жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңvueйЎ№зӣ®дёӯжҖҺд№ҲеӯҳеӮЁдёҺдҪҝз”ЁеҗҺз«Ҝдј йҖ’иҝҮжқҘзҡ„tokenвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңvueйЎ№зӣ®дёӯжҖҺд№ҲеӯҳеӮЁдёҺдҪҝз”ЁеҗҺз«Ҝдј йҖ’иҝҮжқҘзҡ„tokenвҖқж–Үз« еҗ§гҖӮ
app.jsдёӯйңҖиҰҒи®ҫзҪ®tokenзҡ„ең°ж–№
const expressJWT = require('express-jwt')
const app = express();
const config = require('./config')
app.use(expressJWT({secret: config.jwtSecretKey}).unless({path: [/^\/api\/users/]}))
const testRouter = require('./routes/testToken')
app.use('/my', testRouter)configдёӯе°ұжҳҜдёҖдёӘз§ҳй’ҘпјҢжҲ‘еҚ•зӢ¬еҶҷдәҶдёҖдёӘж–Ү件пјҢдёҚеҶҚж”ҫдёҠжқҘдәҶ
unlessеҗҺйқўжҳҜдёҚйңҖиҰҒtokenзҡ„ең°еқҖпјҢд№ҹе°ұжҳҜд»Ҙ/api/usersејҖеӨҙзҡ„й“ҫжҺҘйғҪдёҚйңҖиҰҒtokenйӘҢиҜҒ
з”ЁеҲ°зҡ„testToken.jsеҰӮдёӢпјҡ
const express = require('express');
const router = express.Router();
const test = require('../router_handler/testToken')
router.get('/current', test.test)
module.exports = routerдҪҝз”ЁжЁЎеқ—еҢ–зҡ„еҶҷжі•пјҢзңҹжӯЈзҡ„и·Ҝз”ұеӨ„зҗҶеҮҪж•°еҶҷеңЁ/router_handler/testToken.jsдёӯпјҢеҶ…е®№еҰӮдёӢпјҡ
const db = require('../db/index');
exports.test = (req, res) => {
const sql = 'select * from users where id = ?'
db.query(sql, req.user.id, (err, results) => {
if(err) return res.send({status: 404, message: err})
if(results.length !== 1) return res.send({status: 404, messsage: 'иҺ·еҸ–з”ЁжҲ·дҝЎжҒҜеӨұиҙҘпјҢйңҖйҮҚж–°зҷ»еҪ•'})
res.json(results[0])
})
// res.send(req)
}е®һйҷ…дёҠе°ұжҳҜдёҖдёӘиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜзҡ„еӨ„зҗҶеҮҪж•°пјҢеңЁmysqlдёӯж №жҚ®idжҹҘиҜўз”ЁжҲ·дҝЎжҒҜ
жіЁж„ҸпјҢйҮҚзӮ№жқҘдәҶпјҢз»ҸиҝҮдёҠиҝ°дёҖзі»еҲ—и®ҫзҪ®еҗҺпјҢеҪ“жҲ‘们и®ҝй—®йқһ/api/usersејҖеӨҙзҡ„й“ҫжҺҘзҡ„ж—¶еҖҷпјҢйғҪйңҖиҰҒйӘҢиҜҒпјҢд№ҹе°ұжҳҜеңЁиҜ·жұӮеҸӮж•°дёӯжҸҗдҫӣtokenпјҢиҖҢиҝҷдёӘtokenеҲҷжҳҜеңЁзҷ»еҪ•зҡ„ж—¶еҖҷз»ҷеҮәзҡ„пјҢжҲ‘еҶҷеңЁз”ЁжҲ·зҷ»еҪ•зҡ„еӨ„зҗҶеҮҪж•°дёӯuser.jsпјҢеҰӮдёӢ
// з”ЁжҲ·зҷ»еҪ•зҡ„еӨ„зҗҶеҮҪж•°
exports.login = (req, res) => {
const userinfo = req.body
const sql = 'select * from users where name = ?'
