您好,登录后才能下订单哦!
这篇文章主要讲解了“docker如何挂载、修改文件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“docker如何挂载、修改文件”吧!
前段时间咱们使用Docker安装了Nginx并且系统学习了Nginx的相关知识,其中有一节是修改Nginx的配置达到方向代理的效果。咱们使用的是docker的 copy 命令从容器中 copy 出来相关的配置文件,在本地修改,修改完毕在使用docker的 copy 命令从本地 copy 到容器中,重启容器生效的。咱们的操作也是相当的费劲,俗话说条条大路通罗马,那有没有其他的方式可以更快捷的达到咱们想要的效果呢,答案当然毋庸置疑,今天咱们就整理下修改docker容器中的文件的几种方式,希望可以帮助大家。
先说结论在看实践。修改docker容器中的文件有三种方式,各有有缺点。
第一种:在docker中安装 vim 工具,这样做的优点就是容器创建的时候安装一次,以后就直接使用命令修改操作文件,方便快捷。缺点就是容器销毁的时候就丢失了,下次容器创建的时候还需要重新安装。
第二种:使用docker 的 copy 命令将docker容器中的文件copy到本地修改,在用docker 的copy命令将修改好的文件复制回容器,优点是不需要安装和操作任何配置,缺点当然显而易见,每次修改都要进行好几次的copy,费时费力。
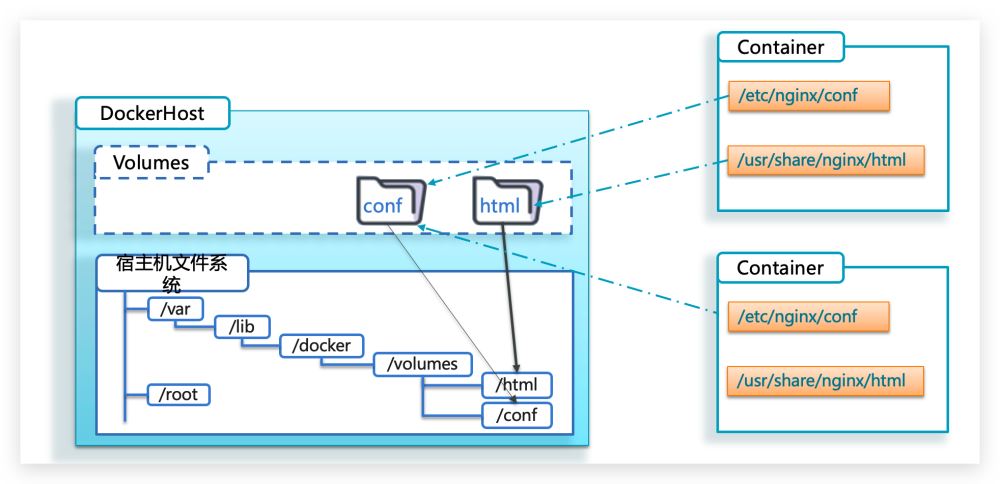
第三种:当然是“挂载”,所谓挂载就是将容器的文件和本地的文件进行映射,修改本地文件就相当于修改了容器中的文件,优点就是方便不用进入容器内部就可以修改文件,并且不用频繁的 copy,这样对比下来大家都能看出来采用挂载是最有的解决方案,咱们本次记录都会记录下,然后大家分别尝试练习。

