您好,登录后才能下订单哦!
这篇文章主要讲解了“怎么在node.js中使用JsonWebToken模块进行token加密”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么在node.js中使用JsonWebToken模块进行token加密”吧!
‘令牌’的意思,是一个字符串,在客户端第一次请求服务器时由服务器生成,然后响应给客户端(保存),当客户端再次请求服务器时,带上这个token,就不需要再带用户名和密码。
(1)防止表单重复提交:
(2)进行身份验证:
a、为什么要进行身份认证:基于http协议的请求,无状态(当客户端与服务器之间的请求-响应过程完成后,客户端和服务器就断开了联系、服务器无法记录或跟踪客户端)。当客户端再次向服务器发起请求的时候,服务器需要对客户端的身份进行认证。
b、传统的身份认证方式:
cookie:在服务器端生成,保存在客户端。
session:在服务器端生成,保存在服务器端
c、token认证:在服务器端不需要保存用户的身份信息,流程如下:
(a). 客户端使用用户名和密码请求登录。
(b). 服务端收到请求,验证用户名和密码。
(c). 验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
(d). 客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
(e). 客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
(f). 服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端
返回请求的数据。
d、token的本质:
是对用户的信息进行加密、解密,因此保存在客户端的token是加密后的一个字符串
JWT的函数:
sign(加密的数据,加密的密钥,其他参数);返回值是一个加密后的字符串
