жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶWebз«Ҝжү«з Ғзҷ»еҪ•зҡ„еҺҹзҗҶе’Ңе®һзҺ°ж–№жі•жҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮWebз«Ҝжү«з Ғзҷ»еҪ•зҡ„еҺҹзҗҶе’Ңе®һзҺ°ж–№жі•жҳҜд»Җд№Ҳж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
еңЁж—Ҙеёё Web з«Ҝдә§е“Ғзҡ„дҪҝз”ЁдёӯпјҢдёҖиҲ¬йғҪдјҡж”ҜжҢҒжү«з Ғзҷ»еҪ•пјҢиҝҷз§Қж–№ејҸж“ҚдҪңз®ҖеҚ•пјҢзӣёеҜ№дј з»ҹзҡ„жүӢжңәеҸ·зҷ»еҪ•зӯүж–№ејҸйҖҹеәҰжӣҙеҝ«гҖҒе®үе…ЁжҖ§жӣҙй«ҳпјҢиҝҳеҸҜд»ҘеўһеҠ иҮӘ家дә§е“Ғзҡ„зІҳеҗҲеәҰгҖӮ
жү«з Ғзҷ»еҪ•жң¬иҙЁжҳҜи§ЈеҶіе°Ҷ APP з«Ҝзҡ„з”ЁжҲ·зҷ»еҪ•дҝЎжҒҜпјҲйҖҡеёёжҳҜ TokenпјүйҖҡиҝҮжү«з Ғзҡ„еҪўејҸе®үе…ЁзЁіе®ҡең°еҗҢжӯҘз»ҷ Web з«ҜгҖӮ

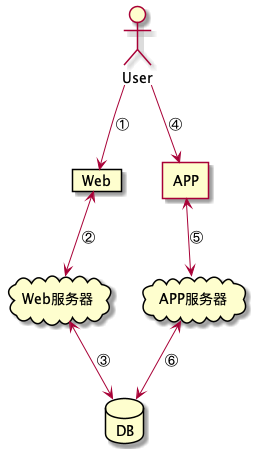
1пјүз”ЁжҲ·жү“ејҖ Web з«ҜзҪ‘йЎөпјҢиҝӣе…Ҙжү«з Ғзҷ»еҪ•зҡ„з•Ңйқўпјӣ
2пјүд»Һ Web з«ҜжңҚеҠЎеҷЁиҺ·еҸ–дәҢз»ҙз Ғзҡ„еӣҫ并иҺ·еҸ–е…¶зҠ¶жҖҒпјӣ
3пјүWeb з«ҜжңҚеҠЎеҷЁеңЁз”ҹжҲҗдәҢз»ҙз Ғж—¶пјҢдјҡз”ҹжҲҗдёҖдёӘ uuid е’ҢдәҢз»ҙз ҒиҝӣиЎҢе…іиҒ”пјҢ并е°Ҷ uuid еӯҳе…Ҙ db и®°еҪ•дёӯпјӣ
4пјүз”ЁжҲ·жү“ејҖ APP з«ҜпјҢеҜ№зқҖдәҢз»ҙз ҒиҝӣиЎҢжү«з ҒжҺҲжқғж“ҚдҪңпјӣ
5пјүAPP е®ўжҲ·з«Ҝд»ҺдәҢз»ҙз ҒдёӯиҜ»еҸ–еҲ° uuidпјҢеёҰзқҖ APP еҶ…зҡ„иә«д»ҪдҝЎжҒҜи®ҝй—® APP з«ҜжңҚеҠЎеҷЁпјӣ
