您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
var arr= [ 1,1,2,2,3];
arr.forEach(item=>{
console.log(item);
if(item==2||item==3){
return false;
}});
简单的一个代码,你以为会输出什么?是 1,1,2?
然后却是 1,1,2,2,3
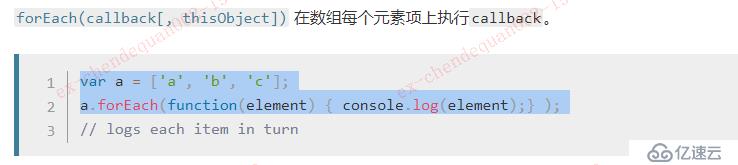
不管是return 还是return false 都不能跳出forEach循环,所以来看下forEach定义:

看到没,这个方法估计一开始定义的时候就没想过要跳出去,因为定义的就是在每个子元素上都执行一边,所以循环还是乖乖的用原生循环方法
for循环 吧;
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。