жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңVueжҖҺд№Ҳеј•е…Ҙsign-canvasе®һзҺ°зӯҫеҗҚз”»жқҝж•ҲжһңвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңVueжҖҺд№Ҳеј•е…Ҙsign-canvasе®һзҺ°зӯҫеҗҚз”»жқҝж•ҲжһңвҖқж–Үз« еҗ§гҖӮ
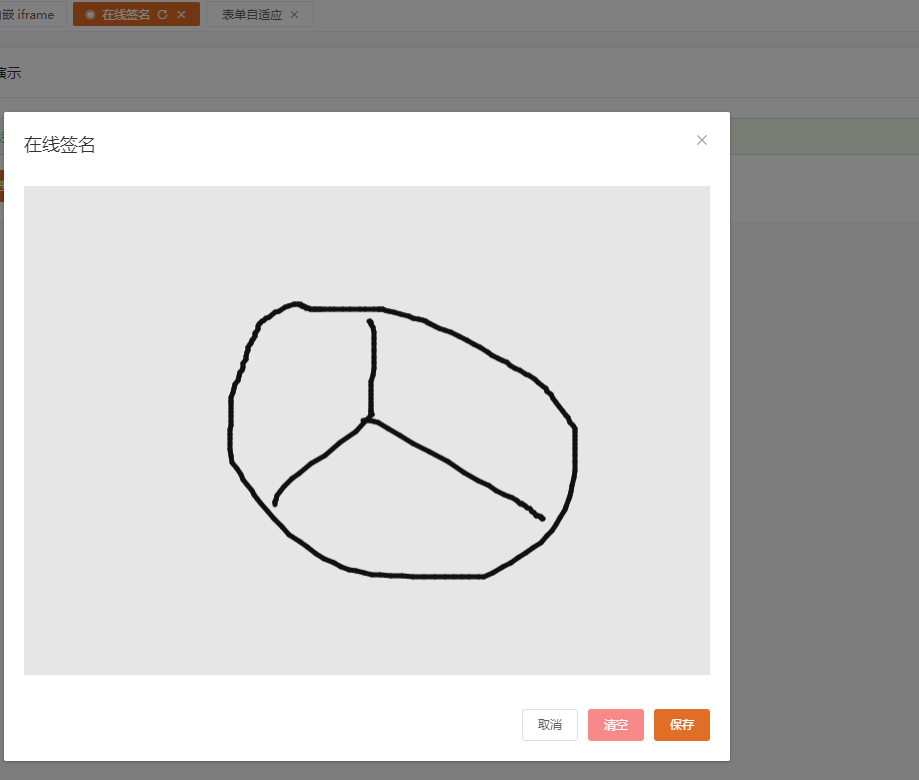
ж•Ҳжһңеӣҫ

1.е®үиЈ…
npm i sign-canvas --save
2.дҪҝз”Ё
<template>
<div>
<el-card shadow="hover" header="еңЁзәҝзӯҫеҗҚжј”зӨә">
<el-alert
title="ж„ҹи°ўдјҳз§Җзҡ„ `sign-canvas`пјҢйЎ№зӣ®ең°еқҖпјҡhttps://github.com/langyuxiansheng/vue-sign-canvas"
type="success"
:closable="false"
class="mb15"
></el-alert>
<el-button type="primary" size="small" icon="el-icon-edit" @click="onSignCanvasClick">зӮ№еҮ»иҝӣиЎҢзӯҫеҗҚ</el-button>
</el-card>
<el-dialog title="еңЁзәҝзӯҫеҗҚ" :visible.sync="signVisible" :close-on-click-modal="true" :close-on-press-escape="true" :width="signDialogWidth">
<sign-canvas class="sign-canvas" ref="SignCanvas" :options="signOptions" v-model="signValue" />
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="onCancelSign">еҸ–ж¶Ҳ</el-button>
<el-button type="danger" size="small" @click="onCanvasClear">жё…з©ә</el-button>
<el-button type="primary" size="small" @click="onSaveAsImg">дҝқеӯҳ</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import SignCanvas from 'sign-canvas';
export default {
name: 'funSignCanvas',
components: {
SignCanvas,
},
data() {
return {
signVisible: false,
signDialogWidth: '',
signValue: '',
signOptions: {
lastWriteSpeed: 1,
lastWriteWidth: 2,
lineCap: 'round',
lineJoin: 'round',
canvasWidth: 729,
canvasHeight: 460,
isShowBorder: false,
bgColor: '#E6E6E6',
borderWidth: 1,
borderColor: '#ff787f',
writeWidth: 5,
maxWriteWidth: 30,