verify(token,加密的密钥,[options]);验证token,返回值是一个对象,加密数据的信息,包括有效期
decode(token,加密的密钥);解密的方法。返回值是一个对象,加密数据的信息,包括有效期
(1)第一次向服务器发起登录请求时,没有token信息
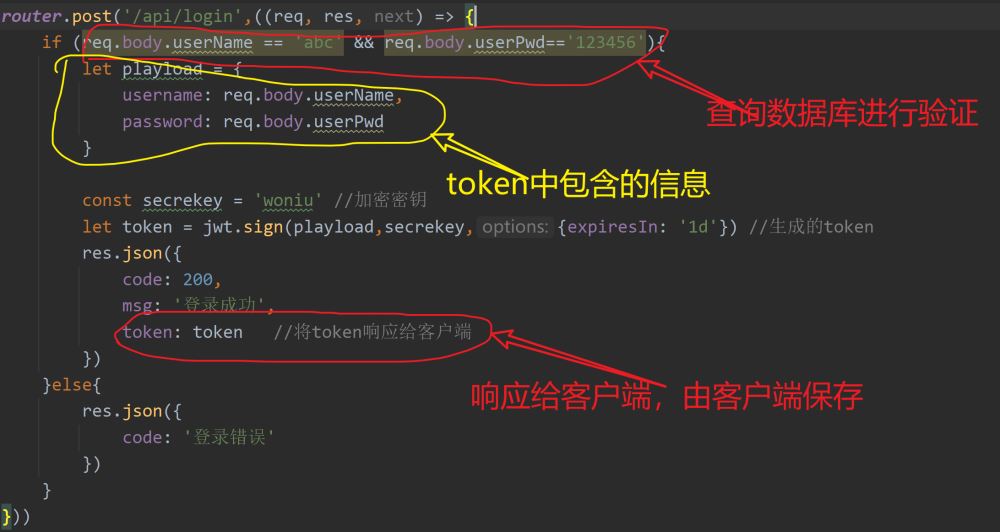
(2)当用户登录后,在服务器端生成token(token中包含哪些信息由用户决定),然后将token响应给客户端
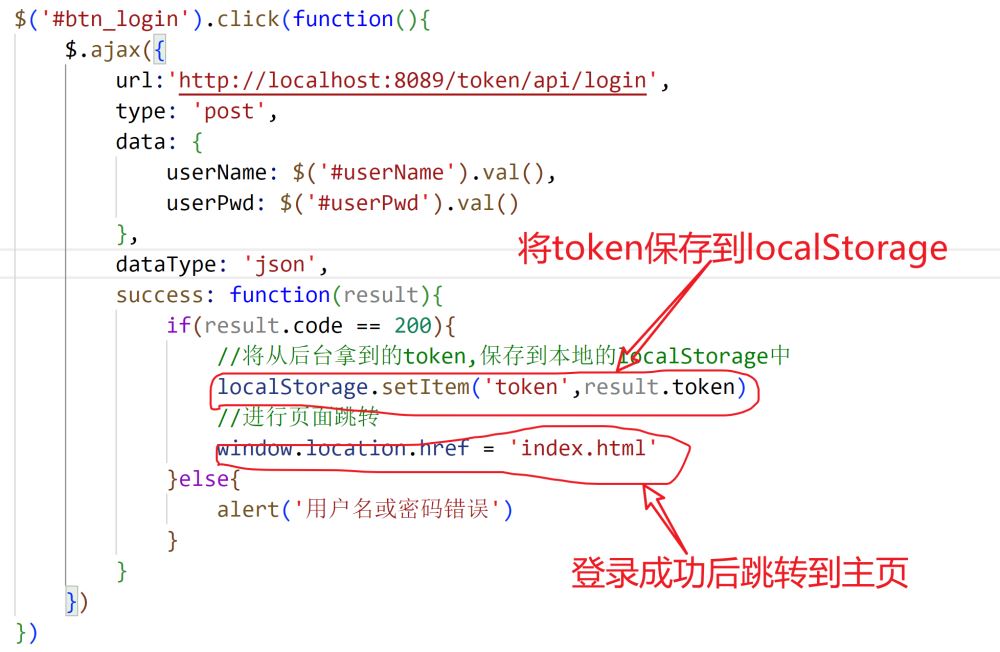
(3)当客户端接收到服务器端响应的token后,将token存入本地的缓存中(如localStorage、cookie)
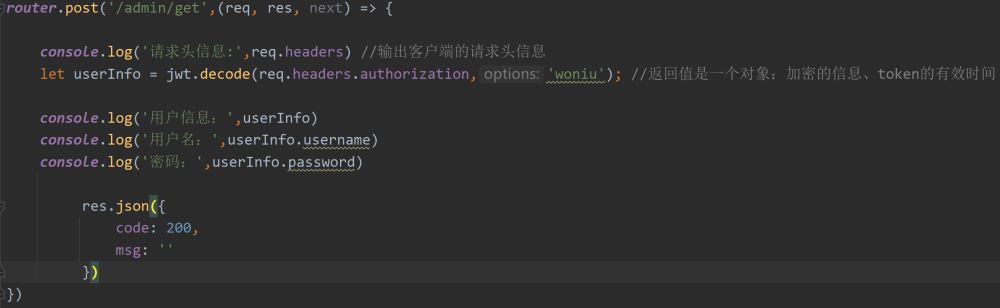
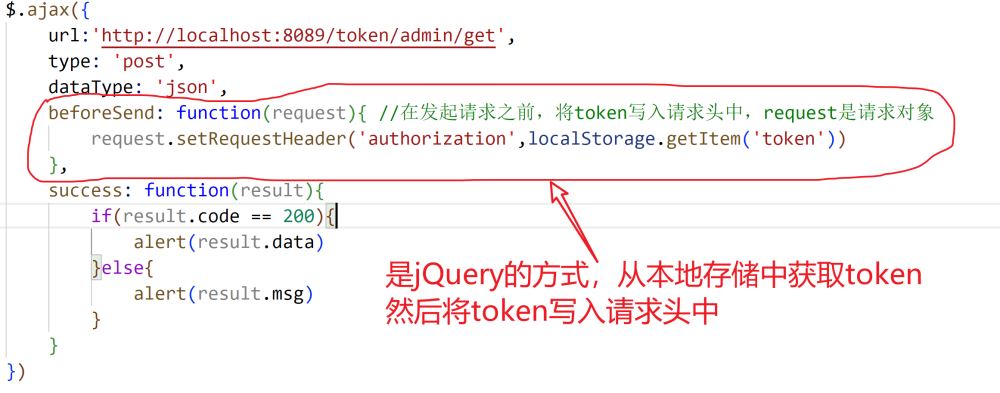
(4)当客户端再次访问服务器时,需要在请求头中包含token;服务器在接收到客户端的请求后,先查找客户端的请求头中是否有
token,若没有,则表明该用户是非法用户,就不响应任何数据;若有token,则表明该用户是合法用户,就响应数据
(1)安装、导入JsonWebToken模块
(2)在登录接口中生成token并响应给客户端

(3)在客户端将接收到的token保存到本地缓存

(4)当客户端再次访问(包括未登录的访问——非法访问)服务器,服务器端会对token进行验证

(5)客户端每次向服务器发起请求时都必须携带token,否则视为非法用户

感谢各位的阅读,以上就是“怎么在node.js中使用JsonWebToken模块进行token加密”的内容了,经过本文的学习后,相信大家对怎么在node.js中使用JsonWebToken模块进行token加密这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。