您好,登录后才能下订单哦!
这篇文章主要介绍“基于原生JavaScript怎么实现SPA单页应用”,在日常操作中,相信很多人在基于原生JavaScript怎么实现SPA单页应用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”基于原生JavaScript怎么实现SPA单页应用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
单页Web应用 (single page web application,SPA) ,就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
单页应用的说法是在JavaScript和AJAX技术比较成熟以后才出现的,指的是通过浏览器访问一个网站时,只需要加载一个入口页面,此后显示的内容和数据都不会再刷新浏览器页面。有了单页应用之后,传统的网站就被称为多页应用了。
1. 前端负责界面显示,后端负责数据存储和计算,各司其职。
2. 用户体验好、快,内容的改变不需要重新加载,提升了用户体验;而且同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
3. 减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍。
其实很容易理解,就是在一个HTML页面当中只有一个div节点,通过后端获取到数据,然后js操作DOM来创建、删除、更新节点以达到修改页面内容,所以页面是没有被刷新的,只是DOM节点发生了改变,所以HTML发生了改变。
目前有非常多开发单页应用的优秀框架,常见的有Vue、React、Svelte、Angular,但是这些框架都需要依赖非常笨重的Node模块、打包工具、开发环境、以及各种组件。
index.html
<html> <head> <title>原生JS实现的单页应用</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover"> <script src="./static/js/index.js"></script> <link rel="stylesheet" href="./static/css/index.css" rel="external nofollow" > </head> <body> <div id="app"></div> </body> </html>
static/css/index.css
*{
padding: 0;
margin: 0;
}
body{
background: #eee;
}
#app .topBar{
width: 100%;
height: 50px;
background: #fff;
margin-bottom: 20px;
line-height: 50px;
}
#app .topBar a{
display: block;
float: left;
padding:0 10px;
text-decoration: none;
