жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңvueдёӯзҡ„process.envеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңvueдёӯзҡ„process.envеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« еҗ§гҖӮ
1гҖҒprocess
processжҳҜ nodejs дёӢзҡ„дёҖдёӘе…ЁеұҖеҸҳйҮҸпјҢе®ғеӯҳеӮЁзқҖ nodejs дёӯиҝӣзЁӢжңүе…ізҡ„дҝЎжҒҜгҖӮ
2гҖҒprocess.env
env жҳҜ environment зҡ„з®Җз§°пјҢ
process.envеұһжҖ§иҝ”еӣһдёҖдёӘеҢ…еҗ«з”ЁжҲ·зҺҜеўғзҡ„еҜ№иұЎгҖӮ
3гҖҒdotenv
Dotenv жҳҜдёҖдёӘйӣ¶дҫқиө–зҡ„жЁЎеқ—пјҢе®ғиғҪе°ҶзҺҜеўғеҸҳйҮҸдёӯзҡ„еҸҳйҮҸд»Һ .env ж–Ү件еҠ иҪҪеҲ° process.env дёӯгҖӮ
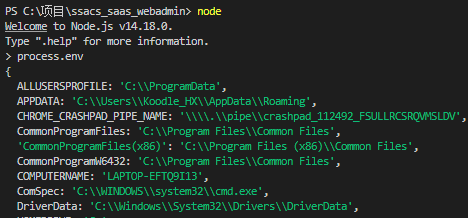
еңЁз»Ҳз«Ҝдёӯиҫ“е…Ҙnodeиҝӣе…ҘnodeзҺҜеўғеҶҚиҫ“е…Ҙprocess.envпјҢеҸҜд»Ҙжү“еҚ°еҮәдҝЎжҒҜеҰӮдёӢеӣҫпјҡ

1гҖҒе®үиЈ…
npm install dotenv
2гҖҒж №зӣ®еҪ•дёӢеҲӣе»ә .env ж–Ү件
HOST = localhost PORT = 8080
3гҖҒе…ҘеҸЈж–Ү件дёӯеј•е…Ҙ dotenv 并дҪҝз”Ё
require("dotenv").config({path: '.env'})
console.log(process.env.HOST); // localhost
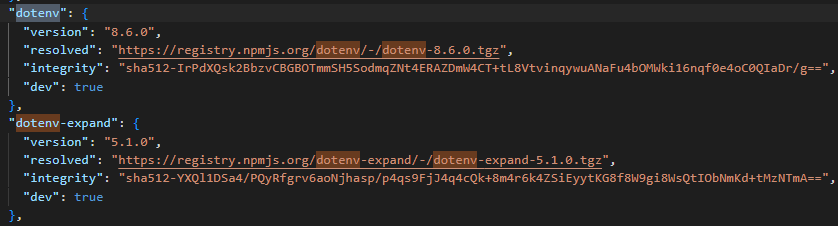
console.log(process.env.PORT); // 8080еңЁдҪҝз”Ёи„ҡжүӢжһ¶еҲӣе»әйЎ№зӣ®зҡ„ж—¶еҖҷпјҢдјҡиҮӘеҠЁе®үиЈ…dotenvпјҢеҸҜд»Ҙд»Һpackage-lock.jsonдёӯжүҫеҲ°й…ҚзҪ®

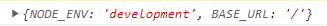
еңЁmain.jsе…ҘеҸЈж–Ү件дёӯжү“еҚ°
console.log(process.env);

