жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
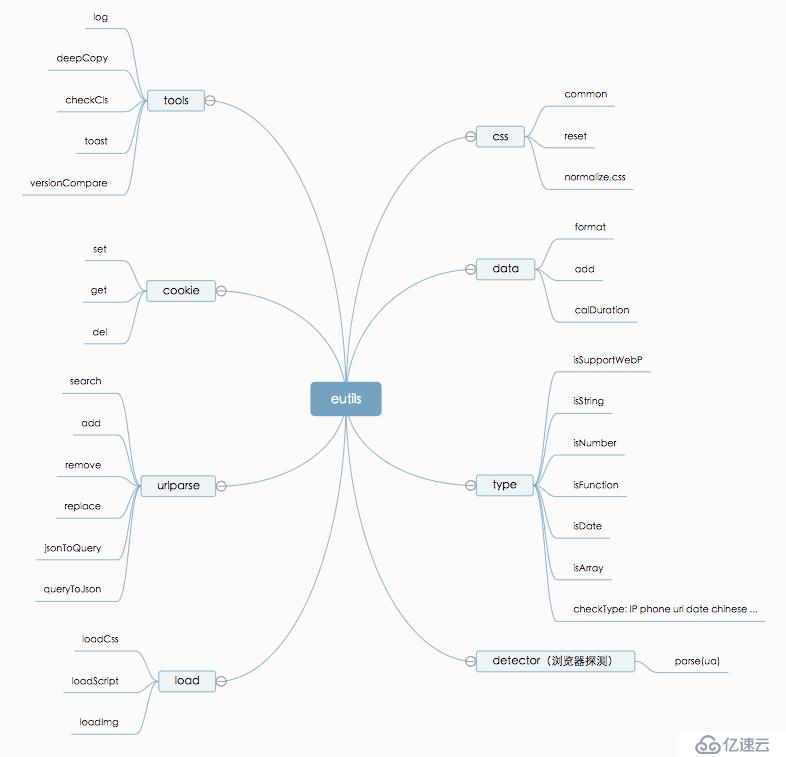
иҜҘйЎ№зӣ®ж•ҙзҗҶдәҶеүҚз«ҜжҜ”иҫғеёёз”Ёзҡ„е·Ҙе…·йӣҶпјҢеҢ…жӢ¬jsе·Ҙе…·е’Ңcssе·Ҙе…·пјӣ
еҪ“жҲ‘们新е»әдёҖдёӘеүҚз«ҜйЎ№зӣ®ж—¶пјҢеҸӘйңҖиҰҒеј•е…ҘиҝҷдёӘnpmеҢ…пјҢе°ұеҸҜд»ҘзңҒеҺ»еҫҲеӨҡеҶҷе·Ҙе…·зҡ„йҮҚеӨҚе·ҘдҪңпјӣ

$ npm install @jnlong/eutils
// jsеј•з”Ёж–№жі•1
import eutils from 'eutils';
eutils.date.format('2018-9-6', '{y}/{m}/{d} {h}:{i}:{s}');
// jsеј•з”Ёж–№жі•2
import {type, urlParse, date, log as ulog} from 'eutils';
date.format(new Date(), 'YYYY-MM-DD HH:mm:ss.SSS');
// жҢүйңҖеј•е…Ҙjsжәҗж–Ү件
import date as uDate from 'eutils/src/js/date' // еј•е…Ҙcss
@import 'eutils/dist/index.css';
// еј•е…ҘlessпјҡwebpackйңҖиҰҒй…ҚзҪ®lessи§Јжһҗ
@import 'eutils/src/style/index.less';
@import 'eutils/src/style/index.less';еңЁ example/main.jsдёӯзј–еҶҷдәҶжҜҸдёҖдёӘAPIзҡ„з”Ёжі•пјҢеҸҜд»Ҙжү“ејҖж–Ү件жҹҘзңӢгҖӮ
еҸҜд»ҘиҝҗиЎҢж ·дҫӢжҹҘзңӢexample
git clone git@github.com:jnlong/eutils.gitcd eutilsnpm install --save-devnpm run devhttp://localhost:8088/жҹҘзңӢexampleпјҢд№ҹеҸҜд»ҘеҗҢж—¶жү“ејҖжөҸи§ҲеҷЁзҡ„жҺ§еҲ¶еҸ°жҹҘзңӢconsoleдҝЎжҒҜдёәдәҶж–№дҫҝи°ғз”ЁпјҢtoolsзӣ®еҪ•зҡ„APIз”ҹжҲҗеңЁeutilsж №зӣ®еҪ•пјҢи°ғз”Ёж–№жі•пјҡeutils.log(), eutils.toast(msg)
window.isDebugжқҘе…ЁеұҖжҺ§еҲ¶жҳҜеҗҰжү“еҚ°зҡ„ејҖе…іпјҢе®һзҺ°еҸӘеңЁжөӢиҜ•зҺҜеўғжү“еҚ°ж—Ҙеҝ—пјӣ
objectж·ұжӢ·иҙқпјҢдҪҝз”Ёж·ұжӢ·иҙқзҡ„зӣ®зҡ„жҳҜпјҡйҒҝе…ҚеӨҚеҲ¶еҗҺзҡ„еҜ№иұЎзҡ„жӣҙж”№пјҢдј йҖ’з»ҷжәҗеҜ№иұЎпјӣ
и°ғз”Ёж–№жі•пјҡeutils.deepCopy(obj);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| data | Object | жҳҜ | йңҖиҰҒжү§иЎҢж·ұжӢ·иҙқзҡ„object |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| data | Object | жү§иЎҢж·ұжӢ·иҙқеҗҺзҡ„еҜ№иұЎ |
toastеј№зӘ—пјҢи°ғз”ЁеҗҺеј№еҮәдёҖдёӘtoastпјӣ
и°ғз”Ёж–№жі•пјҡeutils.toast('жҲ‘жҳҜдёҖдёӘtoast');
и°ғз”Ёж–№жі•пјҡeutils.versionCompare(v1, v2);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| v1 | String | жҳҜ | зүҲжң¬еҸ·1 |
| v2 | String | жҳҜ | зүҲжң¬еҸ·2 |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | Number | v1=v2, иҝ”еӣһ0пјӣv1еӨ§дәҺv2, иҝ”еӣһ1пјӣv1е°ҸдәҺv2пјҢиҝ”еӣһ-1пјӣ |
ж—Ҙжңҹж јејҸеҢ–;