6пјүAPP з«ҜжңҚеҠЎеҷЁиҺ·еҸ–еҲ°з”ЁжҲ·зҡ„иә«д»ҪдҝЎжҒҜеҗҺпјҢе°Ҷз”ЁжҲ· id жӣҙж–°еҲ° db дёӯеҜ№еә” uuid зҡ„и®°еҪ•дёӯпјҢжӯӨж—¶ Web жңҚеҠЎеҷЁе°ұиғҪжӢҝеҲ°еҜ№еә”зҡ„з”ЁжҲ· idпјҢд№ӢеҗҺз”ҹжҲҗзҷ»еҪ•иә«д»ҪдҝЎжҒҜиҝ”еӣһз»ҷжөҸи§ҲеҷЁпјҢеҚіз”ЁжҲ·еңЁ Web з«Ҝе®ҢжҲҗдәҶзҷ»еҪ•пјӣ
еҹәдәҺд»ҘдёҠеҲҶжһҗпјҢжҲ‘们еҸҜд»Ҙе°Ҷжү«з Ғзҷ»еҪ•еҲҶдёәдёӨдёӘжӯҘйӘӨпјҡиҺ·еҸ–жү«з ҒзҠ¶жҖҒе’ҢиҺ·еҸ–з”ЁжҲ·зҷ»еҪ•дҝЎжҒҜгҖӮ
з”ЁжҲ·еңЁ Web з«ҜйЎөйқўзңӢеҲ°дәҢз»ҙз ҒдҝЎжҒҜеҗҺпјҢдјҡдҪҝз”Ёе®ўжҲ·з«ҜиҝӣиЎҢжү«з ҒжҺҲжқғпјҢиҖҢ Web з«ҜйңҖиҰҒе°Ҫеҝ«иҺ·еҸ–еҲ°дәҢз»ҙз Ғзҡ„зҠ¶жҖҒ(е·Іжү«з ҒгҖҒе·ІиҝҮжңҹгҖҒе·ІеҸ–ж¶ҲгҖҒе·ІжҺҲжқғ)并еҗҢжӯҘеҲ°зҪ‘йЎөдёӯеұ•зӨәз»ҷз”ЁжҲ·, зҺ°еңЁжңү3з§Қж–№жЎҲпјҡ
Web з«Ҝи®ҝй—®жңҚеҠЎеҷЁиҺ·еҸ–дәҢз»ҙз ҒзҠ¶жҖҒж—¶пјҢжңҚеҠЎеҷЁжҳҜйҳ»еЎһдәҶиҜ·жұӮпјҢзӯүеҲ°дәҢз»ҙз Ғзҡ„зҠ¶жҖҒеҸҳжӣҙеҗҺжүҚдјҡиҝ”еӣһз»“жһңпјҢиҝҷз§ҚиҜ·жұӮйғҪдјҡжңүи¶…ж—¶й…ҚзҪ®(йҖҡеёёжҳҜеҮ еҲҶй’ҹ)пјҢдҪҶеҸҲдёҚиғҪж— йҷҗзӯүеҫ…гҖӮ
ж–№жЎҲдјҳзӮ№пјҡ
еҮҸе°‘дёҚеҝ…иҰҒзҡ„иө„жәҗи®ҝй—®жөӘиҙ№пјӣ
еҸҜд»ҘеҮҶзЎ®еҢәеҲҶжҒ¶ж„Ҹи®ҝй—®(жү«жҸҸжјҸжҙһпјҢеҗҺйқўзҡ„йғЁеҲҶдјҡеҜ№иҝҷйғЁеҲҶиҝӣиЎҢйҳҗиҝ°)并иҝӣиЎҢйҷҗжөҒпјӣ
еҪ“дәҢз»ҙз ҒзҠ¶жҖҒеҸҳжӣҙж—¶пјҢзӣёеҜ№дәҺдёӢйқўзҡ„е®ҡж—¶иҪ®иҜўж–№жЎҲжңүжӣҙеҝ«зҡ„е“Қеә”йҖҹеәҰпјӣ
ж–№жЎҲзјәзӮ№пјҡ
еҚ з”ЁжңҚеҠЎз«ҜеӨ§йҮҸиҝһжҺҘж•°пјӣ
з”ұдәҺи¶…ж—¶ж—¶й—ҙйҖҡеёёжҜ”иҫғй•ҝпјҢйңҖиҰҒwebз«Ҝе’ҢnginxеҜ№иҝҷдәӣиҜ·жұӮиҝӣиЎҢзү№ж®Ҡзҡ„и¶…ж—¶й…ҚзҪ®пјӣ