color: #333;
}
#app .contentView a{
display: block;
text-decoration: none;
line-height: 40px;
background: #fff;
width: 90%;
margin: 0 auto 10px;
padding: 5px 10px;
color: #333;
font-size: 15px;
border-radius: 10px;
}static/js/index.js
// 路由配置
const routes = {
'/': home,
'/weibo': weibo,
'/douyin': douyin
};
// 路由函数
function router() {
// 获取当前 URL 中的路径部分
const path = window.location.hash.slice(1);
// 根据路径找到对应的处理函数
const handler = routes[path] || notFound;
// 渲染页面
handler();
}
// 注入topBar选项
function addTopBarItem(){
$topBarItem_HTML = `
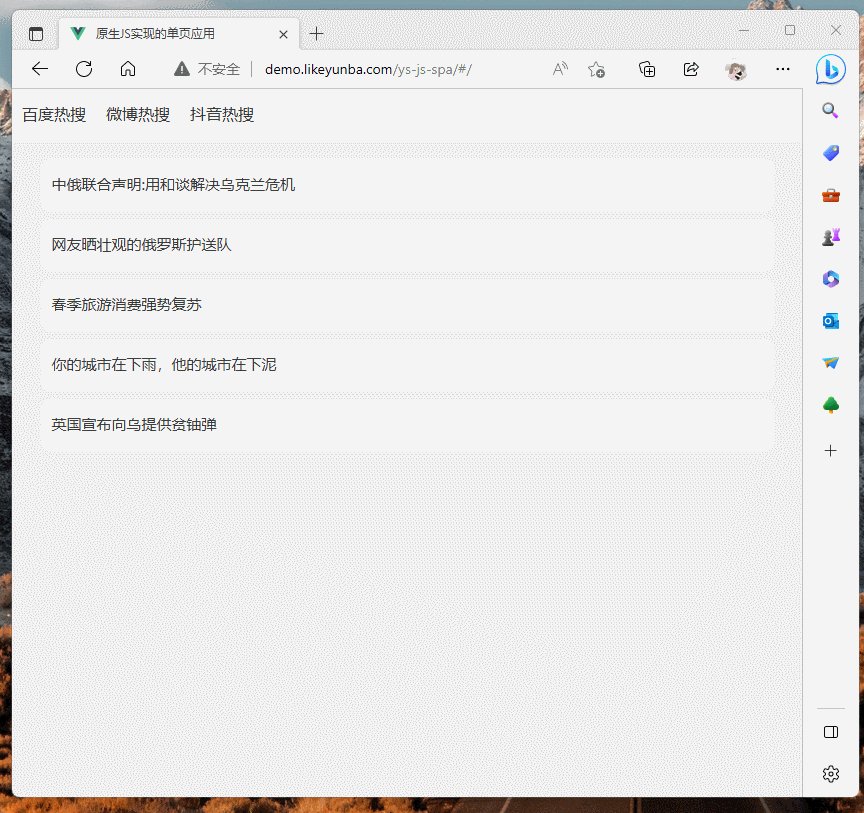
<a href="#/" rel="external nofollow" >百度热搜</a>
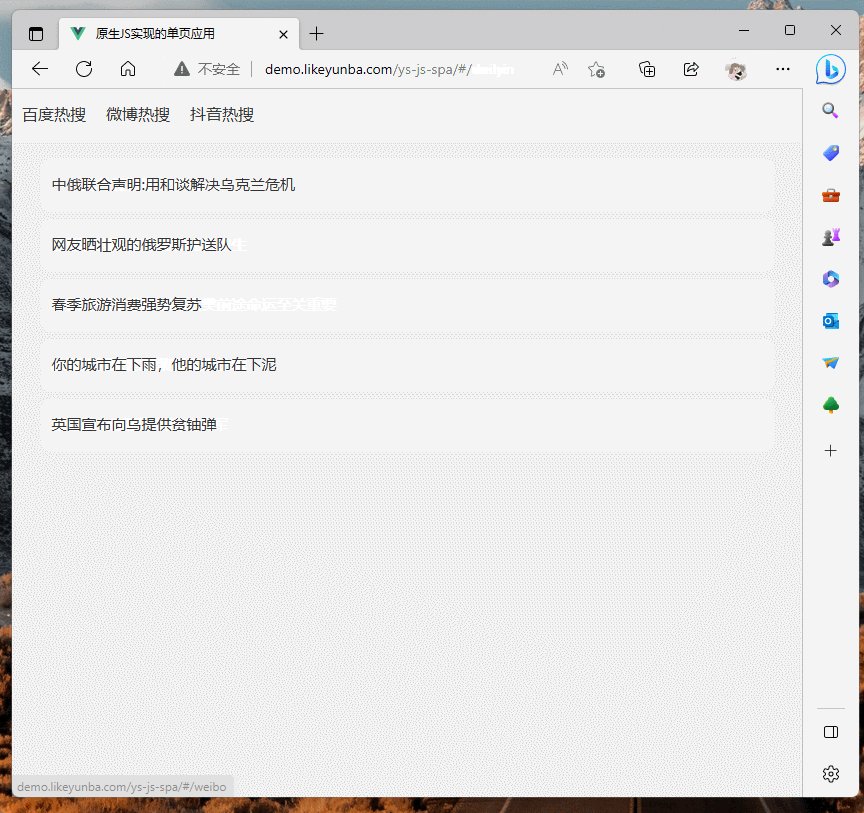
<a href="#/weibo" rel="external nofollow" >微博热搜</a>
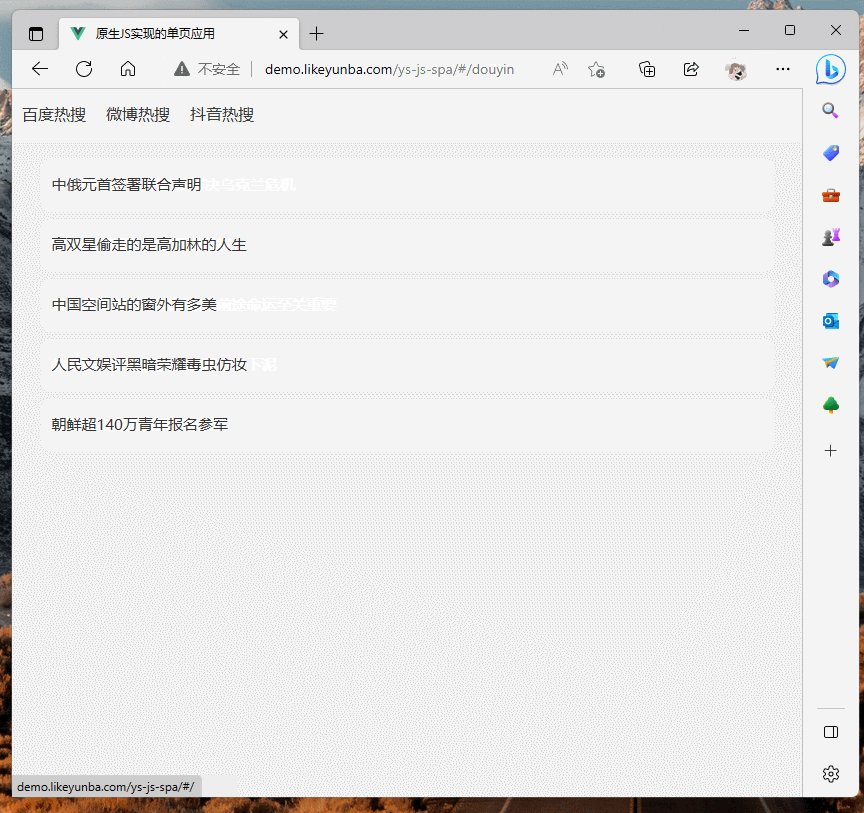
<a href="#/douyin" rel="external nofollow" >抖音热搜</a>
`;
document.querySelector('#app .topBar').innerHTML = $topBarItem_HTML;
}
// 首页
function home() {
// 热搜列表
var hotlist = [
{
'title':'中俄联合声明:用和谈解决乌克兰危机',
'url':'https://baijiahao.baidu.com/s?id=1760993625204951286'
},
{
'title':'网友晒壮观的俄罗斯护送队',
'url':'https://quanmin.baidu.com/v/4235918912360611140'
},
{
'title':'春季旅游消费强势复苏',
'url':'https://quanmin.baidu.com/v/4235918912360611140'
},
{
'title':'你的城市在下雨,他的城市在下泥',
'url':'https://haokan.baidu.com/v?pd=wisenatural&vid=3490913664840969394'
},
{
'title':'英国宣布向乌提供贫铀弹',
