您好,登录后才能下订单哦!
本文主要介绍使用Ionic和Angular构造应用的页面的生命周期。

Ionic支持Angular的生命周期。Angular的下面两种生命周期使用最多。
| 事件名称 | 描述 |
|---|---|
ngOnInit |
组件初始化的时候触发一次。此事件可用于初始化成员变量并调用只需执行一次的服务。 |
ngOnDestroy |
在视图销毁之前调用,可用于取消对observables订阅 |
除了Angular生命周期,Ionic Angular提供了以下的生命周期事件。
| 事件名称 | 描述 |
|---|---|
ionViewWillEnter |
在组件路由到视图,且进入动画开始前触发。 |
ionViewDidEnter |
在组件路由到视图,且进入动画完成时触发。 |
ionViewWillLeave |
在组件路由出视图,且离开动画开始前触发。 |
ionViewDidLeave |
在组件路由出视图,且离开动画完成后触发。 |
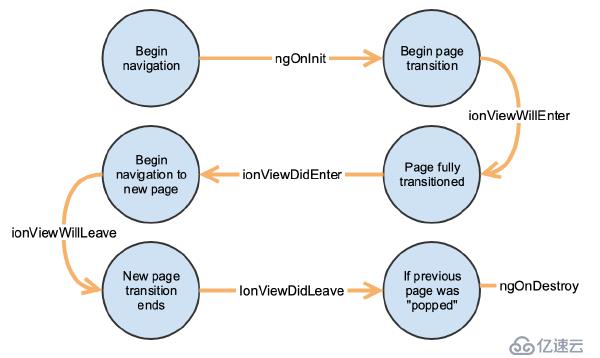
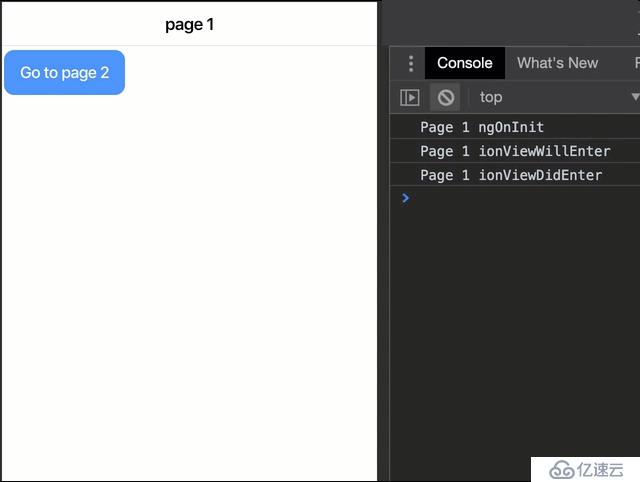
ionViewWillEnter和ionViewDidEnter的区别主要在于触发的时机,前者在ngOnInit之后页面动画之前触发,后者在页面动画之后触发。
对于ionViewWillLeave和ionViewDidLeave而言,ionViewWillLeave在离开页面的动画开始时触发,而ionViewDidLeave在新页面ionViewDidEnter事件触发之后执行。

Ionic有自己的路由器出口,即<ion-router-outlet />,这个路由出口继承了Angular的<router-outlet />并具有一些附加功能,可为移动设备提供更好的体验。
当一个应用包在<ion-router-outlet />中时,Ionic的路由与Angular有点差别。当您导航到一个新页面时,Ionic会将旧页面保留在现有的DOM中,将该视图隐藏并转换新页面。我们这样做的原因有两个方面:
1) 我们可以维护旧页面的状态(屏幕上的数据、滚动位置等)。
2) 我们可以提供更平滑的页面转换,因为它已经存在,不需要重新创建。
页面只有在出栈时,才会从dom中删除,例如点击UI中的返回按钮或浏览器返回按钮。
由于这种特殊的处理方式,ngOnInit和ngOnDestroy在某些页面切换时可能并不会执行。
ngOnInit仅在页面新创建时执行,而从其它页面返回到该页面时则不执行。例如,在选项卡界面中的每个页面之间导航只会调用每个页面的ngOnInit方法一次,但在随后的访问中不会调用该方法。只有当页面出栈时,ngOnDestroy才会启动。
在Ionic3中,有两种附加的生命周期事件可用于控制何时可以进入页面ionViewCanEnter和离开页面ionViewCanLeave。这些可以用来保护页面不被未经授权的用户使用,并在您不希望用户离开时(如在填写表单时)将其保留在页面上。
这些方法在Ionic4中被移除了,这部分功能可以通过Angular的路由守卫来实现。
路由守卫可以实现对某个路由采取特定的操作。通过实现特定接口的类,CanActivate和CanDeactivate可以实现与删除事件ionViewCanEnter和ionViewCanLeave相同的功能。
@Injectable()
export class AuthGuard implements CanActivate {
constructor(private authService: AuthService) {}
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
return this.authService.isAuthenticated();
}
}使用该守卫时,需要将其添加到路由配置中。
{ path: 'settings', canActivate: [AuthGuard], loadChildren: '...', }更多路由守卫相关的内容,请查看Angular的路由守卫文档。
以下是关于每个生命周期事件的用例的一些提示。
ngOnInit:初始化组件并从服务中加载数据,这些数据在以后每次访问时都不需要刷新。ionViewWillEnter:由于ionViewWillEnter在每次导航到该页面时都会调用(不管是否初始化),如果你需要每次进入页面都刷新,这是一个好的时机。然而,如果你的数据在动画加载过程中返回,会启动大量的DOM操作,这可能会导致一些不稳定的动画。ionViewDidEnter:如果在ionViewWillEnter中加载数据产生了性能问题,可以改为在ionViewDidEnter中执行数据调用。但是,在用户看到页面之前,此事件不会触发,因此可能需要使用加载指示器或者骨架屏幕,来避免数据加载完成后内容不自然的闪烁。ionViewWillLeave:可用于取消对observables的订阅等代码的清理。当从当前页面导航到其它页面时ngOnDestroy可能不会触发,因此,可以将清理相关的代码放置于此。ionViewWillLeave中清除的页面逻辑。原文链接https://ionicframework.com/docs/angular/lifecycle
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。