и°ғз”Ёж–№жі•пјҡetuils.date.format(new Date(), 'YYYY-MM-DD [at] HH:mm:ss');
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| date | Date | жҳҜ | йңҖиҰҒж јејҸеҢ–зҡ„ж—Ҙжңҹ |
| format | String | жҳҜ | ж јејҸж ·ејҸпјҢдҫӢеҰӮ'YYYY-MM-DD [at] HH:mm:ss' |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | иҝ”еӣһж ·дҫӢ '2018-10-15 at 08:06:20' |
и®Ўз®—ж—¶й—ҙ2жҜ”ж—¶й—ҙ1пјҢй—ҙйҡ”зҡ„ж—¶й•ҝпјҢеҗҢж—¶ж”ҜжҢҒд№ӢеүҚе’Ңд№ӢеҗҺпјӣеҰӮ 1е№ҙеүҚпјҢ3дёӘжңҲеүҚпјҢ20еӨ©еүҚпјҢ5еҲҶй’ҹеүҚпјҢ2з§’еүҚпјҢ5дёӘжңҲеҗҺпјҢ3е°Ҹж—¶еҗҺпјӣ
и°ғз”Ёж–№жі•пјҡeutils.date.calDuration(d1, d2) ;
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| d1 | Date | жҳҜ | ж—Ҙжңҹ1 |
| d2 | Date | жҳҜ | ж—Ҙжңҹ2 |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | иҝ”еӣһж—¶й—ҙ2 жҜ” ж—¶й—ҙ1пјҢй—ҙйҡ”зҡ„ж—¶й•ҝпјҢеҰӮ '3дёӘжңҲеүҚ'гҖҒ'5е°Ҹж—¶еҗҺ'зӯүзӯү |
(new Date(), unit, count) еҜ№дёҖдёӘж—ҘжңҹеҜ№иұЎпјҢеҠ дёҠжҹҗдёӘеҚ•дҪҚзҡ„ж•°йҮҸпјӣжҜ”еҰӮз»ҷдёҖдёӘж—ҘжңҹеҠ 3еӨ©пјҡadd(new Date(), 'd', 3)
и°ғз”Ёж–№жі•пјҡeutils.date.calDuration(d1, d2) ;
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| d1 | Date | жҳҜ | ж—Ҙжңҹ1 |
| d2 | Date | жҳҜ | ж—Ҙжңҹ2 |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | ж—¶й—ҙ2 жҜ” ж—¶й—ҙ1пјҢй—ҙйҡ”зҡ„ж—¶й•ҝпјҢеҰӮ '3дёӘжңҲеүҚ'гҖҒ'5е°Ҹж—¶еҗҺ'зӯүзӯү |
иҺ·еҸ–cookieпјӣ
и°ғз”Ёж–№жі•пјҡeutils.cookie.get(name) ;
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | cookieзҡ„еҗҚз§° |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | cookieзҡ„value |
ж·»еҠ cookieпјӣ
и°ғз”Ёж–№жі•пјҡeutils.cookie.set({name: '', value: '', days: 3, path: '/'}) ;
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| opt | Json | жҳҜ | jsonж јејҸпјҢе…¶дёӯdaysиЎЁзӨәеӨұж•Ҳж—¶й—ҙпјҲеҚ•дҪҚеӨ©пјү |
еҲ йҷӨcookieпјӣ
и°ғз”Ёж–№жі•пјҡeutils.cookie.del(name) ;
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | cookieзҡ„еҗҚз§° |
и°ғз”Ёж–№жі•пјҡeutils.urlparse.search(name, url);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | йңҖиҰҒжҹҘжүҫзҡ„queryеҗҚз§°; |
| url | String | еҗҰ | queryжүҖеңЁзҡ„urlпјҢй»ҳи®ӨжҳҜlocation.search; |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | nameеңЁurlдёӯеҜ№еә”зҡ„valueпјҢжҹҘжүҫдёҚеҲ°еҲҷиҝ”еӣһз©әеӯ—з¬ҰдёІ('') |
