您好,登录后才能下订单哦!
这篇文章主要介绍“React Native之如何在Android上添加阴影”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“React Native之如何在Android上添加阴影”文章能帮助大家解决问题。
官网中明确表示在react native中阴影的样式属性shadow...都是只支持iOS的,并不支持Android。

可以让Android有灰色的阴影,但是无法指定Android机上的阴影色值,只能是灰色的默认。
elevation:4 这个属性中的4是代表阴影的高度。
且这个属性添加后,不会影响iOS机上的原本的彩色的阴影颜色,只是在Android机上显示的是默认的灰色的阴影。
btnView:{
width:170,
alignItems:'center',
borderRadius:20,
height:35,
justifyContent:'center',
backgroundColor: Color.CMHeaderBgColor,
//以下是阴影属性:
shadowOffset: {width: 0, height: 5},
shadowOpacity: 0.5,
shadowRadius: 5,
shadowColor: Color.CMHeaderBgColor,
//注意:这一句是可以让安卓拥有灰色阴影
//elevation: 4,
zIndex: Global.isIOS() ? 1 : 0
}补充:有两种方式,解决安卓可以实现彩色阴影的问题:
方法一:使用react-native-shadow和react-native-svg实现:
1. npm install react-native-shadow
2. npm install react-native-svg@5.1.8
备注:react-native-svg选择什么版本安装,需要根据你项目的react版本和react-native版本;图解如下:

3. react-native link react-native-svg
4.开始写样式,适合安卓和iOS的阴影,支持透明度,长度,色值的配置:
import React, {Component} from 'react'
import {
StyleSheet,
View,
Text,
ScrollView,
Image,
TouchableOpacity
} from 'react-native'
import {BoxShadow} from 'react-native-shadow'
export default class VideoCell extends Component {
render = () => {
const shadowOpt = {
width:160,
height:170,
color:"#000",
border:2,
radius:3,
opacity:0.2,
x:0,
y:3,
style:{marginVertical:5}
}
return (
<BoxShadow setting={shadowOpt}>
<TouchableOpacity style={{
position:"relative",
width: 160,
height: 170,
backgroundColor: "#fff",
borderRadius:3,
// marginVertical:5,
overflow:"hidden"}}>
测试
</TouchableOpacity>
</BoxShadow>
)
}
}事实证明这种方法可以实现我们想要的效果。但是这会牵扯到你的项目不能仅仅通过热更新来迭代版本;需要发app store大版本和安卓市场版本。
如有不解,可移步查看react-native-shadow官网:
https://www.npmjs.com/package/react-native-shadow
方法二:
我们可以使用阴影图作为背景图,附着上去的方法:
<Image source={require('../../content/img/bank/shadowBg.png')}
style={{width: deviceWidth-20, height: 220, alignItems: 'center',resizeMode:Image.resizeMode.contain}}>
<View style={styles.bankTop}></View>
</Image>Image组件,当为单标签是图片;当未双标签是背景;
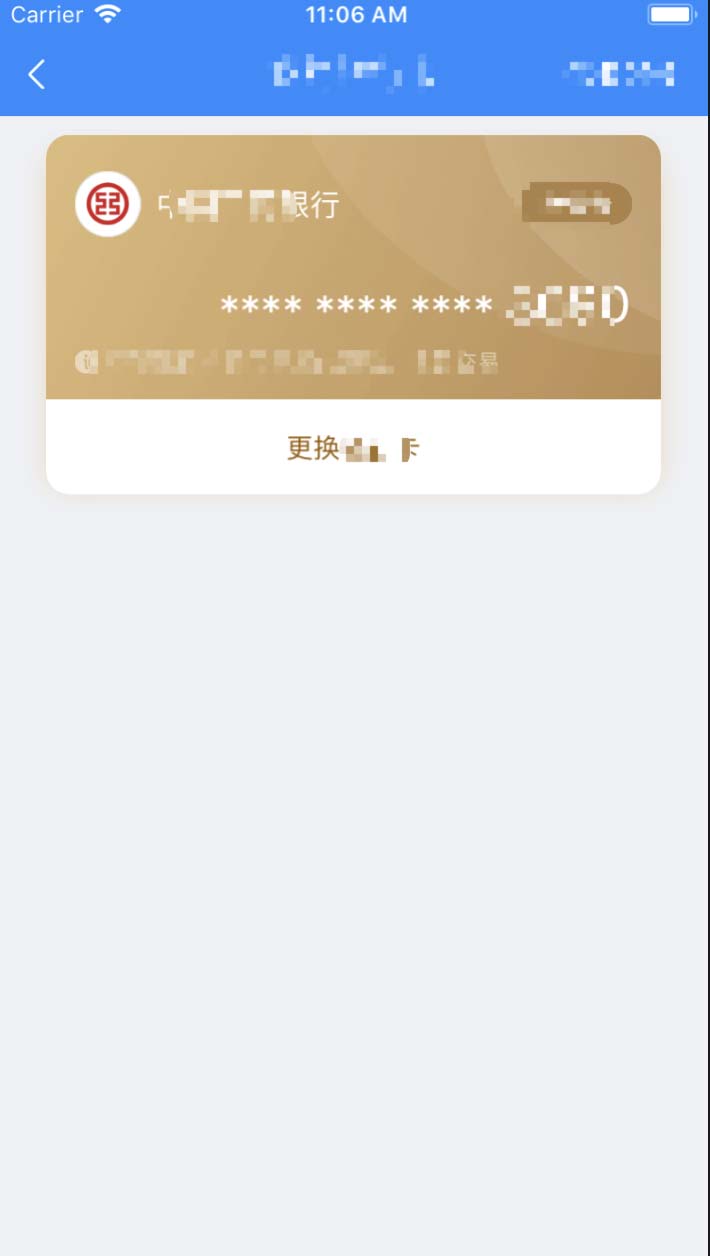
如图:可以看到有屎黄色☺的背景:

关于“React Native之如何在Android上添加阴影”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。