Web з«ҜжҜҸйҡ”дёҖдёӘеӣәе®ҡж—¶й—ҙ(дёәдәҶжӣҙеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢйҖҡеёёйҖүжӢ©дёә 1 з§’)и®ҝй—®жңҚеҠЎеҷЁиҺ·еҸ–дәҢз»ҙз Ғзҡ„зҠ¶жҖҒ并иҝӣиЎҢеұ•зӨәгҖӮ
ж–№жЎҲдјҳзӮ№пјҡ
з¬ҰеҗҲ常规жҖқз»ҙпјҢејҖеҸ‘жЁЎејҸжҜ”иҫғз®ҖеҚ•жҳ“з»ҙжҠӨпјӣ
зӣёжҜ”йҳ»еЎһзӯүеҫ…ж–№жЎҲиғҪеӨҹеҝ«йҖҹйҮҠж”ҫжңҚеҠЎз«Ҝзҡ„иҝһжҺҘпјӣ
еҜ№дәҺжңҚеҠЎз«Ҝзҡ„еҸҳжӣҙеҚҮзә§д№ҹжӣҙеҠ еҸӢеҘҪпјҢеӣ дёәеҸҳжӣҙеҚҮзә§дјҡеҜјиҮҙжңҚеҠЎйҮҚеҗҜпјҢйҮҮз”Ёйҳ»еЎһж–№жЎҲеҲҷеҸҜиғҪдјҡйҖ жҲҗйғЁеҲҶиҝһжҺҘж–ӯејҖпјӣ
ж–№жЎҲзјәзӮ№пјҡ
еҰӮжһңжү«з Ғзҷ»еҪ•иҜ·жұӮи®ҝй—®йҮҸеӨ§пјҢдјҡеҜјиҮҙжңҚеҠЎз«Ҝзҡ„и®ҝй—®йҮҸдёҖзӣҙеӨ„дәҺй«ҳдҪҚпјӣ
дә§з”ҹдәҶеӨ§йҮҸзҡ„ж— з”Ёи®ҝй—®пјҢйҖ жҲҗиө„жәҗжөӘиҙ№пјӣ
ж— жі•еҮҶзЎ®еҢәеҲҶжҒ¶ж„Ҹи®ҝ问并еҜ№е…¶иҝӣиЎҢеҗҲзҗҶйҷҗжөҒпјӣ
й•ҝиҪ®иҜўеҚіз»“еҗҲдәҶй•ҝй“ҫжҺҘе’Ңе®ҡж—¶иҪ®иҜўзҡ„дјҳзӮ№пјҢWeb з«Ҝи®ҝй—®жңҚеҠЎеҷЁиҺ·еҸ–дәҢз»ҙз ҒзҠ¶жҖҒж—¶пјҢжңҚеҠЎеҷЁдҫқ然дјҡйҳ»еЎһдәҶиҜ·жұӮпјҢдҪҶжҳҜи¶…ж—¶ж—¶й—ҙдјҡзӣёеҜ№жҜ”иҫғзҹӯ(жҜ”еҰӮ15з§’)пјҢи¶…ж—¶еҗҺ Web з«Ҝдјҡ继з»ӯеҸ‘иө·иҜ·жұӮпјҢеҰӮжӯӨеҫҖеӨҚгҖӮ
ж–№жЎҲдјҳзӮ№пјҡ
з»“еҗҲдәҶйҳ»еЎһзӯүеҫ…е’Ңе®ҡж—¶иҪ®иҜўзҡ„дјҳзӮ№пјҢеүҠејұдәҶдёӨдёӘж–№жЎҲзҡ„зҡ„зјәзӮ№пјӣ
ж–№жЎҲзјәзӮ№пјҡ
и®© Web з«ҜејҖеҸ‘йҖ»иҫ‘жӣҙеҠ еӨҚжқӮпјҢзӣёеҪ“дәҺеҗҢж—¶е®һзҺ°дәҶдёӨз§Қж–№жЎҲпјӣ
дёүз§Қж–№жЎҲеҗ„жңүдјҳзјәзӮ№пјҢеә”иҜҘз»“еҗҲдёҡеҠЎиҝӣиЎҢйҖүжӢ©гҖӮ
