жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңelementдёӯжҖҺд№ҲдҪҝз”ЁformdataиҝӣиЎҢдёҠдј ж–Ү件вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
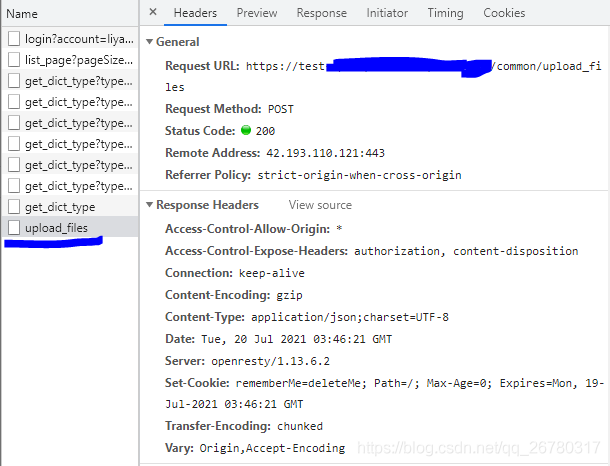
еңЁдҪҝз”ЁelementUIж–ҮжЎЈзҡ„ж—¶еҖҷпјҢдёҠдј еӣҫзүҮзҡ„组件пјҢдҪҝз”ЁдәҶformdataзҡ„ж–№ејҸпјҢ第дёҖж¬ЎдҪҝз”ЁпјҢеңЁжӯӨи®°еҪ•дёҖдёӢгҖӮж №жҚ®ж–ҮжЎЈпјҢе°ұжҳҜеңЁдёҠдј зҡ„ж—¶еҖҷпјҢжңүдёҖдёӘдёҠдј еӣҫзүҮзҡ„жҺҘеҸЈпјҢзӮ№еҮ»дёҠдј д№ӢеҗҺдјҡиҝ”еӣһз»ҷдҪ дёҖдёӘзҪ‘з»ңи·Ҝеҫ„пјҢеҶҚе°ҶзҪ‘з»ңи·Ҝеҫ„и·ҹиЎЁеҚ•зҡ„е…¶д»–зҡ„дҝЎжҒҜйҖҡиҝҮжҸҗдәӨжҺҘеҸЈпјҢжҸҗдәӨеҲ°еҗҺеҸ°еҚіеҸҜгҖӮ

<!--дёҠдј еӣҫзүҮ--> <el-upload ref="upload" :headers="headers" class="upload-demo" :class="showUpload === true ? 'show-upload-pic' : ''" :limit="5" :action="uploadUrl" :data="data" :file-list="fileList" list-type="picture-card" :on-success="handleAvatarSuccess" :on-preview="handlePictureCardPreview" :on-remove="handleRemove" :on-change="changeBigImg" > <i class="el-icon-plus" /> </el-upload> <!--дёҠдј еӣҫзүҮ-->
в‘ actionеҝ…йҖүеҸӮж•°
action:еҝ…йҖүеҸӮж•°пјҢдёҠдј зҡ„ең°еқҖ
//дёҠдј зҡ„ең°еқҖпјҢеҸҜд»Ҙж №жҚ®дёҚеҗҢзҡ„зҺҜеўғй…ҚзҪ®дёҚеҗҢзҡ„и·іиҪ¬ең°еқҖ
created() {
if (process.env.NODE_ENV === "test" || process.env.NODE_ENV === "development") {
this.uploadUrl = 'https://test.../common/upload_files';
} else if (process.env.NODE_ENV === "production") {
this.uploadUrl = 'https://operate.../common/upload_files';
}
},в‘Ўhttp-requestе®һзҺ°иҮӘе®ҡд№үдёҠдј
дҪҶжҳҜпјҢеҰӮжһңеҗҺеҸ°еҸӘз»ҷдҪ дёҖдёӘжҺҘеҸЈпјҢи®©дҪ йҖҡиҝҮformdataжқҘжҸҗдәӨгҖӮйҖҡиҝҮжҹҘзңӢapiеҸ‘зҺ°пјҢиҝҳжңүдёӘж–№жі•еҸҜд»Ҙе®һзҺ°иҮӘе®ҡд№үдёҠдј гҖӮ
http-request:иҰҶзӣ–й»ҳи®Өзҡ„дёҠдј иЎҢдёәпјҢеҸҜд»ҘиҮӘе®ҡд№үдёҠдј зҡ„е®һзҺ°гҖӮ
з”ЁиҝҷдёӘж–№жі•д№ӢеүҚпјҢжҲ‘们иҝҳиҰҒе°Ҷauto-uploadи®ҫзҪ®жҲҗfalse.
