您好,登录后才能下订单哦!
这篇文章主要介绍“基于Flask和PaddleHub怎么实现人脸检测功能”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“基于Flask和PaddleHub怎么实现人脸检测功能”文章能帮助大家解决问题。
一行命令即可完成服务化部署(你需要先安装PaddleHub库),pyramidbox_lite_mobile是一个预训练的人脸检测模型。
hub serving start -m pyramidbox_lite_mobile
你可以使用下面的代码(来自PaddleHub的文档,记得修改未你自己的图片存放路径),测试接口:
# coding: utf8
import requests
import json
import cv2
import base64
def cv2_to_base64(image):
data = cv2.imencode('.jpg', image)[1]
return base64.b64encode(data.tostring()).decode('utf8')
if __name__ == '__main__':
# 获取图片的base64编码格式 (记得修改你自己的图片存放路径)
img1 = cv2_to_base64(cv2.imread("./static/Aaron_Peirsol_0001.jpg"))
img2 = cv2_to_base64(cv2.imread("./static/Aaron_Peirsol_0002.jpg"))
data = {'images': [img1, img2]}
# 指定content-type
headers = {"Content-type": "application/json"}
# 发送HTTP请求
url = "http://127.0.0.1:8866/predict/pyramidbox_lite_mobile"
r = requests.post(url=url, headers=headers, data=json.dumps(data))
# 打印预测结果
print(r.json())- templates - index.html - app.py - forms.py - utils.py
其中utils.py封装了一些简单的函数。
下面定义了一个表单,它只有一个字段face_img,用于上传待检测的人脸图片。validatiors中描述了很多message,在上传的表单不满足约束时,可在html模板中通过{{ form.face_img.erros }}获取相关的message信息。
from flask_wtf import FlaskForm
from flask_wtf.file import FileAllowed, FileRequired, FileSize, FileField
class ImageForm(FlaskForm):
face_img = FileField("face_img",
validators=[
FileRequired(message="不能为空"),
FileAllowed(['jpg', 'png'], message="仅支持jpg/png格式"),
FileSize(max_size=2048000, message="图片不能大于2Mb")
],
description="图片不能大于2Mb,仅支持jpg/png格式"
)封装了三个简单的函数,但在app.py中只使用了cv2_to_base64()。
import base64
import numpy as np
import cv2
def base64_to_cv2(img: str):
# base64 -> 二进制 -> ndarray -> cv2
# 解码为二进制数据
img_codes = base64.b64decode(img)
img_np = np.frombuffer(img_codes, np.uint8)
img_cv2 = cv2.imdecode(img_np, cv2.IMREAD_COLOR)
return img_cv2
def cv2_to_base64(image):
data = cv2.imencode('.jpg', image)[1]
return base64.b64encode(data.tostring()).decode('utf8')
# 显示cv2格式的图像 --> 开发过程中测试图像是否正常时使用
def cv2_show(img_cv2):
cv2.imshow('img', img_cv2)
cv2.waitKey(0)
cv2.destroyAllWindows()注:如果以后数据在转换的过程中究竟变成了什么格式,那就把它们打印出来看看叭!例如print(data, type(data))。
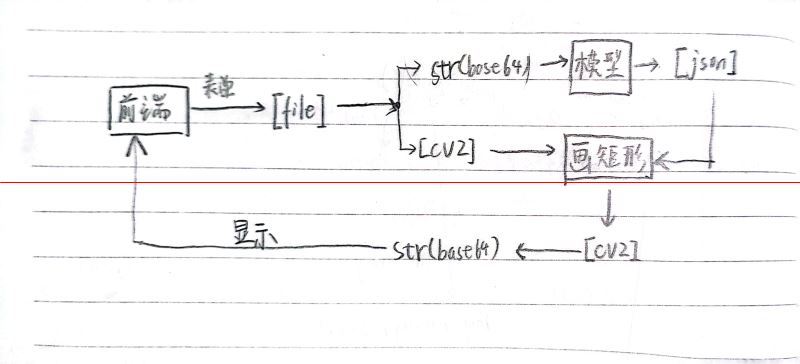
主要的逻辑就在这里了,图像主要经历了三种类型的格式:
文件对象:从前端表单返回的图像文件的格式。
cv2:opencv的图像格式,是一个numpy的ndarray数组。
str:base64编码格式的字符串;是作为模型输入,和在前端显示图像的格式。
数据格式的变化流程大致如下图:

# 注:在推理前将图像缩放到指定的尺寸,即能提升速度,有时也能提升精度(实测像素太高时识别效果也不好)
from flask import Flask, render_template, request
import requests
from forms import ImageForm
import cv2
import numpy as np
import json
import time
from utils import cv2_to_base64
