您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1需要安装ruby
2 通过ruby -v 可以查看是否安装成功
3 删除源
gem sources --remove https://rubygems.org/
4 更改gem源
使用 gem sources -a https://ruby.taobao.org/ 这个会报错

需要改成:
gem sources -a https://gems.ruby-china.com/

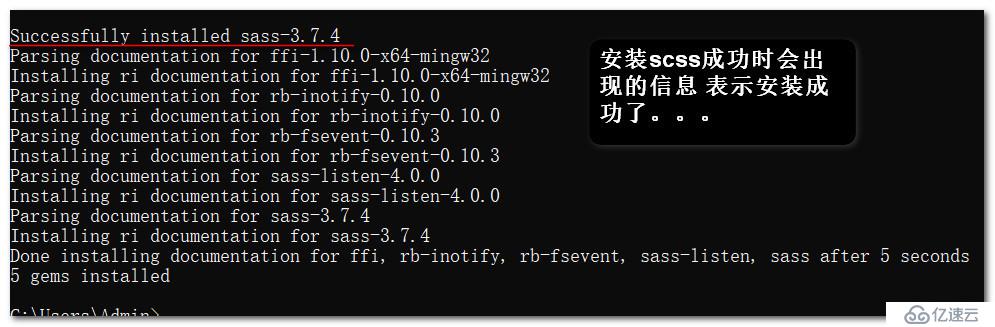
5 安装scss
gem install scss

可以通过 scss -v 查看版本是否安装成功了
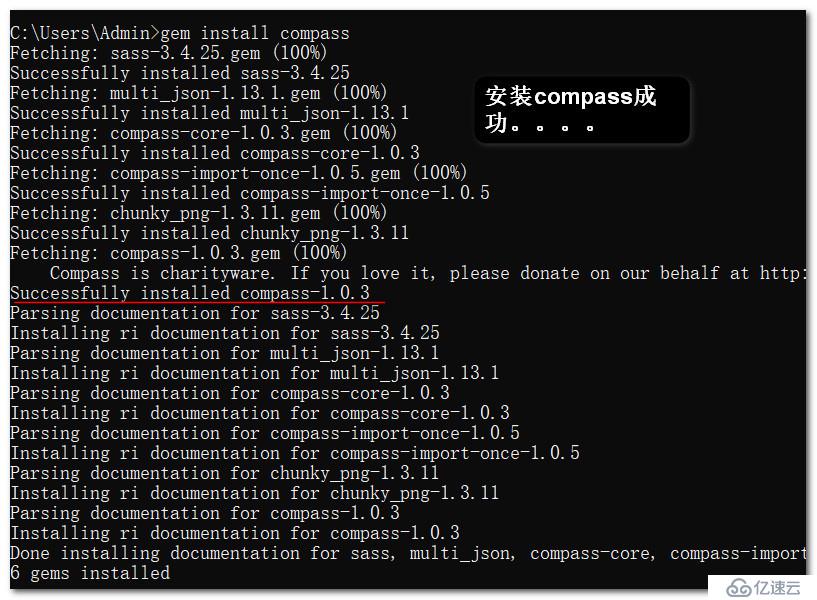
6 安装compass
gem install compass

可以通过 compass -v 查看版本号是否安装成功了

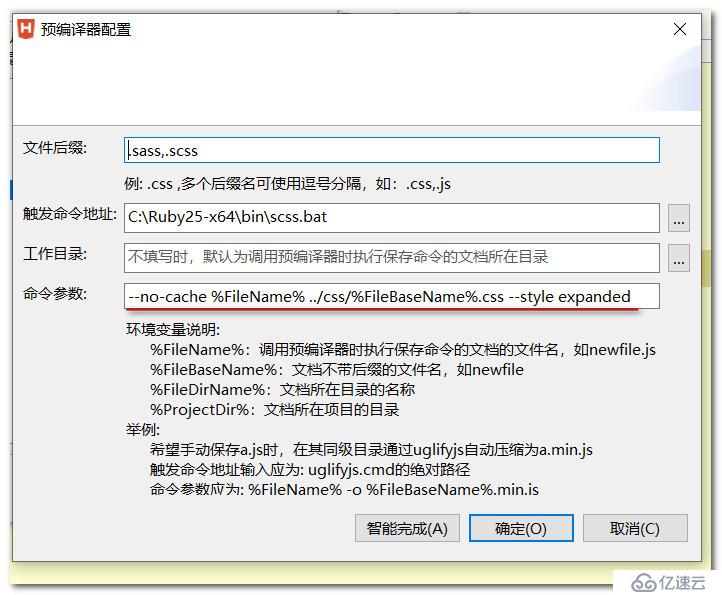
--no-cache %FileName% ../css/%FileBaseName%.css --style expanded
可以将的scss文件直接编译到css文件下同名的css文件
如果想改成输出到其他的文件夹中也是可以的,把css写成对应文件夹的名字即可
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。