您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
第一种情况:
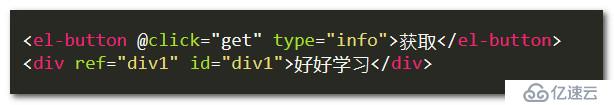
html代码:

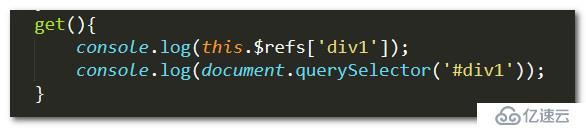
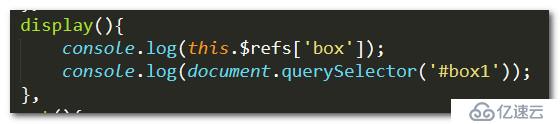
js代码:

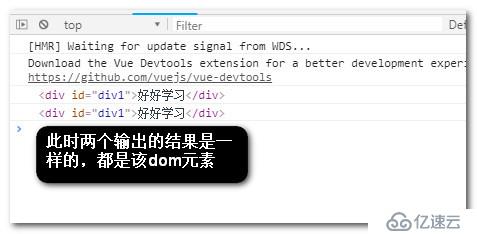
输出结果:

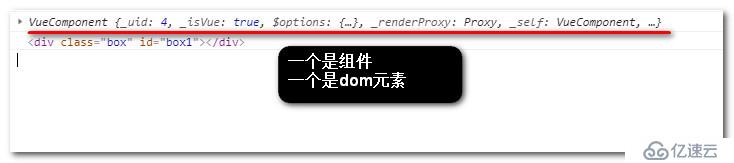
此时输出的都是dom元素了
第二种情况: 把div换成一个组件
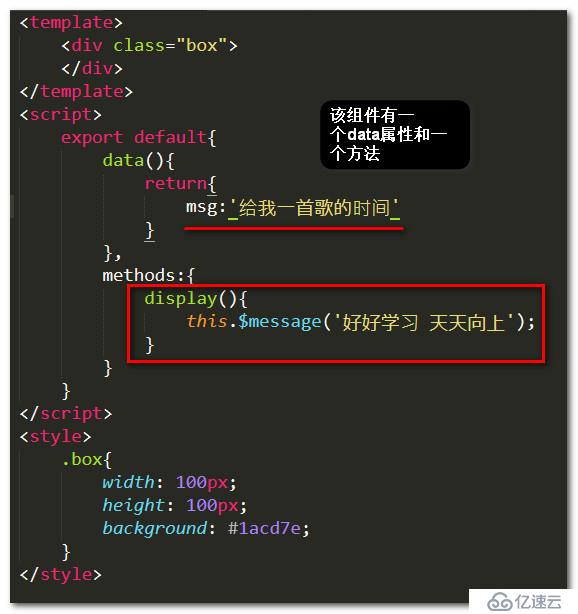
1 首先写一个box.vue的组件

2 编写test.vue组件 在该组件中使用上面的box.vue组件
html:

js:

查看此时的输出结果是:

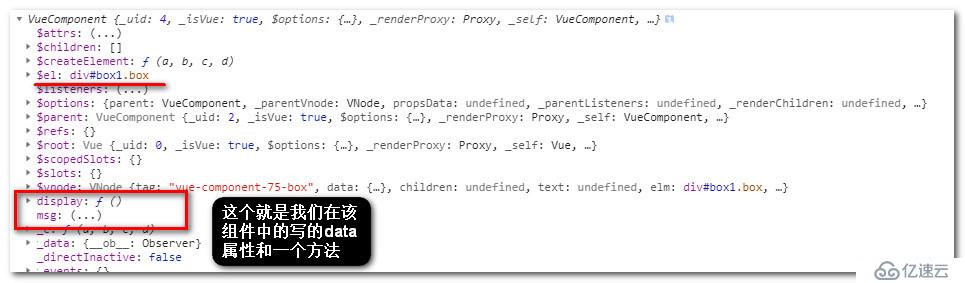
查看该组件的详细信息:

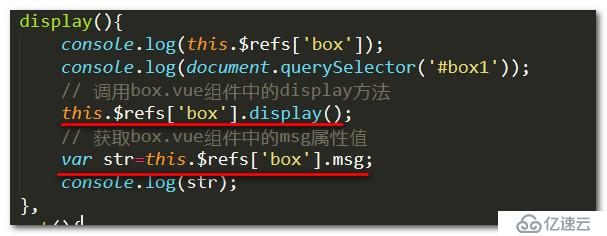
如果想在test.vue组件中调用box.vue中的方法或属性,怎么写?

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。