е…Ҳд»Ҙеҫ®дҝЎе…¬дј—е№іеҸ°дёәдҫӢпјҢиҝӣе…Ҙе…¶жү«з Ғзҷ»еҪ•йЎөпјҢе°ұдјҡеҸ‘зҺ°еҜҶеҜҶйә»йә»зҡ„и°ғз”ЁиҺ·еҸ–жү«з ҒзҠ¶жҖҒиҜ·жұӮиҝҮзЁӢпјҢеҫҲжҳҺжҳҫжҳҜйҮҮз”ЁдәҶиҪ®иҜўж–№жЎҲгҖӮ
еҶҚзңӢзңӢе…¶д»–еҺӮ家йҖүжӢ©пјҡ
е№іеҸ°ж–№жЎҲеҫ®дҝЎејҖж”ҫе№іеҸ°й•ҝиҪ®иҜўеҫ®дҝЎе…¬дј—е№іеҸ°иҪ®иҜўдә¬дёңиҪ®иҜўж·ҳе®қ&&еӨ©зҢ«иҪ®иҜўзҷҫеәҰй•ҝиҪ®иҜўB з«ҷиҪ®иҜўеҝ«жүӢй•ҝй“ҫжҺҘ
д»ҺдёҠйқўеҸҜд»ҘзңӢеҮәзӣ®еүҚдё»жөҒж–№жЎҲжҳҜе®ҡж—¶иҪ®иҜўпјҢиҝҷжҳҜз”ұдәҺжү«з Ғзҷ»еҪ•жң¬иә«д№ҹжҳҜдҪҺйў‘ж“ҚдҪңпјҢ并дёҚдјҡйҖ жҲҗеҫҲеӨ§йҮҸзҡ„иҜ·жұӮпјҢдҪҶдјҳзӮ№еҸҲжҜ”иҫғзӘҒеҮәгҖӮ
еҪ“з”ЁжҲ·жү«з Ғзҷ»еҪ•еҗҺпјҢWeb жңҚеҠЎеҷЁеҰӮдҪ•е°Ҷз”ЁжҲ·дҝЎжҒҜпјҲеҰӮ TokenпјүеҗҢжӯҘз»ҷ Web з«ҜгҖӮ
жҢҮзӣҙжҺҘиҝ”еӣһз”ЁжҲ·зҷ»еҪ•дҝЎжҒҜ TokenгҖӮ
ж–№жЎҲдјҳзӮ№пјҡ
жөҒзЁӢз®ҖеҚ•пјҢе®ҢжҲҗжү«жҸҸжҺҲжқғеҗҺжөҒзЁӢеҗҺзӣҙжҺҘз»“жқҹпјӣ
ж–№жЎҲзјәзӮ№пјҡ
ж— жі•ж”ҜжҢҒеӨҡз«ҷзӮ№и·Ёз«ҷзҷ»еҪ•пјҢеҚі Web з«ҜжңҚеҠЎеҷЁеҸӘиғҪз»ҷдёҖдёӘдёҡеҠЎжҸҗдҫӣжү«з Ғзҷ»еҪ•еҠҹиғҪпјӣ
з”ұдәҺзӣҙжҺҘиҝ”еӣһдәҶ TokenпјҢе®үе…ЁйЈҺйҷ©зӯүзә§иҫғй«ҳпјӣ
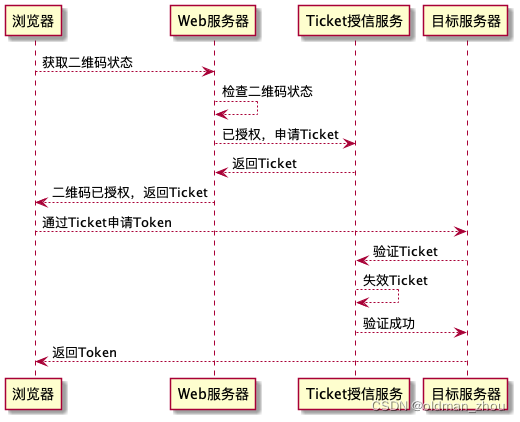
Web з«ҜжңҚеҠЎеҷЁеңЁжү«з Ғе®ҢжҲҗеҗҺпјҢиҝ”еӣһзҡ„жҳҜдёҖдёӘжҺҲжқғ TicketпјҲд№ҹеҸҜд»ҘзӣҙжҺҘиҝ”еӣһеёҰ Ticket зҡ„жҺҲжқғ url, дҫҝдәҺ Web з«ҜзӣҙжҺҘи·іиҪ¬пјүпјҢд№ӢеҗҺйңҖиҰҒ Web з«ҜеёҰзқҖиҝҷдёӘ Ticket и°ғз”Ёзӣ®ж ҮжңҚеҠЎеҷЁзҡ„жҺҘеҸЈиҝӣиЎҢиә«д»Ҫзҡ„йӘҢиҜҒеҗҢжӯҘпјҢеҰӮеӣҫжүҖзӨәпјҡ

ж–№жЎҲдјҳзӮ№пјҡ
жІЎжңүзӣҙжҺҘдј йҖ’ TokenпјҢе®үе…ЁжҖ§жӣҙеҘҪпјӣ