minWriteWidth: 5,
writeColor: '#101010',
isSign: true,
imgType: 'png',
},
};
},
mounted() {
this.initSignConfig();
window.addEventListener('resize', this.initSignConfig);
},
methods: {
// еҲқе§ӢеҢ–й…ҚзҪ®дҝЎжҒҜ
initSignConfig() {
this.signDialogWidth = `${document.body.offsetWidth / 2 + 40}px`;
this.signOptions.canvasWidth = document.body.offsetWidth / 2;
this.signOptions.canvasHeight = document.body.offsetHeight / 2;
},
// жү“ејҖзӯҫеҗҚеј№зӘ—
onSignCanvasClick() {
this.signVisible = true;
},
// еҸ–ж¶ҲзӯҫеҗҚ
onCancelSign() {
this.signVisible = false;
this.onCanvasClear();
},
// жё…з©әзӯҫеҗҚ
onCanvasClear() {
this.$refs.SignCanvas.canvasClear();
},
// дҝқеӯҳзӯҫеҗҚ
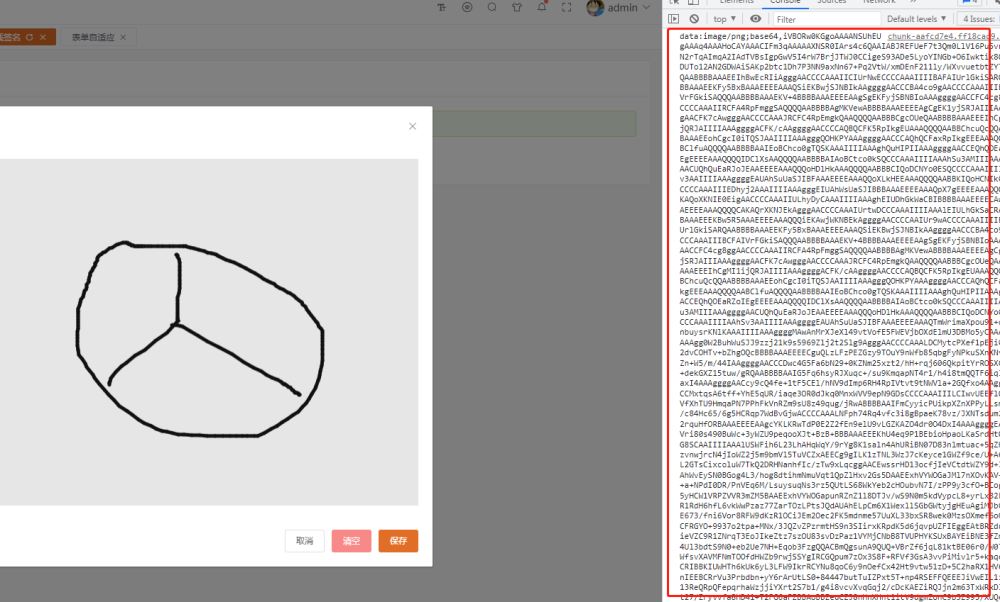
onSaveAsImg() {
const img = this.$refs.SignCanvas.saveAsImg();
console.log(img);
},
},
destroyed() {
window.removeEventListener('resize', this.initSignConfig);
},
};
</script>3.з”ҹжҲҗзҡ„base64дёҠдј жңҚеҠЎеҷЁ

еҸҜж №жҚ®base64иҪ¬blodдёҠдј иҮіжңҚеҠЎеҷЁ
//иҪ¬з Ғж–№жі•
function convertBase64UrlToBlob(urlData){
var localData= 'data:image/png...'; //еҒҮе®ҡdataUrlдёәbase64дҪҚ
let base = atob(localData.substring(localData.indexOf(',') + 1)); // baseжҳҜе°Ҷbase64зј–з Ғи§Јз ҒпјҢеҺ»жҺүdata:image/png;base64йғЁеҲҶ
let length = base.length;
let url = new Uint8Array(length);
while (length--) {
url[length] = base.charCodeAt(length);
}
let file = new File([url], 'a.jpg', {
type: 'image/jpg'
})
//жңҖеҗҺе°ҶfileпјҢйҖҡиҝҮajaxиҜ·жұӮеҒҡдёәеҸӮж•°дј з»ҷжңҚеҠЎеҷЁе°ұеҸҜд»ҘдәҶ
return file
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңVueжҖҺд№Ҳеј•е…Ҙsign-canvasе®һзҺ°зӯҫеҗҚз”»жқҝж•ҲжһңвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