'url':'https://news.ycwb.com/2023-03/22/content_51834441.htm'
}
];
$home_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $home_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 微博热搜
function weibo() {
// 热搜列表
var hotlist = [
{
'title':'中俄元首签署联合声明',
'url':'https://s.weibo.com/weibo?q=%23%E4%B8%AD%E4%BF%84%E5%85%83%E9%A6%96%E7%AD%BE%E7%BD%B2%E8%81%94%E5%90%88%E5%A3%B0%E6%98%8E%23&t=31&band_rank=1&Refer=top'
},
{
'title':'迪丽热巴微博之夜正式官宣',
'url':'https://s.weibo.com/weibo?q=%23%E8%BF%AA%E4%B8%BD%E7%83%AD%E5%B7%B4%E5%BE%AE%E5%8D%9A%E4%B9%8B%E5%A4%9C%E6%AD%A3%E5%BC%8F%E5%AE%98%E5%AE%A3%23&t=31&band_rank=2&Refer=top'
},
{
'title':'中俄关系对世界格局人类前途命运至关重要',
'url':'https://s.weibo.com/weibo?q=%23%E4%B8%AD%E4%BF%84%E5%85%B3%E7%B3%BB%E5%AF%B9%E4%B8%96%E7%95%8C%E6%A0%BC%E5%B1%80%E4%BA%BA%E7%B1%BB%E5%89%8D%E9%80%94%E5%91%BD%E8%BF%90%E8%87%B3%E5%85%B3%E9%87%8D%E8%A6%81%23&t=31&band_rank=3&Refer=top'
},
{
'title':'朴妍珍和宋承宪演过人间中毒',
'url':'https://s.weibo.com/weibo?q=%23%E6%9C%B4%E5%A6%8D%E7%8F%8D%E5%92%8C%E5%AE%8B%E6%89%BF%E5%AE%AA%E6%BC%94%E8%BF%87%E4%BA%BA%E9%97%B4%E4%B8%AD%E6%AF%92%23&t=31&band_rank=4&Refer=top'
},
{
'title':'云之羽官宣演员阵容',
'url':'https://s.weibo.com/weibo?q=%23%E4%BA%91%E4%B9%8B%E7%BE%BD%E5%AE%98%E5%AE%A3%E6%BC%94%E5%91%98%E9%98%B5%E5%AE%B9%23&t=31&band_rank=5&Refer=top'
}
];