еҸҜд»Ҙж”ҜжҢҒеӨҡз«ҷзӮ№и·Ёз«ҷзҷ»еҪ•иә«д»ҪдҝЎжҒҜзҡ„еҗҢжӯҘпјҢйҖӮз”ЁдәҺжңҚеҠЎдәҺеӨҡз«ҷзӮ№зҡ„жү«з Ғзҷ»еҪ•жңҚеҠЎпјӣ
ж–№жЎҲзјәзӮ№пјҡ
е®һзҺ°йҖ»иҫ‘иҫғдёәеӨҚжқӮпјҢйңҖиҰҒз»ҙжҠӨе®Ңж•ҙзҡ„жҺҲжқғ Ticket з”ҹжҲҗгҖҒж ЎйӘҢд»ҘеҸҠеӨұж•ҲйҖ»иҫ‘пјӣ
е№іеҸ°ж–№жЎҲеҫ®дҝЎејҖж”ҫе№іеҸ°жҺҲжқғTicketеҫ®дҝЎе…¬дј—е№іеҸ°Tokenдә¬дёңжҺҲжқғTicketж·ҳе®қ&&еӨ©зҢ«жҺҲжқғTicketзҷҫеәҰжҺҲжқғTicketB з«ҷжҺҲжқғTicketеҝ«жүӢжҺҲжқғTicket
з»ҸиҝҮи°ғз ”еҸ‘зҺ°пјҢеңЁеӣҪеҶ…дә’иҒ”зҪ‘еҗ„еӨ§еҺӮе•Ҷдёӯиҝ”еӣһжҺҲжқғ Ticket зҡ„ж–№жЎҲиў«иҫғеӨҡйҮҮз”ЁпјҢиҝҷд№ҹз”ұдәҺеҗ„家旗дёӢжӢҘжңүдј—еӨҡ PC Web з«ҷпјҢзӣҙжҺҘиҝ”еӣһ Token зҡ„ж–№жЎҲж— жі•еӨҡз«ҷзӮ№зҡ„зҷ»еҪ•дҝЎжҒҜеҗҢжӯҘпјҢиҖҢдёҠйқўиЎЁж јдёӯдәҰжңүдёҖдёӘеҸҰзұ»——еҫ®дҝЎе…¬дј—е№іеҸ°пјҢеӨ§жҰӮдёҺе…¶дә§е“ҒзӢ¬з«ӢжҖ§жңүе…ігҖӮ
еүҚйқўжҸҗеҲ°пјҢжү«з Ғзҷ»еҪ•зҡ„жң¬иҙЁжҳҜйҖҡиҝҮжү«з ҒжүӢж®өе®үе…ЁзЁіе®ҡең°еҗҢжӯҘз”ЁжҲ·дҝЎжҒҜгҖӮйӮЈд№ҲжҲ‘们еҸҜд»ҘйҖҡиҝҮе“ӘдәӣжүӢж®өжҸҗй«ҳеҗҢжӯҘиҝҮзЁӢдёӯзҡ„е®үе…ЁжҖ§пјҹ
жҜҸдёӘдәҢз»ҙз ҒйғҪжңүдёҖдёӘе”ҜдёҖзҡ„ uuid дёҺд№ӢеҜ№еә”пјҢдёәдәҶйҳІжӯўжҒ¶ж„Ҹдәәе‘ҳйҖҡиҝҮжҺҘеҸЈйҒҚеҺҶжҹҘиҜўд»ҘиҺ·еҸ–д№ӢеүҚе·Із»Ҹиў«жү«зҡ„дәҢз»ҙз ҒдҝЎжҒҜпјҢж•°жҚ®дёҚиғҪж°ёд№…еӯҳеӮЁдәҺdbдёӯпјҢйңҖиҰҒе®ҢжҲҗжү«з ҒеҗҺд»Һ db еҲ йҷӨжҲ–иҖ…е®ҡжңҹиҝҮжңҹжё…йҷӨгҖӮ