auto-upload:жҳҜеҗҰеңЁйҖүеҸ–ж–Ү件еҗҺз«ӢеҚіиҝӣиЎҢдёҠдј
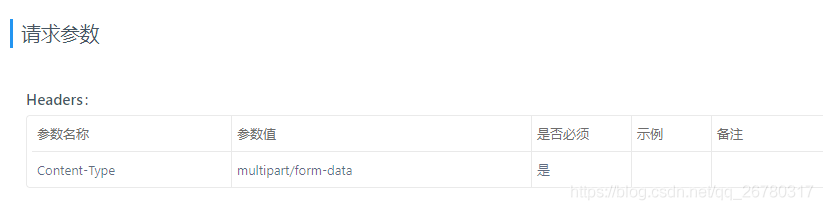
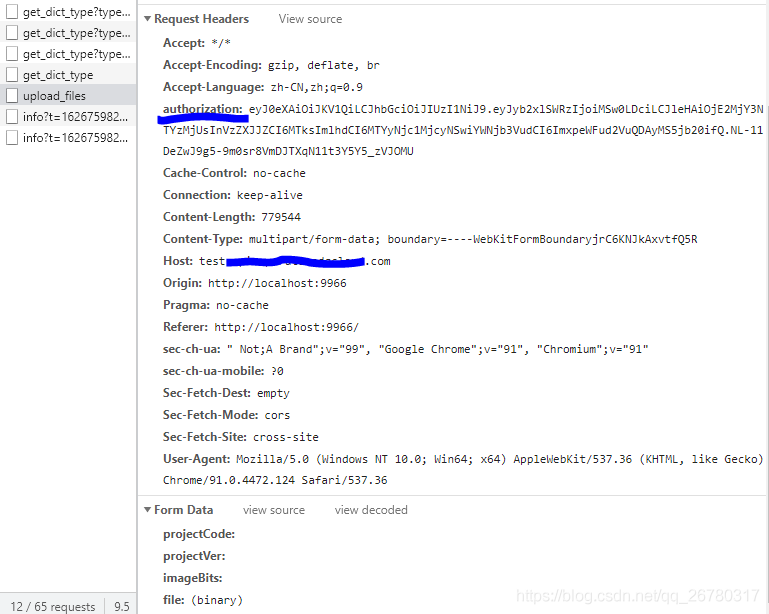
в‘ўheadersи®ҫзҪ®дёҠдј зҡ„иҜ·жұӮеӨҙйғЁ
headers:и®ҫзҪ®дёҠдј зҡ„иҜ·жұӮеӨҙйғЁ
<script>
//еҸҜд»Ҙж·»еҠ иҜ·жұӮзҡ„token
import { getToken } from '@/utils/auth'
export default{
data(){
return{
headers:{
authorization: getToken()
},
data: {
projectCode: '',
projectVer: '',
imageBits: ''
},
fileList: [],
}
},
}
</script>import Cookies from 'js-cookie'
const TokenKey = 'token'
export function getToken() {
return Cookies.get(TokenKey)
}в‘Јon-previewзӮ№еҮ»ж–Ү件еҲ—иЎЁдёӯе·ІдёҠдј зҡ„ж–Ү件时зҡ„й’©еӯҗ
on-preview:зӮ№еҮ»ж–Ү件еҲ—иЎЁдёӯе·ІдёҠдј зҡ„ж–Ү件时зҡ„й’©еӯҗ
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogUpload = true;
},в‘Өon-removeж–Ү件еҲ—表移йҷӨж–Ү件时зҡ„й’©еӯҗ
// еҲ йҷӨж–Ү件时пјҢе°Ҷзӣёе…іеҸӮж•°жё…з©әпјҢиҝӣиЎҢеӨ„зҗҶж“ҚдҪң
handleRemove(file, fileList, response) {
this.saveParam.urls = '';
for (let i = 0; i < this.imgArrs.length; i++) {
if (file.response) {
if (this.imgArrs[i] === file.response.data[0].imgUrl) {
this.imgArrs.splice(i, 1);
}
} else {
if (this.imgArrs[i] === file.url) {
this.imgArrs.splice(i, 1);
}
}
}
const result = this.imgList.split(",");
for (let i = 0; i < result.length; i++) {
if (file.response) {
if (result[i] === file.response.data[0].imgUrl) {
result.splice(i, 1);
}
} else {
if (result[i] === file.url) {
result.splice(i, 1);
}
}
}
this.imgListCopy = ''; // йҮҚж–°иөӢеҖј
for (let i = 0; i < result.length; i++) {
this.imgList += result[i] + ",";
if (result[i] !== '') {