db.query(sql, userinfo.name, (err, results) => {
if(err) return res.send({status: 404, message: err.message})
if(results.length !== 1) return res.status(404).json('з”ЁжҲ·дёҚеӯҳеңЁпјҒ')
const compareResults = bcrypt.compareSync(userinfo.password, results[0].password)
if(!compareResults) return res.status(404).json('еҜҶз Ғй”ҷиҜҜпјҒ')
const user = {
id: results[0].id,
name: results[0].name,
avatar: results[0].avatar,
identify: results[0].identify
}
const tokenStr = jwt.sign(user, config.jwtSecretKey, {expiresIn: '10h'})
res.json({
status:200,
message: 'зҷ»еҪ•жҲҗеҠҹ',
// result: results[0],
token: 'Bearer ' + tokenStr
})
})
}дёҚзӣёе…ізҡ„д»Јз ҒжҲ‘е°ұдёҚеҶҷдәҶпјҢжіЁж„ҸзңӢеҲ°tokenStrиҝҷдёӘеҸҳйҮҸпјҢе°ұжҳҜеӯҳеӮЁзҡ„tokenеҖјпјҢйҖҡиҝҮresе“Қеә”еҮәжқҘгҖӮ
жҖ»з»“дёҖдёӢпјҢеҗҺз«ҜеӯҳеӮЁtokenзҡ„жөҒзЁӢпјҡ
зј–еҶҷзҷ»еҪ•еҮҪж•°пјҢеҗ‘йЎөйқўе“Қеә”tokenеӯ—з¬ҰдёІпјӣ
е…ҘеҸЈж–Ү件дёӯпјҲapp.jsпјүи®ҫзҪ®йңҖиҰҒжҸҗдҫӣtokenзҡ„и·Ҝз”ұпјҢ并жҸҗдҫӣи§Јжһҗtokenеӯ—з¬ҰдёІзҡ„з§ҳй’Ҙпјӣ
зј–еҶҷеҜ№еә”зҡ„и·Ҝз”ұеҮҪж•°пјҢеӨ„зҗҶиҜ·жұӮ
иҮіжӯӨпјҢеҗҺз«Ҝзҡ„е…ій”®иҰҒзӮ№е·Із»ҸеҶҷе®ҢдәҶпјҢиҝӣе…ҘеүҚз«Ҝtokenзҡ„еӯҳеӮЁ
еүҚз«ҜйЎөйқўеңЁзҷ»еҪ•зҡ„ж—¶еҖҷпјҢеә”иҜҘжҠҠеҗҺз«Ҝе“Қеә”иҝҮжқҘзҡ„tokenеӯҳеӮЁиө·жқҘпјҢиҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°и·Ҝз”ұе®ҲжҠӨе’Ңе…Қзҷ»йҷҶзҡ„еҠҹиғҪ
йҖҡиҝҮajaxиҜ·жұӮи·Ҝз”ұең°еқҖпјҢ并и®ҝй—®res.dataдёӯзҡ„tokenеӯ—з¬ҰдёІпјҢ并еӯҳеӮЁеңЁжөҸи§ҲеҷЁдёӯпјҢжӯҘйӘӨе’ҢеҶҷжі•жҳҜеӣәе®ҡзҡ„
жҲ‘еҶҷеңЁLogin.vueдёӯпјҢеҰӮдёӢпјҡ
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
this.$axios
.post("/users/login", this.loginUser)
.then(res => {
// console.log(res)
//token
const { token } = res.data
localStorage.setItem("eleToken", token)
this.$router.push("/index");
});
} else {
console.log("error submit!!");
return false;
}
});
}
}const { token } = res.dataйҖҡиҝҮи§Јжһ„иөӢеҖјзҡ„ж–№ејҸеҸ–еҮәе“Қеә”ж•°жҚ®дёӯзҡ„token
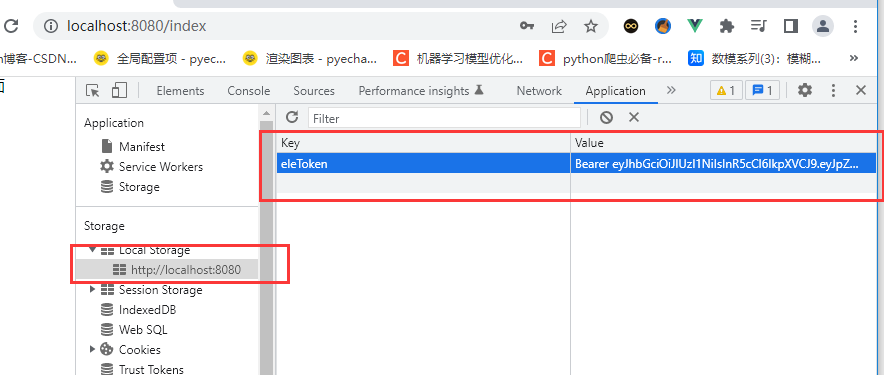
localStorage.setItem("eleToken", token)е°ҶtokenеӯҳеӮЁеңЁжөҸи§ҲеҷЁжң¬ең°