еҸҜд»ҘзңӢеҮәпјҢй»ҳи®Өзҡ„жЁЎејҸжҳҜdevelopmentеҚіејҖеҸ‘жЁЎејҸгҖӮ

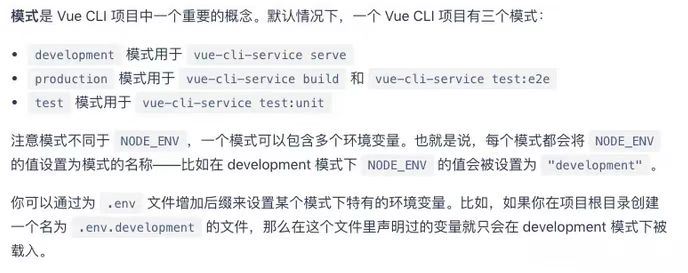
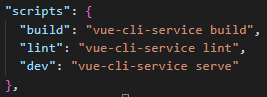
д№ҹе°ұжҳҜиҜҙпјҢеңЁVueдёӯпјҢ NODE_ENV еҸҜд»ҘйҖҡиҝҮ .env ж–Ү件жҲ–иҖ….env.[mode]ж–Ү件й…ҚзҪ®гҖӮй…ҚзҪ®иҝҮеҗҺпјҢиҝҗиЎҢ Vue CLI жҢҮд»ӨпјҲ npm run dev(serve) пјҢnpm run build пјүж—¶пјҢе°ұдјҡе°ҶиҜҘжЁЎејҸдёӢзҡ„NODE_ENVиҪҪе…Ҙе…¶дёӯдәҶгҖӮиҖҢиҝҷдәӣе‘Ҫд»ӨпјҢйғҪжңүиҮӘе·ұзҡ„й»ҳи®ӨжЁЎејҸпјҡ
npm run dev(serve) пјҢе…¶е®һжҳҜиҝҗиЎҢдәҶ vue-cli service serve пјҢй»ҳи®ӨжЁЎејҸдёә development гҖӮеҸҜд»ҘеңЁ .env.development ж–Ү件дёӢдҝ®ж”№иҜҘжЁЎејҸзҡ„ NODE_ENV гҖӮ
npm run build пјҢе…¶е®һиҝҗиЎҢдәҶ vue-cli service build пјҢй»ҳи®ӨжЁЎејҸдёә production гҖӮеҸҜд»ҘеңЁ .env.production ж–Ү件дёӢдҝ®ж”№иҜҘжЁЎејҸзҡ„ NODE_ENV гҖӮ

еңЁж №зӣ®еҪ•дёӢеҲӣе»әж–Ү件

NODE_ENV = production
жіЁж„ҸпјҡеҸӘжңү NODE_ENVпјҢBASE_URL е’Ңд»Ҙ VUE_APP_ ејҖеӨҙзҡ„еҸҳйҮҸе°ҶйҖҡиҝҮ webpack.DefinePlugin йқҷжҖҒең°еөҢе…ҘеҲ°е®ўжҲ·з«Ҝдҫ§зҡ„д»Јз ҒдёӯгҖӮиҝҷжҳҜдёәдәҶйҒҝе…Қж„ҸеӨ–е…¬ејҖжңәеҷЁдёҠеҸҜиғҪе…·жңүзӣёеҗҢеҗҚз§°зҡ„з§Ғй’ҘгҖӮ
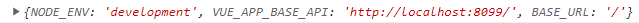
NODE_ENV = development VUE_APP_BASE_API = 'http://localhost:8099/'
еҶҚжү“еҚ° process.envзҡ„дҝЎжҒҜеҰӮдёӢпјҡ

жіЁж„Ҹпјҡ.env зҺҜеўғж–Ү件жҳҜйҖҡиҝҮиҝҗиЎҢ vue-cli-service е‘Ҫд»ӨиҪҪе…Ҙзҡ„пјҢеӣ жӯӨзҺҜеўғж–Ү件еҸ‘з”ҹеҸҳеҢ–пјҢдҪ йңҖиҰҒйҮҚеҗҜжңҚеҠЎгҖӮ
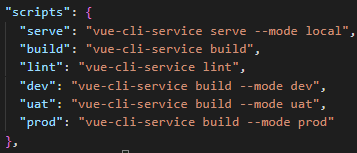
йҷӨдәҶд»ҘдёҠзҡ„дҝ®ж”№ж–№ејҸеӨ–пјҢд№ҹеҸҜд»ҘеңЁе‘Ҫд»ӨеҗҺзӣҙжҺҘдҪҝз”Ё--modeеҸӮж•°жүӢеҠЁжҢҮе®ҡжЁЎејҸгҖӮ

д»ҘдёҠе°ұжҳҜе…ідәҺвҖңvueдёӯзҡ„process.envеҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