您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
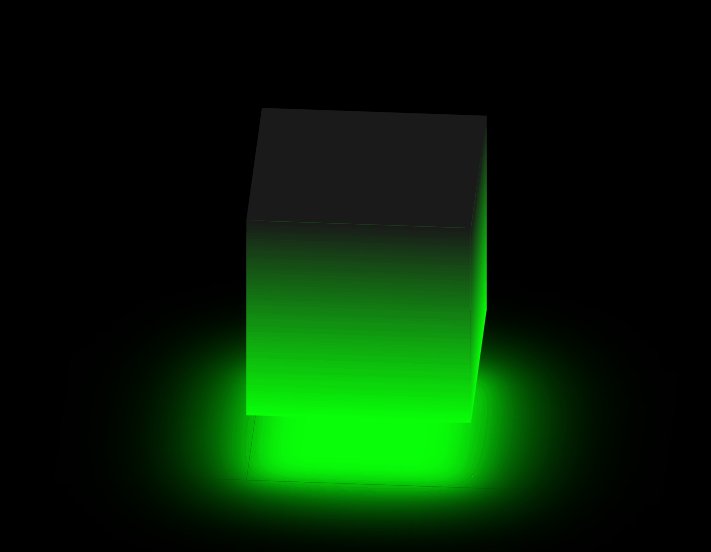
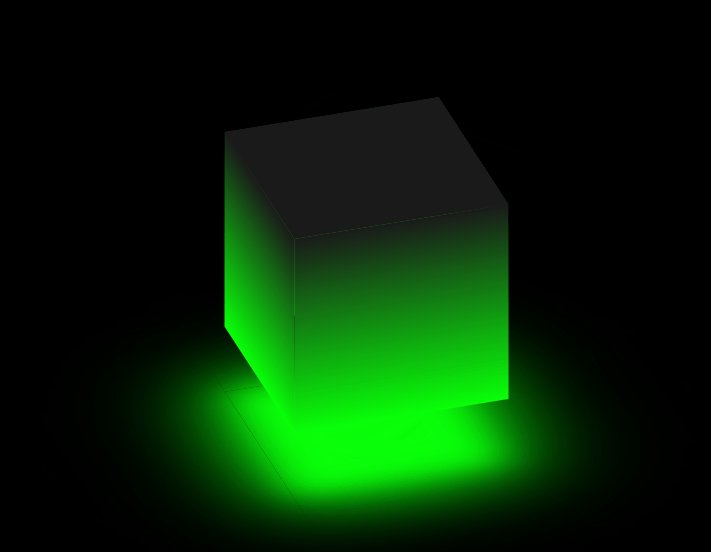
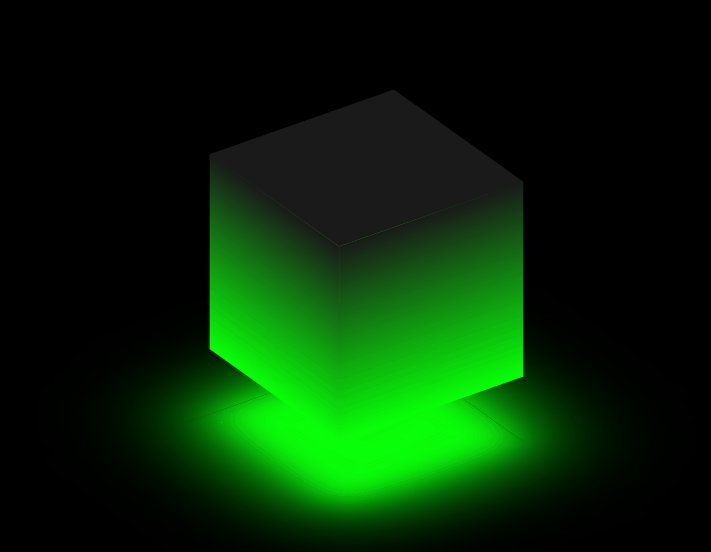
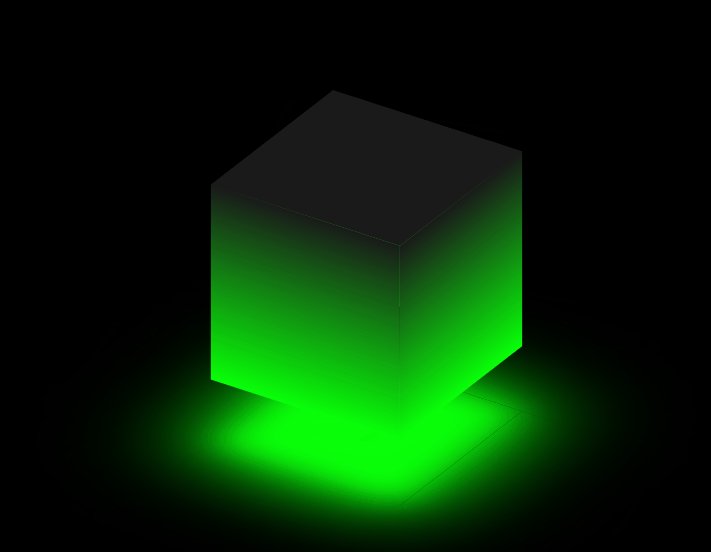
这篇文章主要介绍“如何使用html+css制作一个发光立方体特效”,在日常操作中,相信很多人在如何使用html+css制作一个发光立方体特效问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用html+css制作一个发光立方体特效”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

<div class="container"> <div class="q1"></div> <div class="h3"></div> <div class="z3"></div> <div class="y4"></div> <div class="s5"></div> <div class="x6"></div> </div>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.container {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}transform-style 让转换的子元素保留3D转换
animation 开启动画
不了解3D的可以看我的这篇文章:
教你使用html+css制作一个3D立体相册
.q1,
.h3,
.z3,
.y4 {
position: absolute;
width: 100%;
height: 100%;
/* opacity: 0.8; */
/* border-left: solid 1px rgba(9, 255, 9, 1); */
background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9));
}
.q1 {
transform: translateZ(150px);
}
.h3 {
transform: rotateY(180deg) translateZ(150px);
}
.z3 {
transform: rotateY(-90deg) translateZ(150px);
}
.y4 {
transform: rotateY(90deg) translateZ(150px);
}
.s5,
.x6 {
position: absolute;
width: 100%;
height: 100%;
}
.s5 {
transform: rotateX(90deg) translateZ(150px);
background-color: rgb(26, 26, 26);
}
.x6 {
