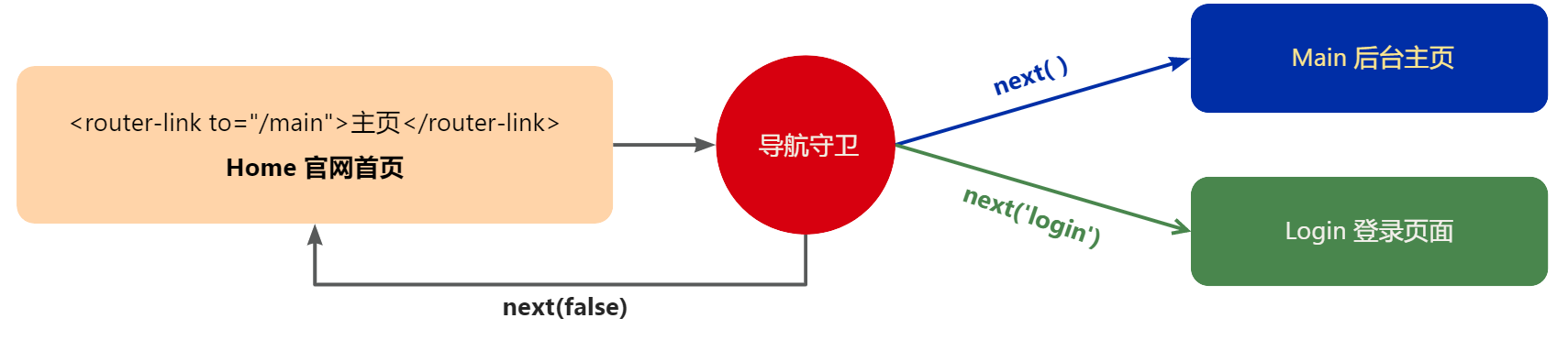
и°ғз”Ёnext()иЎЁзӨәж”ҫиЎҢпјҢе…Ғи®ёиҝҷж¬Ўи·Ҝз”ұеҜјиҲӘ
и°ғз”Ёnext(false)иЎЁзӨәдёҚж”ҫиЎҢпјҢдёҚе…Ғи®ёжӯӨж¬Ўи·Ҝз”ұеҜјиҲӘ
и°ғз”Ёnext({routerPath})иЎЁзӨәеҜјиҲӘеҲ°жӯӨең°еқҖпјҢдёҖиҲ¬жғ…еҶөз”ЁжҲ·жңӘзҷ»еҪ•ж—¶пјҢдјҡеҜјиҲӘеҲ°зҷ»йҷҶз•Ңйқў
жҸҗзӨәпјҡиҜҘеҮҪж•°еңЁеҜјиҲӘе®ҲеҚ«дёӯеҸҜеҮәзҺ°еӨҡж¬ЎпјҢдҪҶжҳҜеҸӘиғҪиў«и°ғз”ЁдёҖж¬Ў!!!

еҰӮжһңдҪ жӯЈеңЁдҪҝз”Ёз»„еҗҲ API е’Ң setup еҮҪж•°жқҘзј–еҶҷ组件пјҢдҪ еҸҜд»ҘйҖҡиҝҮ onBeforeRouteUpdate е’Ң onBeforeRouteLeave еҲҶеҲ«ж·»еҠ update е’Ң leave е®ҲеҚ«гҖӮ иҜ·еҸӮиҖғз»„еҗҲ API йғЁеҲҶд»ҘиҺ·еҫ—жӣҙеӨҡз»ҶиҠӮгҖӮ
е…·дҪ“иҜ·зңӢvue-routerзҡ„е®ҳж–№ж–ҮжЎЈ
еҜјиҲӘе®ҲеҚ« | Vue Router
ж–№жі•дёҖгҖҒжҲ‘们еҸҜд»ҘеңЁи®ҫзҪ®и·Ҝз”ұзҡ„ж—¶еҖҷпјҢдҪҝз”ЁbeforeEnterж–№жі•жӢҰжҲӘпјҢеҚіеңЁrouter.jsдёӯпјҡ
{
path: '/',
name: 'home
component: () => import('@/xxx.vue'),
beforeEnter: (to, from) => {
// еҸҜд»ҘеңЁе®ҡд№үи·Ҝз”ұзҡ„ж—¶еҖҷзӣ‘еҗ¬fromе’Ңto
}
}ж–№жі•дәҢгҖҒжҲ‘们иҝҳеҸҜд»ҘдҪҝз”Ёvue2зҡ„еҶҷжі•пјҢдҪҝз”ЁйҖүйЎ№ејҸapiпјҢе°ұеҸҜд»ҘдҪҝз”ЁbeforeRouterEnterиҝҷдёӘй’©еӯҗдәҶ
<script>
export default {
beforeRouteEnter(to, from) {
console.log('before router enter', to, from)
},
mounted() {
console.log('mounted')
},
}// жЁЎжӢҹжҳҜеҗҰзҷ»еҪ•пјҲtrueдёәзҷ»еҪ•пјҢfalseдёәжңӘзҷ»еҪ•пјү
let token = true
router.beforeEach((to, from, next) => {
// еҲӨж–ӯжңүжІЎжңүзҷ»еҪ•
if (!token) {
// еҰӮжһңжІЎжңүзҷ»еҪ•пјҢ并且жҳҜи·іиҪ¬иҮізҷ»еҪ•йЎө
if (to.name == "Login") {
// зӣҙжҺҘи·іиҪ¬
next();
} else {
// еҗҰеҲҷзӣҙжҺҘејәеҲ¶и·іиҪ¬иҮізҷ»еҪ•йЎө
router.push('/login')
}
} else {
// еҰӮжһңе·Із»Ҹзҷ»еҪ•пјҢ并且дёҚжҳҜи·іиҪ¬иҮізҷ»еҪ•йЎө
if (to.name !== "Login") {
// зӣҙжҺҘи·іиҪ¬
next();
} else {
// еҗҰеҲҷзӣҙжҺҘејәеҲ¶и·іиҪ¬иҮідёҠдёҖдёӘйЎөйқў
router.push(from.path)
}
}
});ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңVue3дёӯзҡ„еҜјиҲӘе®ҲеҚ«еҰӮдҪ•дҪҝз”ЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№Vue3дёӯзҡ„еҜјиҲӘе®ҲеҚ«еҰӮдҪ•дҪҝз”ЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