еңЁurlдёҠж·»еҠ еҸӮж•°пјҢ并且иҝ”еӣһж–°зҡ„urlпјӣ
и°ғз”Ёж–№жі•пјҡeutils.urlparse.add(name, value, url);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | queryзҡ„еҗҚз§°; |
| value | String | жҳҜ | queryзҡ„еҖј; |
| url | String | еҗҰ | йңҖиҰҒж·»еҠ еҸӮж•°зҡ„urlпјҢй»ҳи®ӨжҳҜlocation.search; |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | ж·»еҠ еҸӮж•°еҗҺзҡ„url |
еңЁurlдёҠеҲ йҷӨеҸӮж•°пјӣ
и°ғз”Ёж–№жі•пјҡeutils.urlparse.remove(name, url);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | йңҖиҰҒжҹҘжүҫзҡ„queryеҗҚз§°; |
| url | String | еҗҰ | queryжүҖеңЁзҡ„urlпјҢй»ҳи®ӨжҳҜlocation.search; |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | еҲ йҷӨеҸӮж•°еҗҺзҡ„url |
и°ғз”Ёж–№жі•пјҡeutils.urlparse.replace(name, newValue, url);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| name | String | жҳҜ | йңҖиҰҒжҹҘжүҫзҡ„queryеҗҚз§°; |
| newValue | String | жҳҜ | йңҖиҰҒжӣҝжҚўзҡ„value; |
| url | String | еҗҰ | queryжүҖеңЁзҡ„urlпјҢй»ҳи®ӨжҳҜlocation.search; |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | жӣҝжҚўеҸӮж•°еҗҺзҡ„url |
е°ҶjsonиҪ¬жҚўжҲҗurlж јејҸпјӣ
и°ғз”Ёж–№жі•пјҡeutils.urlparse.jsonToQuery(obj);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| obj | JSON | жҳҜ |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | String | иҪ¬жҚўеҗҺзҡ„url |
е°ҶurlиҪ¬жҚўжҲҗjsonж јејҸ
и°ғз”Ёж–№жі•пјҡeutils.urlparse.queryToJson(url);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| url | String | еҗҰ | й»ҳи®ӨжҳҜlocation.search; |
| еҸӮж•° | зұ»еһӢ | иҜҙжҳҺ |
|---|---|---|
| res | Json | иҪ¬жҚўеҗҺзҡ„jsonеҜ№иұЎ |
дёәдәҶж–№дҫҝи°ғз”ЁпјҢloadзӣ®еҪ•зҡ„APIз”ҹжҲҗеңЁeutilsж №зӣ®еҪ•
еҠЁжҖҒеҠ иҪҪеӨ–йғЁcssй“ҫжҺҘпјҢ并且йҖҡиҝҮidж ЎйӘҢжқҘйҒҝе…ҚйҮҚеӨҚж·»еҠ ;
и°ғз”Ёж–№жі•пјҡeutils.loadCss(href, id);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| href | String | жҳҜ | cssй“ҫжҺҘ |
| id | String | еҗҰ | дёҚдј еҸӮж•°пјҢеҲҷдёҚеҒҡйҮҚеӨҚж·»еҠ зҡ„ж ЎйӘҢ |
еҠЁжҖҒеҠ иҪҪscriptпјҢ并且йҖҡиҝҮidж ЎйӘҢжқҘйҒҝе…ҚйҮҚеӨҚж·»еҠ ;
и°ғз”Ёж–№жі•пјҡeutils.loadScript(src, cb, id);
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| src | String | жҳҜ | scriptй“ҫжҺҘ |