因为容器是与本地几乎隔绝的,所以我们要先安装vim。安装完成后就可以修改配置文件了。
apt-get update
apt-get install vim
时间比较慢,如果有找到如何更新安装源的小伙伴贴到评论区分享下
docker 的copy修改容器文件分为两个步骤,第一步:从容器中copy文件到本地“从docker中cp文件到本地”,第二步:从本地copy文件到容器“从本地cp文件到docker容器”,注意容器文件位置和提前创建好本地文件的位置。
# 从docker中cp文件到本地 sudo docker cp 容器Id:/etc/nginx/conf.d/default.conf /Users/liluyang/mydocker # 从本地cp文件到docker容器 sudo docker cp /Users/liluyang/mydocker/default.conf 容器Id:/etc/nginx/conf.d/ # 重启容器生效 docker restart 容器ID
docker 挂载就是将docker原来存在于容器中的文件,映射到本次服务器的磁盘上,这样做的好处就是修改文件方便,并且容器删除不应熙哪个挂载的文件,容器重新创建的时候还可以重复利用。也有两种方式可以采用控制台挂在也可以采用命令挂在咱们都梳理一下。
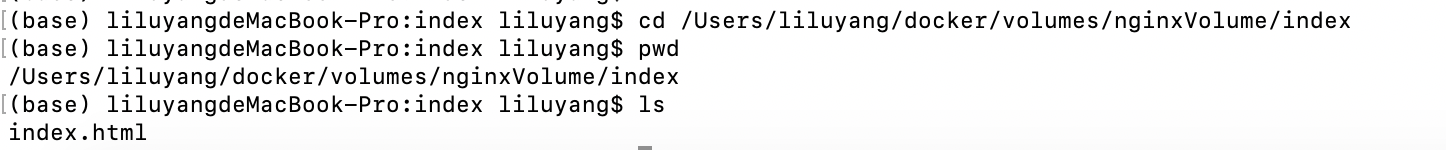
首先在咱们本地创建要挂载的目标挂在路径。我已经在本地创建好了挂载目标路径,并且窗景了项目的目录文件。

<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h2>hello docker nginx 111!</h2>
</body>
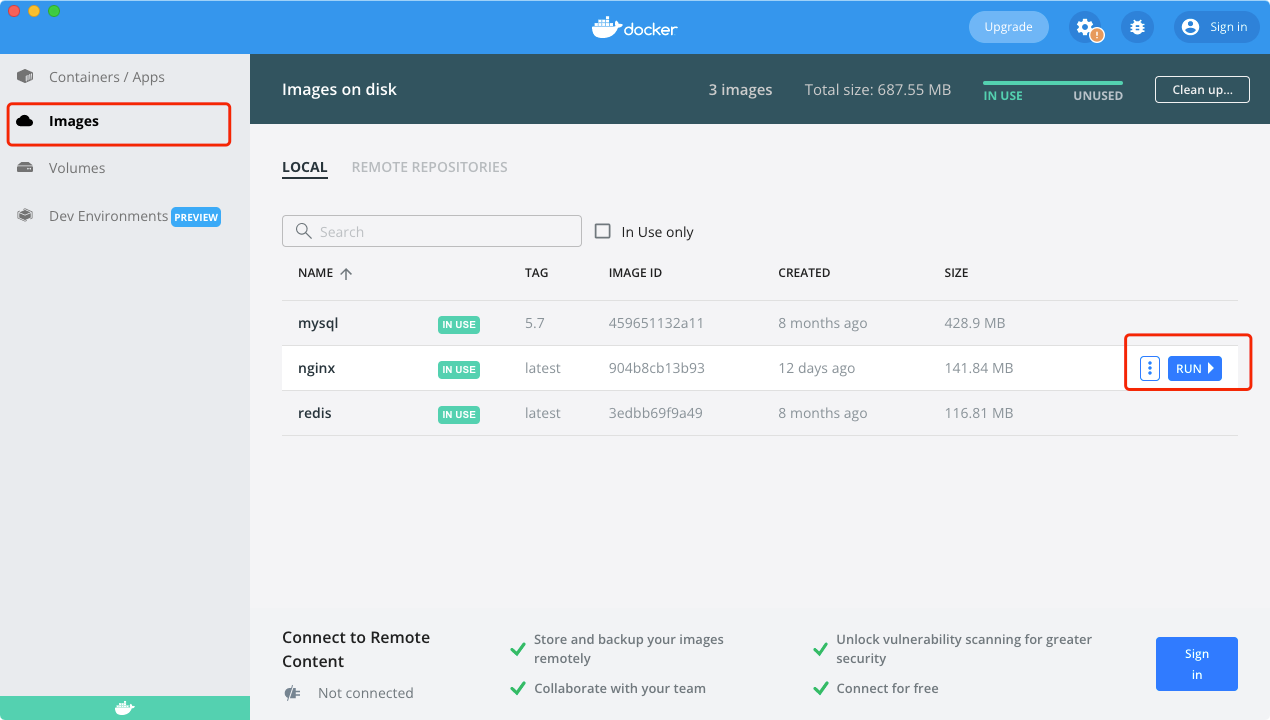
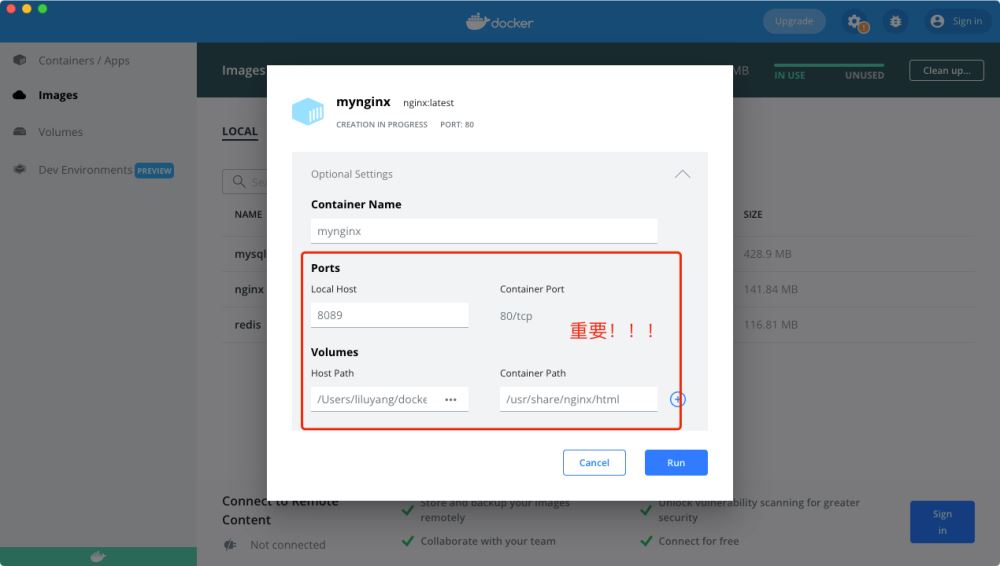
</html>打开控制台找到对应的镜像。咱们选中nginx,点击后面的run,点击optional setting进行相关配置。其中比较重要的我都标记出来了,首先是映射端口,为了防止冲突我设置为8089,接下来是挂载的目标路径。就是上面咱们准备工作所创建的本地路径:/Users/liluyang/docker/volumes/nginxVolume/index。接下来是被挂载路径,就是咱们容器上的路径,我这里选择的是项目目录。