this.imgListCopy += result[i] + ",";
}
}
this.imgList = this.imgListCopy;
if (fileList.length < 5) {
this.showUpload = false;
}
},в‘Ҙon-successж–Ү件дёҠдј жҲҗеҠҹж—¶зҡ„й’©еӯҗ
on-success:ж–Ү件дёҠдј жҲҗеҠҹж—¶зҡ„й’©еӯҗ
//еңЁж–Ү件дёҠдј жҲҗеҠҹж—¶пјҢе°Ҷзӣёе…іеҸӮж•°иҝӣиЎҢиөӢеҖјж“ҚдҪң
handleAvatarSuccess(res, fileList) {
let imgArr = '';
imgArr = res.data[0].imgUrl;
this.imgList += imgArr + ",";
this.imgArrs.push(imgArr);
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
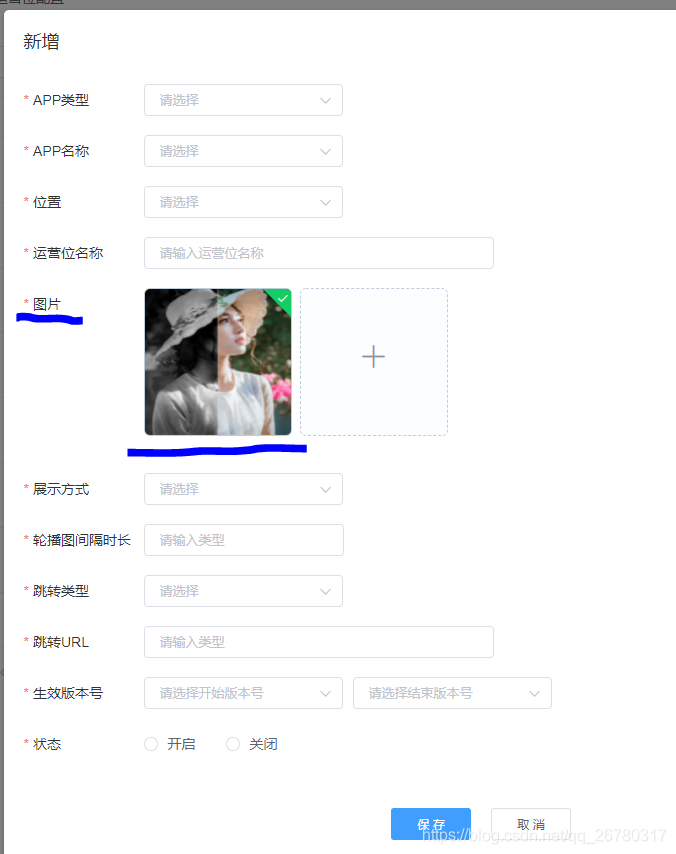
},еӣҫзүҮеұ•зӨәпјҡ

и°ғз”ЁжҺҘеҸЈзҡ„жғ…еҶөпјҡ


в‘Ұon-changeж–Ү件зҠ¶жҖҒж”№еҸҳж—¶зҡ„й’©еӯҗпјҢж·»еҠ ж–Ү件гҖҒдёҠдј жҲҗеҠҹе’ҢдёҠдј еӨұиҙҘж—¶йғҪдјҡиў«и°ғз”Ё
on-change:ж–Ү件зҠ¶жҖҒж”№еҸҳж—¶зҡ„й’©еӯҗпјҢж·»еҠ ж–Ү件гҖҒдёҠдј жҲҗеҠҹе’ҢдёҠдј еӨұиҙҘж—¶йғҪдјҡиў«и°ғз”Ё
// дёҠдј еӣҫзүҮзҡ„йӘҢиҜҒ
changeBigImg(file, fileList) {
this.bigFileList = fileList
this.bigFile = file
}йҖҡиҝҮжҹҘзңӢд»Јз ҒпјҢеҸ‘зҺ°дёҠдј жҢүй’®пјҢжҳҜйҖҡиҝҮ.el-upload–picture-cardж ҮзӯҫиҝӣиЎҢжҺ§еҲ¶зҡ„пјҢйӮЈд№ҲжҳҜдёҚжҳҜеҸҜд»ҘеңЁз…§зүҮж•°йҮҸиҫҫеҲ°дёҠйҷҗж—¶пјҢйҖҡиҝҮdisplay: none;жқҘжҺ§еҲ¶жҳҫзӨәе’Ңйҡҗи—Ҹе‘ўпјҹзӣҙжҺҘеҜ№el-upload–picture-cardдёҚеҘҪжҺ§еҲ¶пјҢйӮЈд№Ҳе°ұйҖҡиҝҮеҲӨж–ӯж•°йҮҸпјҢеҠ дёҠеҠЁжҖҒзұ»еҗҚжқҘжҺ§еҲ¶гҖӮ
<style>
.show-upload-pic .el-upload--picture-card {
display: none;
}
</style>if (fileList.length < 5) {
this.showUpload = false;
}
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
if (this.fileList.length >= 5) {
this.showUpload = true;
} else {
this.showUpload = false;
}вҖңelementдёӯжҖҺд№ҲдҪҝз”ЁformdataиҝӣиЎҢдёҠдј ж–Ү件вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