з®ҖеҚ•зҡ„ж–№жЎҲжҳҜе°ҶиҮӘеўһ ID е’ҢдёҖдёӘеӣәе®ҡ salt иҝӣиЎҢ md5 д№ӢеҗҺз”ҹжҲҗдёҖдёӘеӯ—з¬ҰдёІдҪңдёәuuidпјӣд№ҹеҸҜд»ҘйҖҡиҝҮ UUID.randomUUID() з”ҹжҲҗдёҖдёӘйҡҸжңәеӯ—з¬ҰдёІгҖӮеҪ“然пјҢиҝҳеҸҜд»ҘйҮҮз”ЁеҜ№з§°еҠ еҜҶзҡ„ж–№ејҸеӯҳеӮЁдёҖдәӣеҠ еҜҶдҝЎжҒҜгҖӮ
иҝҷдёӘж–№ејҸе…ій”®зӮ№еңЁдәҺе°Ҷ uuid е’ҢиҜ·жұӮдёӯзҡ„ Cookie жҲ–еҸӮж•°дҝЎжҒҜз»ҸиҝҮе“ҲеёҢз®—жі•еҫ—еҲ°дёҖдёӘ signature еҖјпјҢжӯӨж—¶еҚідҪҝжңүдәәз ҙи§ЈдәҶ uuid зҡ„з”ҹжҲҗ规еҲҷпјҢеҸӘиғҪз”ҹжҲҗuuidпјҢдҪҶжҳҜж— жі•иҺ·зҹҘеҜ№еә” uuid з”ҹжҲҗж—¶еҜ№еә”зҡ„ Web з«ҜзҠ¶жҖҒ(Cookie)пјҢеӣ жӯӨз ҙи§ЈдәҶ uuid еҗҺд№ҹж— жі•иҺ·еҸ–еҜ№еә” signature еҖјпјҢд№ҹе°ұж— жі•иҺ·еҸ–дәҢз»ҙз ҒзҠ¶жҖҒгҖӮ
дёҖиҲ¬жҳҜеңЁиҺ·еҸ–дәҢз»ҙз Ғйҳ¶ж®өеҜ№жқҘжәҗ IP иҝӣиЎҢи®ҝй—®зҡ„йҷҗеҲ¶гҖӮ
еҪ“然жү«жҸҸдәҢз»ҙз Ғйҳ¶ж®өд№ҹеҸҜд»ҘеҒҡйҷҗжөҒпјҢдҪҶжҳҜеҰӮжһңйҮҮз”ЁжҳҜе®ҡж—¶иҪ®иҜўж–№жЎҲпјҢз”ұдәҺи®ҝй—®ж¬Ўж•°еӨӘеӨҡпјҢж— жі•еҒҡеҲ°зІҫзЎ®иҜҶеҲ«е’ҢжҺ§еҲ¶пјҢеҸҜж“ҚдҪңжҖ§дёҚејәпјӣиҖҢеҰӮжһңйҮҮз”Ёзҡ„жҳҜйҳ»еЎһзӯүеҫ…ж–№жЎҲпјҢд№ҹиғҪиҝӣиЎҢйҷҗжөҒпјҢдҪҶжҳҜеҰӮжһңе·Із»ҸйҮҮз”ЁдәҶдёҠйқўеҸӮж•°зӯҫеҗҚйӘҢиҜҒпјҢеҲҷеҸҜд»ҘжҠҠжҒ¶ж„Ҹз”ЁжҲ·йғҪ收еҸЈеңЁиҺ·еҸ–дәҢз»ҙз Ғйҳ¶ж®өпјҢеңЁиҝҷдёӘйҳ¶ж®өйҷҗжөҒзҡ„ж„Ҹд№үдёҚеӨ§гҖӮ
е…ідәҺвҖңWebз«Ҝжү«з Ғзҷ»еҪ•зҡ„еҺҹзҗҶе’Ңе®һзҺ°ж–№жі•жҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңWebз«Ҝжү«з Ғзҷ»еҪ•зҡ„еҺҹзҗҶе’Ңе®һзҺ°ж–№жі•жҳҜд»Җд№ҲвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