| cb | Functon | жҳҜ | иө„жәҗдёӢиҪҪжҲҗеҠҹзҡ„еӣһи°ғеҮҪж•°пјҢеҰӮжһңдёҚйңҖиҰҒеӣһи°ғпјҢеҸҜд»Ҙдј null |
| id | String | еҗҰ | дёҚдј еҸӮж•°пјҢеҲҷдёҚеҒҡйҮҚеӨҚж·»еҠ зҡ„ж ЎйӘҢ |
(src, cb, id)
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| src | String | жҳҜ | imgй“ҫжҺҘ |
| cb | Functon | жҳҜ | иө„жәҗдёӢиҪҪжҲҗеҠҹзҡ„еӣһи°ғеҮҪж•°пјҢеҰӮжһңдёҚйңҖиҰҒеӣһи°ғпјҢеҸҜд»Ҙдј null |
| id | String | еҗҰ | дёҚдј еҸӮж•°пјҢеҲҷдёҚеҒҡйҮҚеӨҚж·»еҠ зҡ„ж ЎйӘҢ |
дёәдәҶж–№дҫҝи°ғз”ЁпјҢtypeзӣ®еҪ•зҡ„APIз”ҹжҲҗеңЁeutilsж №зӣ®еҪ•пјҢи°ғз”Ёж–№жі•еҰӮпјҡeutils.isSupportWebP()
еҲӨж–ӯжҳҜеҗҰж”ҜжҢҒwebpж јејҸзҡ„еӣҫзүҮ
иҝ”еӣһпјҡBoolean
еҲӨж–ӯobjжҳҜдёҚжҳҜStringзұ»еһӢ
иҝ”еӣһпјҡBoolean
еҲӨж–ӯobjжҳҜдёҚжҳҜNumbeзұ»еһӢ
иҝ”еӣһпјҡBoolean
еҲӨж–ӯobjжҳҜдёҚжҳҜArraзұ»еһӢ
иҝ”еӣһпјҡBoolean
еҲӨж–ӯobjжҳҜдёҚжҳҜFunctionзұ»еһӢ
иҝ”еӣһпјҡBoolean
еҲӨж–ӯobjжҳҜдёҚжҳҜDateзұ»еһӢ
иҝ”еӣһпјҡBoolean
зұ»еһӢеҲӨж–ӯпјҡеҲӨж–ӯstrжҳҜеҗҰжҳҜжҢҮе®ҡзұ»еһӢпјҢиҝ”еӣһBooleanпјӣ
и°ғз”Ёж–№жі•пјҡeutils.checkType(str, type)пјӣ
жӯЈеҲҷж ЎйӘҢзҡ„зұ»еһӢ: IPгҖҒQQгҖҒenglishгҖҒchineseгҖҒtelгҖҒphoneгҖҒpostalгҖҒemailгҖҒmoneyгҖҒurlгҖҒdate
дҫӢеҰӮпјҡ
eutils.checkType('13812560000', 'phone'); // иҝ”еӣһ true
etutil.checkType('aaaxxx', 'url'); // иҝ”еӣһfalse
ж №жҚ®uaеҲӨж–ӯжөҸи§ҲеҷЁзҺҜеўғгҖҒзүҲжң¬еҸ·пјӣ
и°ғз”Ёж–№жі•пјҢeutils.detector.parse(ua)пјӣ
| еҸӮж•° | зұ»еһӢ | еҝ…еЎ« | иҜҙжҳҺ |
|---|---|---|---|
| ua | String | еҗҰ | йңҖиҰҒж ЎйӘҢзҡ„uaпјҢй»ҳи®ӨжҳҜnavigator.userAgent |
иҝ”еӣһjsonпјҢж јејҸеҰӮдёӢпјҡ
{
device: {
name: "iphone",
version: -1,
fullVersion: "-1",
[iphone]: -1
},
os: {
name: "ios",
version: 6.1,
fullVersion: "6.1",
[ios]: 6.1
},
browser: {
name: "chrome":
version: 26.0,
fullVersion: "26.0.1410.50",
mode: 26.0,
fullMode: "26.0.1410.50",
compatible: false,
[chrome]: 26.0
},
engine: {
name: "webkit",
version: 536.26,
fullVersion: "536.26",
mode: 523.26,
fullMode: "523.26",
compatible: false,
[webkit]: 536.26
}
}еёёз”Ёж ·ејҸ
дёәдәҶдҝқжҢҒеҗ„зұ»жөҸи§ҲеҷЁеҲқе§Ӣж ·ејҸзҡ„дёҖиҮҙжҖ§пјҢжү§иЎҢж јејҸйҮҚзҪ®пјӣ
normalize.css v8.0.1
жқҘжәҗең°еқҖпјҡgithub.com/necolas/normalize.css
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