background-color: rgb(9, 255, 9);
transform: rotateX(-90deg) translateZ(250px);
box-shadow: 0 0 150px 30px rgb(9, 255, 9);
filter: blur(30px);
}完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
}
.container {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zuan 6s linear alternate infinite;
}
@keyframes zuan {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}
.q1,
.h3,
.z3,
.y4 {
position: absolute;
width: 100%;
height: 100%;
/* opacity: 0.8; */
/* border-left: solid 1px rgba(9, 255, 9, 1); */
background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9));
}
.q1 {
transform: translateZ(150px);
}
.h3 {
transform: rotateY(180deg) translateZ(150px);
}
.z3 {
transform: rotateY(-90deg) translateZ(150px);
}
.y4 {
transform: rotateY(90deg) translateZ(150px);
}
.s5,
.x6 {
position: absolute;
width: 100%;
height: 100%;
}
.s5 {
transform: rotateX(90deg) translateZ(150px);
background-color: rgb(26, 26, 26);
}
.x6 {
background-color: rgb(9, 255, 9);
transform: rotateX(-90deg) translateZ(250px);
box-shadow: 0 0 150px 30px rgb(9, 255, 9);
filter: blur(30px);
}
</style>
</head>
<body>
<div class="container">
<div class="q1"></div>
<div class="h3"></div>
<div class="z3"></div>
<div class="y4"></div>
<div class="s5"></div>
<div class="x6"></div>
</div>
</body>
</html>到此,关于“如何使用html+css制作一个发光立方体特效”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。