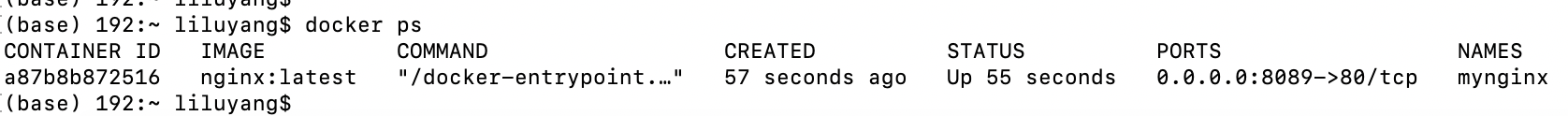
配置完毕,点击“run”走你。使用docker命令查看 docker ps。

浏览器输入localhost:8088,是没有挂载的文件的结果。

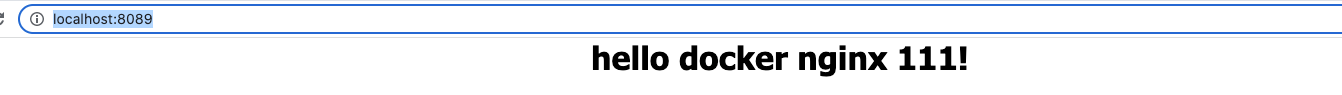
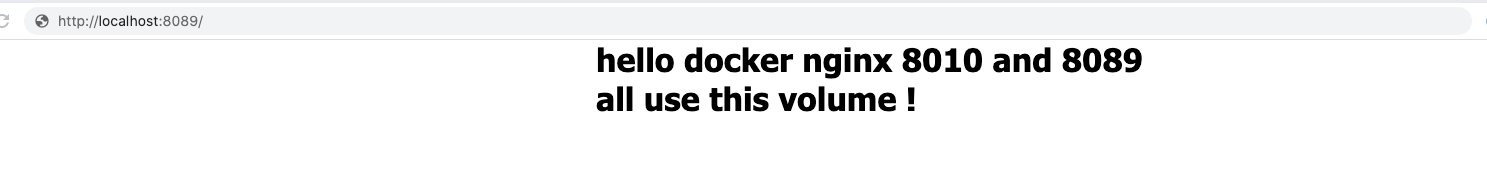
浏览器输入localhost:8089,是挂载了的文件的结果。

docker挂载的第二种方式就更简单了,采用命令挂载。咱们使用命令挂载的容器名称叫“docker_nginx”,监听的端口是8010,并且挂在和8089那个容器一样。
docker run --name docker_nginx -d -p 8010:80 -v /Users/liluyang/docker/volumes/nginxVolume/index:/usr/share/nginx/htmlnginx
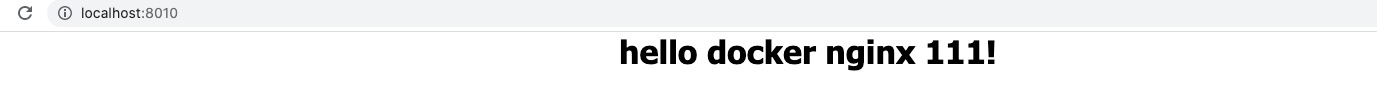
验证也没问题,结果一样。

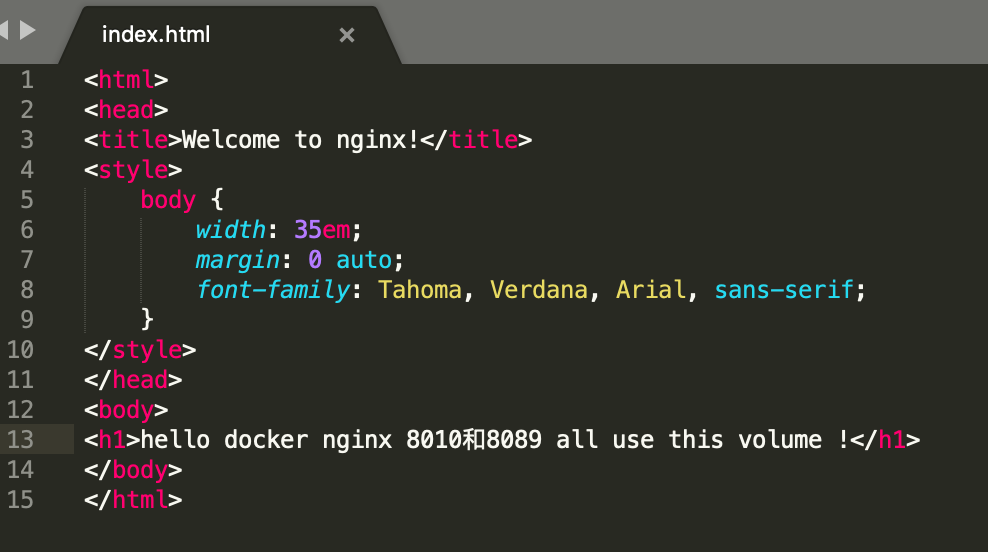
前面介绍了几种修改文件的准备工作,接下来就实际操作一下看看效果。关于第二种docker copy命令修改文件,大家可以看看“Docker Nginx 反向代理”这篇文章里面就是使用的命令方式修改文件,这里不做赘述了。https://www.yisu.com/article/242320.htm。接下来咱们看看挂载修改文件的效果。这里我修改了一下文件内容并保存。

可以看到http://localhost:8010/,http://localhost:8089/都生效了,是不是很简单方便呢。


感谢各位的阅读,以上就是“docker如何挂载、修改文件”的内容了,经过本文的学习后,相信大家对docker如何挂载、修改文件这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。