您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇内容主要讲解“vue3+ts使用Echarts的方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3+ts使用Echarts的方法是什么”吧!
安装
npm install echarts --save
引入
import * as echarts from 'echarts';
(一般项目中大致会用到三种图表:柱形图、折线图、饼图。所以本文在举例说明中主要以这三种图表为例。)
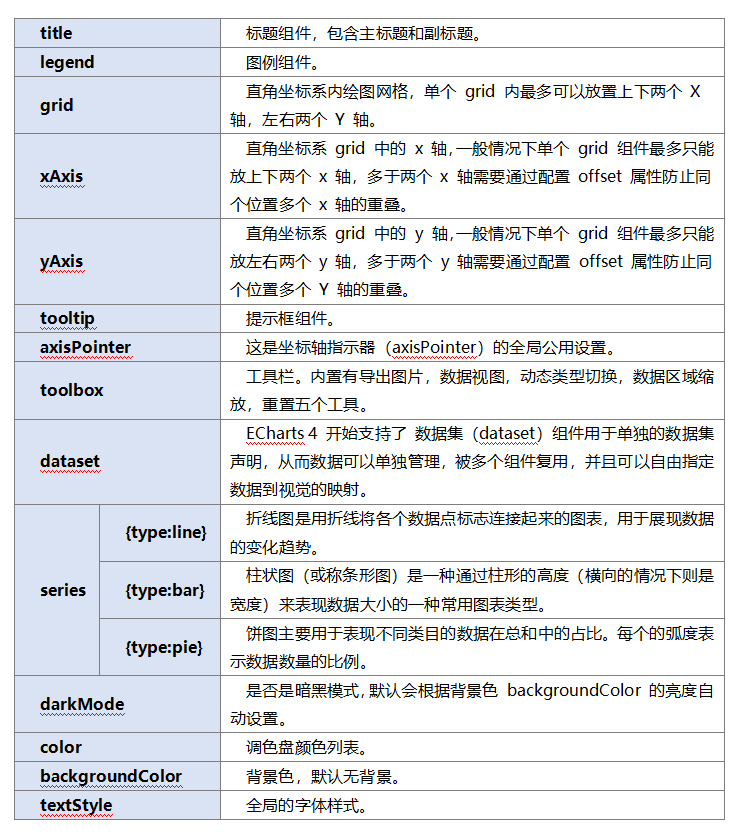
echarts.setOption()配置项常用属性说明(查看完整版:Echarts-Documentation)

内容格式器formatter

echarts初始化时,必须给其绑定的元素设置宽高,否则echarts会初始化失败。
<template>
<div>
<div ref="barChart" :></div>
<div ref="pieChart" :></div>
</div>
</template>
<script setup lang="ts">
import * as echarts from 'echarts';
import { onMounted, ref } from 'vue';
const barChart = ref<HTMLElement>();
const myChart1 = ref<any>();
// 绘制柱形图
function initBarEcharts() {
myChart1.value = echarts.init(barChart.value!);
myChart1.value.setOption({
title: {
text: '学习输出',
x: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
data: ['输出量', '输入量'],
orient: 'vertical',
right: 60,
top: 20
},
xAxis: {
data: ['六月', '七月', '八月', '九月', '十月']
},
yAxis: {},
color: ['#c38bef', '#6dbcf7'],
series: [
{
name: '输出量',
type: 'line',
data: [2, 9, 6, 3, 1],
smooth: true,
label: {
show: true,
position: 'top'
}
},
{
name: '输入量',
type: 'bar',
data: [9, 18, 12, 9, 6],
barWidth: '20',
label: {
show: true,
position: 'top'
}
}
]
});
}
//绘制饼图
const pieChart = ref<HTMLElement>();
const myChart2 = ref<any>();
function initPieEcharts(){
myChart2.value=echarts.init(pieChart.value!)
myChart2.value.setOption({
title:{
text:'文章分类',
x:'center'
},
tooltip:{
trigger:'item',
formatter:'{b}:{c}({d}%)'
},
legend:{
type:'scroll',
orient:'vertical',
left:0,
top:30,
height:150,
data:['html','css','javascript','typescript','vue2','vue3','react','angular','uniapp','taro','vite','webpack','node','others']
},
color:['#61adf2','#56dae8','#efa49e','#7ea1ed','#5ae05a','#f2d2a2','#5881e8','#63d6c0','#edc29f','#5b97d3','#3eceb3','#6a96ed','#426ed1','#65d18b'],
series:[
{
name:'文章分类数量',
type:'pie',
radius:'30%',
center:['60%','50%'],
data:[
{name:'html',value:10},
{name:'css',value:12},
{name:'javascript',value:20},
{name:'typescript',value:15},
{name:'vue2',value:13},
{name:'vue3',value:12},
{name:'react',value:3},
{name:'angular',value:2},
{name:'uniapp',value:12},
{name:'taro',value:5},
{name:'vite',value:2},
{name:'webpack',value:3},
{name:'node',value:9},
{name:'others',value:10},
],
emphasis:{
itemStyle:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:'rgba(0,0,0,0.5)'
}
},
label:{
show:true,
position:'outside',
formatter:'{b}:{c}({d}%)'
}
}
]
})
}
onMounted(() => {
initBarEcharts();
initPieEcharts()
});
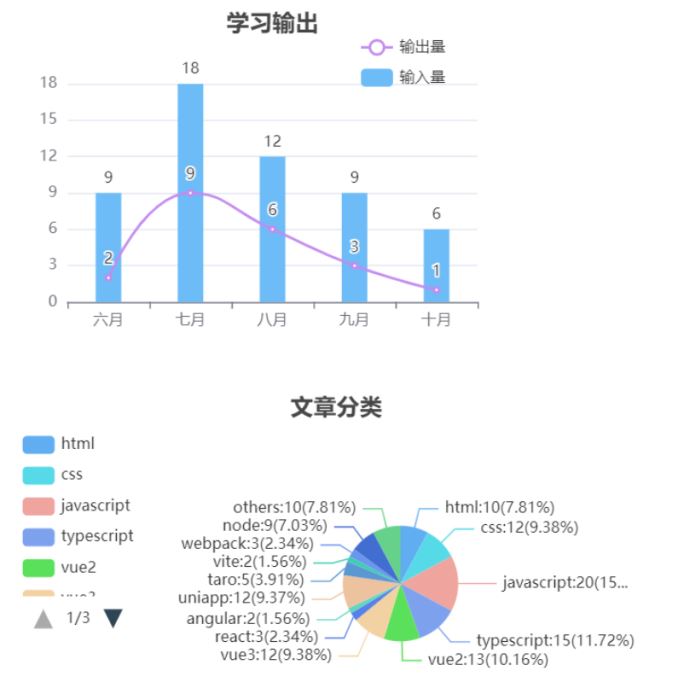
</script>界面展示

到此,相信大家对“vue3+ts使用Echarts的方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。