е…¶е®һеңЁеҗҺз«Ҝд»Јз ҒдёӯеҶҷзҡ„unlessе°ұжҳҜи·Ҝз”ұе®ҲеҚ«зҡ„ж„ҸжҖқпјҢдёҚиҝҮеүҚз«Ҝеә”иҜҘд№ҹиҰҒжңүиҝҷдёӘпјҢдёҚ然дёҚз”Ёзҷ»еҪ•е°ұеҸҜд»Ҙи®ҝй—®еҲ°зҪ‘з«ҷзҡ„еҶ…е®№дәҶпјҢиҝҷжҳҫ然дёҚеҗҲзҗҶ
зңӢзңӢеүҚз«ҜжҖҺд№ҲеҶҷзҡ„пјҢеҶҷеңЁrouter.jsдёӯ
import Vue from 'vue'
import VueRouter from 'vue-router'
import Index from './views/Index.vue'
import Register from './views/Register.vue'
import NotFound from './views/404.vue'
import Login from './views/Login.vue'
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{ path: '*', name: '/404', component: NotFound },
{ path: '/', redirect: '/index' },
{ path: '/register', name: 'register', component: Register },
{ path: '/index', name: 'index', component: Index },
{ path: '/login', name: 'login', component: Login },
]
})
// и·Ҝз”ұе®ҲеҚ«
router.beforeEach((to, from, next) => {
const isLogin = localStorage.eleToken ? true: false
if(to.path == '/login' || to.path == '/register'){
next()
}else {
isLogin ? next() : next('/login')
}
})
export default routerзңӢи·Ҝз”ұе®ҲеҚ«еҗҺйқўзҡ„д»Јз Ғе°ұеҸҜд»ҘдәҶ
дҪҝз”Ёзҡ„жҳҜrouterдёӯзҡ„beforeEachеҮҪж•°
дҪҝз”Ёзҡ„йҖ»иҫ‘еҰӮдёӢпјҡ
е®ҡд№үдёҖдёӘisLogin(еёғе°”еҖј)пјҢеҰӮжһңжөҸи§ҲеҷЁдёӯlocalStorageдёӯеӯҳжңүeleTokenеҜ№иұЎпјҢеҲҷеҖјдёәtrueпјҢеҗҰеҲҷдёәfalse
зЎ®е®ҡе“Әдәӣи·Ҝз”ұдёҚйңҖиҰҒжӢҰжҲӘпјҡto.path == '/login' || to.path == '/register'д№ҹе°ұжҳҜзҷ»еҪ•е’ҢжіЁеҶҢдёҚйңҖиҰҒжӢҰжҲӘпјҢзӣҙжҺҘж”ҫиЎҢпјҢз”Ёnext()
еҜ№дәҺжӢҰжҲӘзҡ„и·Ҝз”ұпјҢеҲӨж–ӯisLoginжҳҜеҗҰдёәtrueпјҢжҳҜе°ұиҜҙжҳҺе·Із»Ҹзҷ»еҪ•иҝҮдәҶпјҢжңүtokenпјҢзӣҙжҺҘж”ҫиЎҢпјҢеҰӮжһңдёәfalseпјҢе°ұи·іиҪ¬еҲ°зҷ»еҪ•зҡ„и·Ҝз”ұгҖӮ
иҝҳжңүдёҖзӮ№жІЎжңүжҗһе®ҡпјҢйңҖиҰҒеҲӨж–ӯеҪ“еүҚзҡ„tokenжҳҜдёҚжҳҜиҝҮжңҹдәҶзҡ„пјҢеӣ дёәеҗҺз«ҜеҶҷtokenзҡ„ж—¶еҖҷжҳҜз»ҷдәҶдёӘ10е°Ҹж—¶зҡ„жңүж•ҲжңҹпјҢиҝҮжңҹеҗҺпјҢеә”иҜҘйҮҚж–°зҷ»еҪ•жүҚеҜ№
иҝҷйҮҢжҲ‘еҶҷеңЁдёҖдёӘеҚ•зӢ¬зҡ„http.jsж–Ү件дёӯпјҢе…ҲдёҠд»Јз Ғ
import axios from "axios";
import { Message, Loading } from 'element-ui';
import router from "./router"
let loading;
function startLoading(){
loading = Loading.service({
lock: true,
text: 'ж•°жҚ®еҠ иҪҪдёӯ',
background: 'rgba(0,0,0,0.7)'
})
}
function endLoading(){
loading.close();
}
// иҜ·жұӮжӢҰжҲӘ