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key_here'
@app.route('/', methods=['GET', 'POST'])
def predict():
form = ImageForm()
if form.validate_on_submit():
# 1. 从前端表单获取图像文件
file = form.face_img.data # <class 'werkzeug.datastructures.FileStorage'>
file_content = file.read() # <class 'bytes'>
# 2. 图像文件转cv2, 并缩放到指定尺寸 --> 尺寸太大或太小,识别精度都会变差
img_cv2 = np.asarray(bytearray(file_content), dtype=np.uint8) # (len,)
img_cv2 = cv2.imdecode(img_cv2, cv2.IMREAD_COLOR) # (w, h, c)
img_cv2 = cv2.resize(img_cv2, (250, 250), interpolation=cv2.INTER_LINEAR)
# 3. cv2转str(base64)
img_base64 = cv2_to_base64(img_cv2)
# 4. str(base64)输入模型 --> json --> 人脸框坐标
data = {'images': [img_base64]}
headers = {"Content-type": "application/json"}
url = "http://127.0.0.1:8866/predict/pyramidbox_lite_mobile"
start_time = time.time()
r = requests.post(url=url, headers=headers, data=json.dumps(data))
use_time = time.time() - start_time
rectangle = r.json()['results'][0]['data'][0] # 一张图片 --> dict{confidence, left, top, right, bottom}
# 5. cv2,json --> 画矩形 --> cv2
cv2.rectangle(
img_cv2,
(rectangle['left'], rectangle['top']),
(rectangle['right'], rectangle['bottom']),
(255, 0, 0), # 蓝色
thickness=2)
# 6. cv2转str(base64)
img_base64 = cv2_to_base64(img_cv2)
# 7. str(base64) 返回到前端
return render_template(
'index.html', form=form, img_base64=img_base64,
confidence=rectangle['confidence'], use_time=use_time)
return render_template('index.html', form=form)
if __name__ == '__main__':
app.run(debug=True, port=5000)视图模板,也是十分简陋。
<h2>试试人脸检测</h2>
<!-- 1. 上传图像的表单 -->
<form action="" method="post" class="mt-4" enctype="multipart/form-data">
<!-- csrf这一句好像可以没啥用 -->
{{ form.csrf_token }}
{{ form.face_img() }}
<input type="submit" value="Submit">
</form>
<!-- 2. 显示检测结果 -->
{% if img_base64 %}
<img src="data:image/jpeg;base64, {{ img_base64 }}" width="250" height="250">
<p>置信度: {{ confidence }}</p>
<p>推理耗时(秒): {{ use_time }}</p>
{% endif %}
<!-- 3. 显示错误信息 -->
{% if form.face_img.errors %}
<div class="alert alert-danger">
{% for error in form.face_img.errors %}
{{ error }}
{% endfor %}
</div>
{% endif %}1、后端接收不到上传的图片
使用表单的模板代码如下:
<form action="" method="post" class="mt-4">
<!-- csrf这一句好像可以删掉 -->
{{ form.csrf_token }}
{{ form.face_img() }}
<input type="submit" value="Submit">
</form>解决:在 Flask 中处理文件上传时,需要<form>中添加 enctype="multipart/form-data" 属性,这样浏览器才能正确识别上传的文件数据。
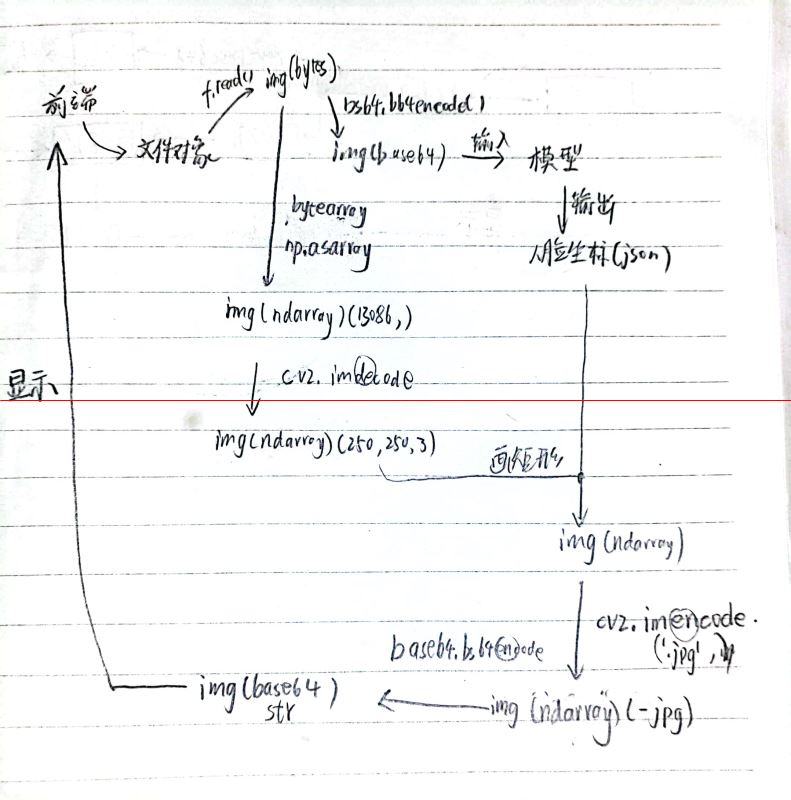
2、数据格式转换晕头转向
在app.py中,我最初对于图像格式的转换十分懵圈,想整理下思路,结果却如下图,还是很乱。经过多次重构,才变成了 2.5 app.py 那里显示的图。
重构还是挺有用的!有时代码经过重构也会变得清晰。

关于“基于Flask和PaddleHub怎么实现人脸检测功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。