您好,登录后才能下订单哦!
这篇文章主要介绍“vue之“} expected“和“at-rule or selector expected“报错如何解决”,在日常操作中,相信很多人在vue之“} expected“和“at-rule or selector expected“报错如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue之“} expected“和“at-rule or selector expected“报错如何解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
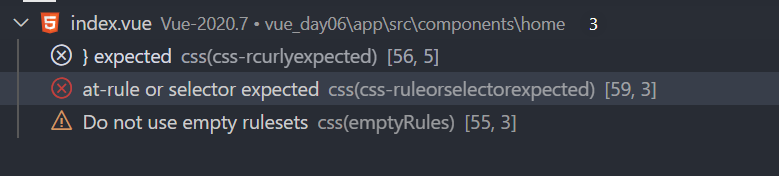
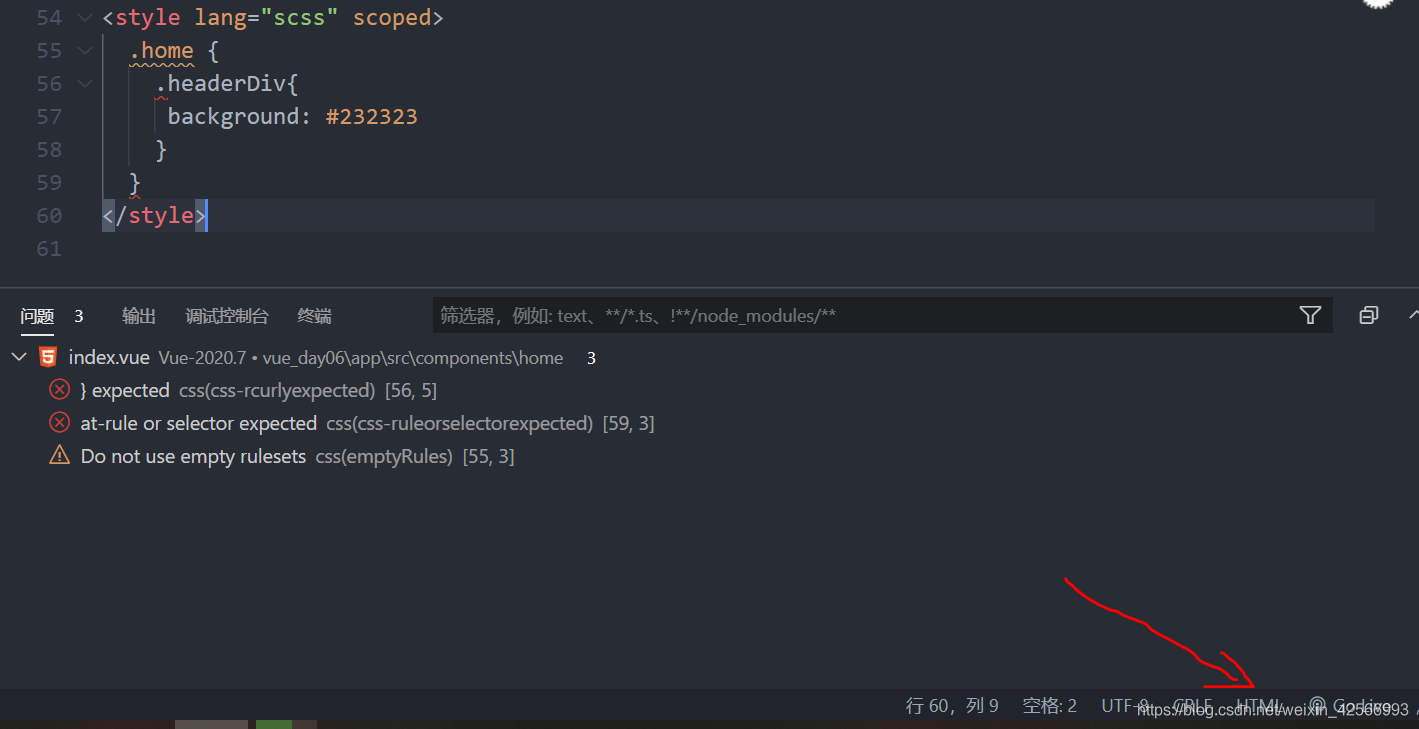
在vue中已经安装了sass,并且也在style中使用了lang="scss",但是在vscode中还是报如下错误:
} expected at-rule or selector expected

看看vscode右下角语言模式是不是Vue,如果不是,改成Vue。
如图所示:

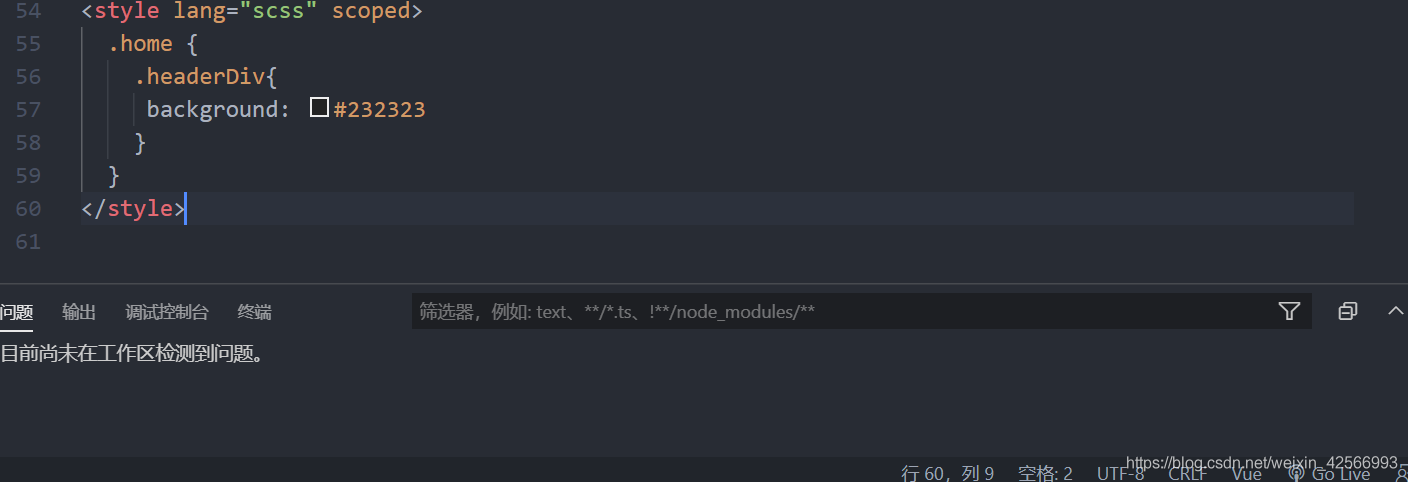
改成Vue后:

问题解决!
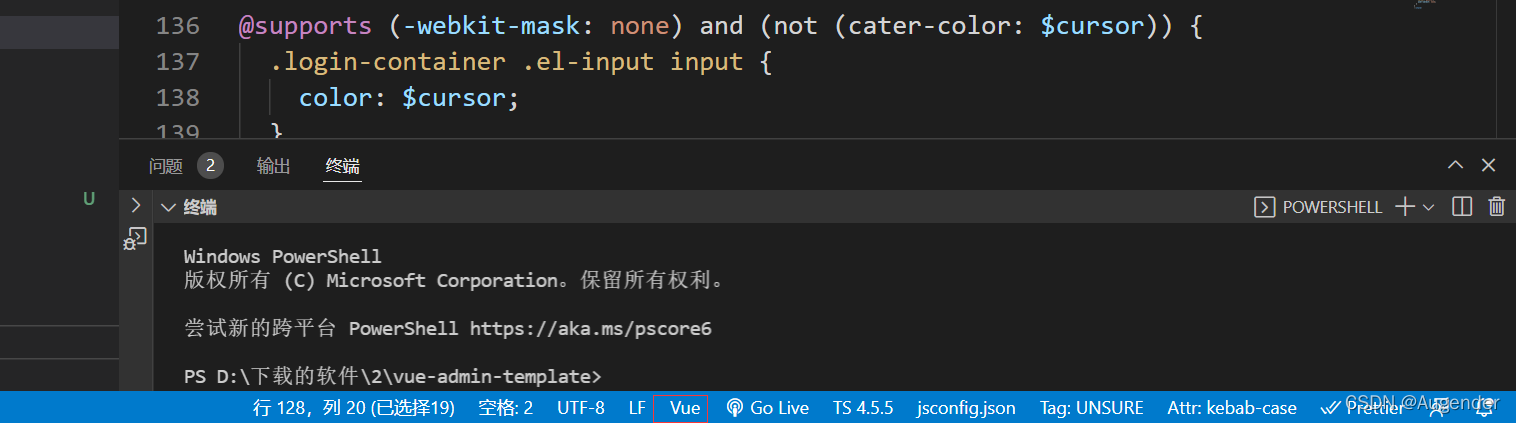
.vue文件中样式里面频频报错
解决:在vscode页面的底部栏中找到这个位置若不是vue选择成vue

到此,关于“vue之“} expected“和“at-rule or selector expected“报错如何解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。