axios.interceptors.request.use(config => {
startLoading();
if(localStorage.eleToken){
// и®ҫзҪ®з»ҹдёҖзҡ„иҜ·жұӮеӨҙ
config.headers.Authorization = localStorage.eleToken
}
return config
}, error => {
return Promise.reject(error)
})
//е“Қеә”жӢҰжҲӘ
axios.interceptors.response.use(response => {
endLoading();
return response
}, error => {
// й”ҷиҜҜжҸҗйҶ’
endLoading();
Message.error(error.response.data)
// иҺ·еҸ–й”ҷиҜҜзҠ¶жҖҒз Ғ
const {status} = error.response
if(status == 401){
Message.error("tokenеӨұж•ҲпјҢиҜ·йҮҚж–°зҷ»еҪ•")
localStorage.removeItem('eleToken')
router.push('/login')
}
return Promise.reject(error)
})
export default axiosзңӢеҗҺйқўзҡ„иҜ·жұӮжӢҰжҲӘе’Ңе“Қеә”жӢҰжҲӘе°ұеҸҜд»ҘдәҶ
еҲҶдёӨжӯҘпјҡ
иҜ·жұӮжӢҰжҲӘпјҢеҪ“иҜ·жұӮж•°жҚ®зҡ„ж—¶еҖҷпјҢеҲӨж–ӯlocalStorageдёӯжҳҜеҗҰеӯҳеӮЁдәҶeleTokenпјҢжңүзҡ„иҜқпјҢе°ұжҠҠе®ғеҶҷеҲ°иҜ·жұӮеӨҙдёӯеҺ»е“Қеә”жӢҰжҲӘпјҢеҪ“tokenиҝҮжңҹеҗҺпјҢйЎөйқўдјҡе“Қеә”дёҖдёӘ401зҡ„й”ҷиҜҜзҠ¶жҖҒз ҒпјҢиҝҷйҮҢиҰҒеҒҡзҡ„дәӢжғ…е°ұжҳҜиҰҒжҠҠиҝҷдёӘиҝҮжңҹзҡ„tokenжё…йҷӨпјҢ并跳иҪ¬еҲ°зҷ»еҪ•йЎөйқў
жіЁж„ҸпјҢиҝҷйҮҢеқ‘зҡ„дёҖ笔пјҢеқ‘дәҶеҚҡдё»дёҖдёӘдёӢеҚҲпјҢжҲ‘еҶҷзҡ„
йЎөйқўдјҡе“Қеә”дёҖдёӘ401зҡ„й”ҷиҜҜзҠ¶жҖҒз Ғ
еҜ№еҗ—пјҢдҪҶжҳҜз»ҸиҝҮжөӢиҜ•пјҢtokenиҝҮжңҹеҗҺж №жң¬е°ұжІЎжңүи·іиҪ¬еҲ°зҷ»еҪ•йЎөйқўе•ҠпјҢеҗҺжқҘжҲ‘жү“еҚ°дәҶдёҖдёӢиҝҷдёӘstatusпјҢеҸ‘зҺ°иҝҷдёӘеҖјзӯүдәҺ0е•ҠпјҢеқ‘зҲ№е‘ўдёҚжҳҜеҗ—пјҢжүҖд»Ҙе“Қеә”жӢҰжҲӘиҝҷйҮҢжӯЈзЎ®зҡ„еҶҷжі•еә”иҜҘжҳҜпјҡ
//е“Қеә”жӢҰжҲӘ
axios.interceptors.response.use(response => {
endLoading();
return response
}, error => {
// й”ҷиҜҜжҸҗйҶ’
endLoading();
Message.error(error.response.data)
console.log(error.response)
// иҺ·еҸ–й”ҷиҜҜзҠ¶жҖҒз Ғ
const {status} = error.response
console.log(status)
if(status === 0){
Message.error("tokenеӨұж•Ҳ,иҜ·йҮҚж–°зҷ»еҪ•")
localStorage.removeItem('eleToken')
// console.log(error)
router.push('/login')
}
return Promise.reject(error)
})жҠҠзҠ¶жҖҒз Ғж”№иҝҮжқҘеҗҺе°ұжӯЈеёёи·іиҪ¬дәҶгҖӮ
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңvueйЎ№зӣ®дёӯжҖҺд№ҲеӯҳеӮЁдёҺдҪҝз”ЁеҗҺз«Ҝдј йҖ’иҝҮжқҘзҡ„tokenвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