$weibo_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $weibo_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 抖音热搜
function douyin() {
// 热搜列表
var hotlist = [
{
'title':'高双星偷走的是高加林的人生',
'url':'https://www.douyin.com/hot/1104967'
},
{
'title':'中国空间站的窗外有多美',
'url':'https://www.douyin.com/hot/1104853'
},
{
'title':'人民文娱评黑暗荣耀毒虫仿妆',
'url':'https://www.douyin.com/hot/1103955'
},
];
$douyin_HTML = `
<div class="topBar"></div>
<div class="contentView"></div>
`;
document.querySelector('#app').innerHTML = $douyin_HTML;
addTopBarItem();
for (var i = 0; i < hotlist.length; i++) {
var node_li = document.createElement("a");
node_li.setAttribute('href',hotlist[i].url);
var hotlist_node = document.createTextNode(hotlist[i].title);
node_li.appendChild(hotlist_node);
document.querySelector('#app .contentView').appendChild(node_li);
}
}
// 404 页面处理函数
function notFound() {
const main = document.querySelector('#app');
main.innerHTML = '<h2>404 页面不存在</h2>';
}
// 监听 URL 变化事件
window.addEventListener('hashchange', router);
// 页面加载完成后初始化路由
window.addEventListener('load', router);1.本次示例也是采用了目前的Web构建工具打包出来的目录模式(即Webpack、Vite等打包工具)

2.index.js里面的数据写在了一个对象当中,实际应用需要使用AJAX/Fetch等方式获取数据返回JSON对象进行显示。
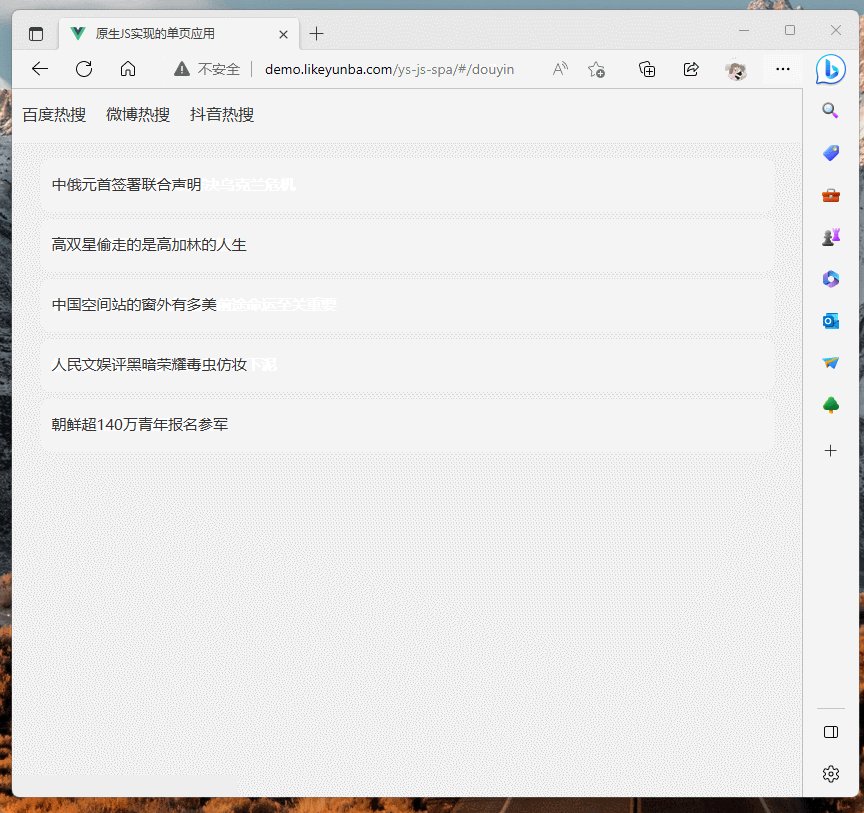
在这个动图示例中,可以看到,切换tab的时候,下面的列表发生了变化,URL也发生了变化,但是并没有刷新页面。

到此,关于“基于原生JavaScript怎么实现SPA单页应用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。