жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҗҢжәҗзӯ–з•Ҙ:дёҚеҗҢеҹҹзҡ„е®ўжҲ·з«Ҝи„ҡжң¬еңЁжІЎжңүжҳҺзЎ®жҺҲжқғзҡ„жғ…еҶөдёӢпјҢдёҚиғҪиҜ»еҶҷеҜ№ж–№иө„жәҗ
з”ұдәҺжөҸи§ҲеҷЁеҗҢжәҗзӯ–з•Ҙзҡ„еӯҳеңЁпјҢдҪҝеҫ—жҹҗдәӣеңәжҷҜдёӢйңҖиҰҒи·ЁеҹҹиҺ·еҸ–ж•°жҚ®зҡ„еңәжҷҜе°ұйңҖиҰҒдёҖдәӣж–№жі•жқҘе®һзҺ°и·ЁеҹҹиҜ·жұӮ
еҗҢеҹҹ:еҗҢеҚҸи®® еҗҢеҹҹеҗҚ еҗҢз«ҜеҸЈ


<body>
<button id="btn">зӮ№еҮ»еҠ иҪҪж•°жҚ®</button>
<button id="btn-origin">зӮ№еҮ»и·ЁеҹҹеҠ иҪҪж•°жҚ®</button>
<ul id="box"></ul>
<script>
//еҜ№иұЎиҺ·еҸ–
var byId = (id) => document.getElementById(id);
var btn = byId('btn');
var btnOrigin = byId('btn-origin');
var box = byId('box');
//ajaxеҮҪж•°
function getData(callback, cors) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
callback(JSON.parse(xhr.responseText), xhr);
} else {
console.log(xhr.status, xhr.statusText, xhr);
}
}
xhr.open('get', `http://127.0.0.1:3000/${cors}`); //дёҚеҗҢжҢүй’®дј йҖ’дёҚеҗҢзҡ„еҸӮж•°иҝӣжқҘ
xhr.send(null);
}
//зӣҙжҺҘи®ҝй—® жҢүй’®дәӢ件绑е®ҡ
btn.addEventListener('click', () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, ''); //дј йҖ’зҡ„corsеҸӮж•°дёәз©ә
});
//и·Ёеҹҹи®ҝй—® жҢүй’®дәӢ件绑е®ҡ
btnOrigin.addEventListener('click', () => {
getData((response) => {
box.innerHTML = `<li>${response.result.data}</li>`;
}, '?cors=1'); //дј йҖ’дәҶcorsеҸӮж•°
});
</script>
</body>const Koa = require('koa')
const bodyParser = require('koa-bodyparser')
const app = new Koa()
const util = require('./util')
// bodyParser жҸ’件пјҢеӨ„зҗҶ post жҸҗдәӨиҝҮжқҘзҡ„ж•°жҚ®
app.use(bodyParser())
app.use(async ctx => {
const url = ctx.url
util.log(`и®ҝй—®ең°еқҖпјҡ${url}пјӣиҜ·жұӮж–№жі•пјҡ${ctx.method}`)
const origin = ctx.headers.origin //иҺ·еҸ–еҹҹеҗҚ
if (origin && ctx.query.cors) {
ctx.set('Access-Control-Allow-Origin', origin) //ж»Ўи¶ізәҰе®ҡжқЎд»¶пјҢи®ҫзҪ®е“Қеә”еӨҙ
}
ctx.body = util.parse({
data: 'hello cors'
}, ctx.method)
})
app.listen(3000, () => {
util.log('жңҚеҠЎеҗҜеҠЁпјҢжү“ејҖ http://127.0.0.1:3000/')
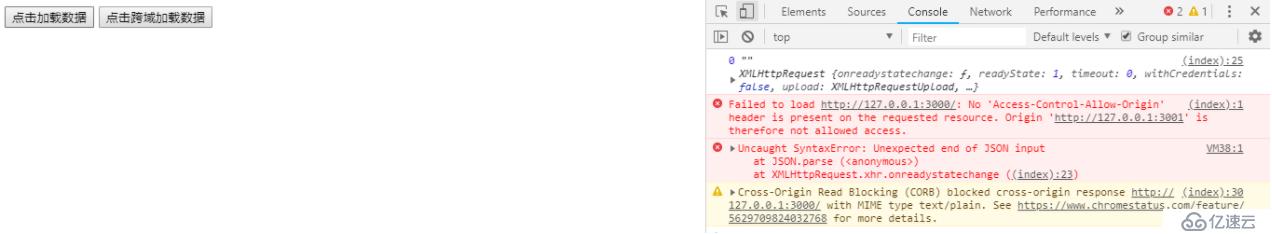
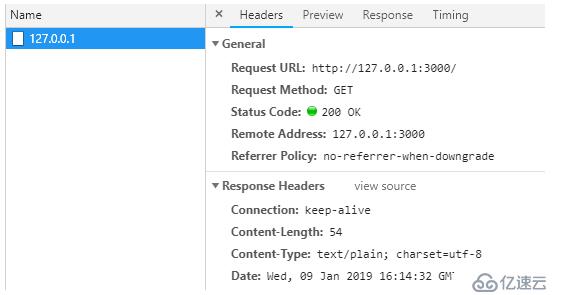
})1.еҪ“зӣҙжҺҘзӮ№еҮ»иҺ·еҸ–ж•°жҚ®
е“Қеә”еӨҙдёӯж— жҺҲжқғи®ҝй—®еӯ—ж®ө
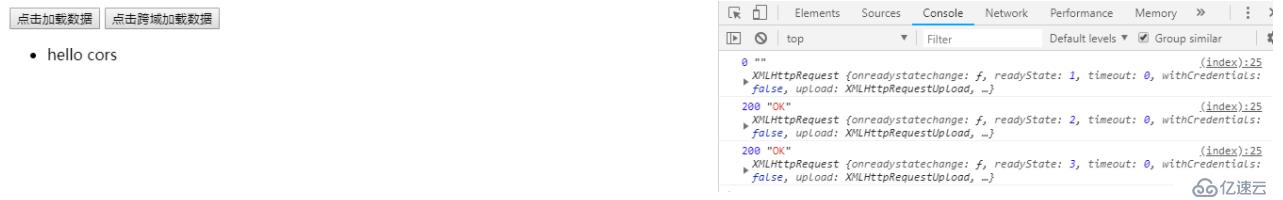
2.еҪ“зӮ№еҮ»и·Ёеҹҹи®ҝй—®ж—¶
жңҚеҠЎеҷЁBиҝ”еӣһе“Қеә”еӨҙдёӯеёҰдәҶе…Ғи®ёжңҚеҠЎеҷЁAи®ҝй—®зҡ„жҺҲжқғеӯ—ж®ө
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