您好,登录后才能下订单哦!
用React Native里的ScrollView组件,给ScrollView直接加了justifyContent或alignitems属性后会报错。
<ScrollView style={{alignItems:'center'}}>
<FlatList
data={this.state.sellData}
renderItem={({item})=><SellItem ordernum={item.orderNumber} time={item.time} memberid={item.memberId}
number={item.number} price={item.price} total_amount={item.total_amount}
sellCallBack={
()=>{
this.sellDba(item.orderId)
}
}
/>}
/>
</ScrollView>
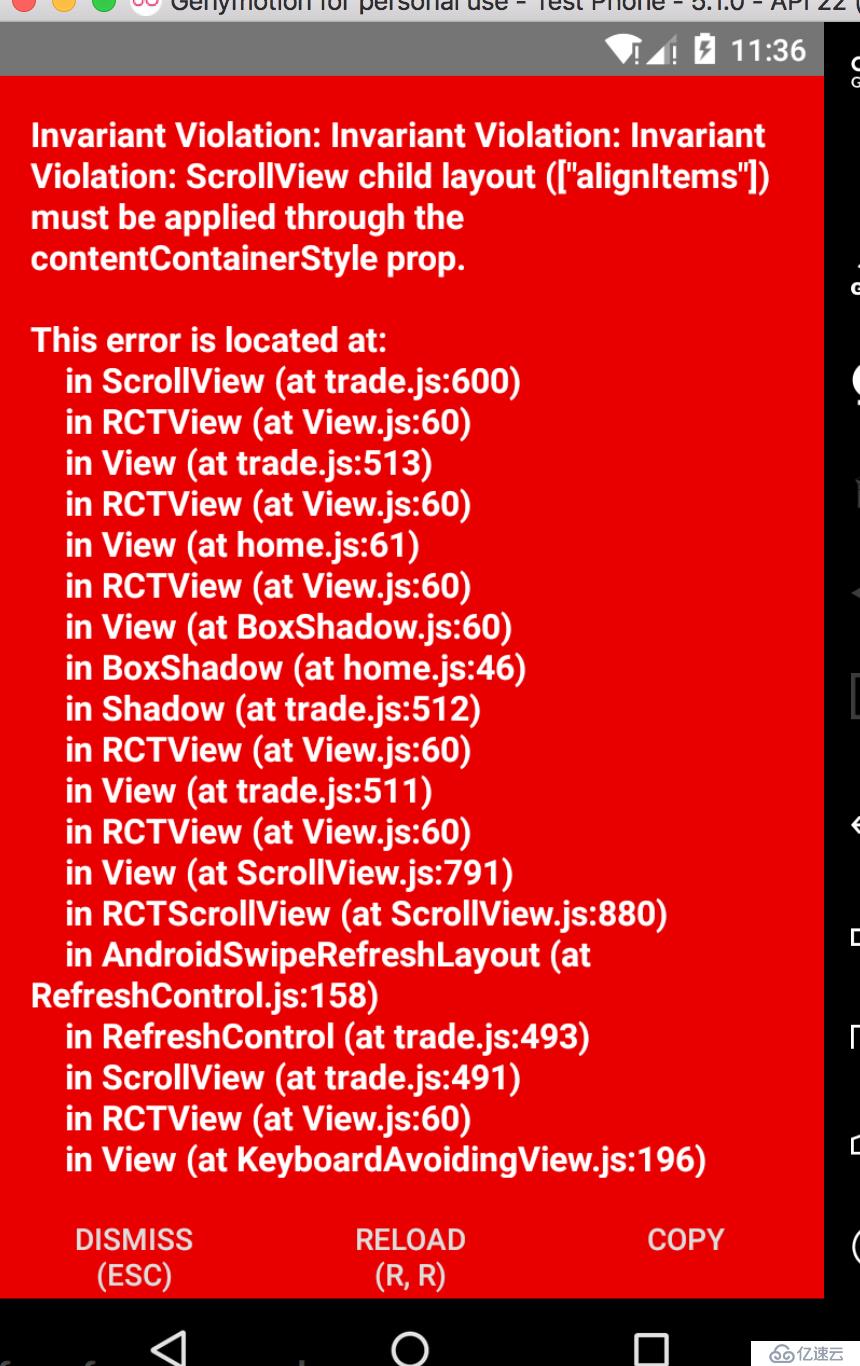
报错(ScrollView child layout ([“alignitems”, “justifyContent”]) must be applied through the contentContainerStyle prop)如下:
(似乎是reactnative版本升级后的问题)问题原因是scrollView和flatlist之类的组件不支持直接添加这两个属性,解决方法是给组件添加contentContainerStyle属性,这些样式会应用到一个内层的内容容器上,所有的子视图都会包裹在内容容器内,在这个属性后面指定对应的样式即可:
<ScrollView contentContainerStyle={{alignItems:'center'}}>
<FlatList
data={this.state.sellData}
renderItem={({item})=><SellItem ordernum={item.orderNumber} time={item.time} memberid={item.memberId}
number={item.number} price={item.price} total_amount={item.total_amount}
sellCallBack={
()=>{
this.sellDba(item.orderId)
}
}
/>}
/>
</ScrollView>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。