您好,登录后才能下订单哦!
标签控制器UITabBarController介绍
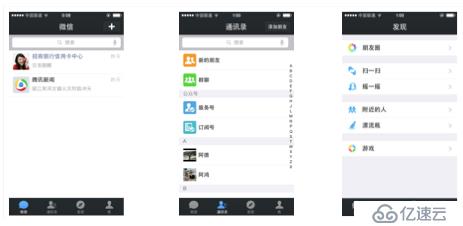
跟UINavigationController类似,UITabBarController也可以轻松地管理多个控制器,轻松完成控制器之间的切换,典型的例子就是QQ、微信等应用。

底部包含一个UITabBar标签栏,点击标签栏上的按钮实现页面的切换
代码使用UITabBarController
UITabBarController包含一个控制器数组:
@property(nonatomic, copy) NSArray *viewControllers
通过该属性设置管理的所有控制器页面,同时在标签栏上设置对应的切换按钮
如:
UITabBarController * tbc = [[UITabBarController alloct] init]; self.window.rootViewController = tbc; UIViewController * vc1 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor redColor]; UIViewController * vc2 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor yelloColor]; UIViewController * vc3 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor blueColor]; tbc.viewControllers = @[vc1, vc2, vc3];
UITabBarController包含一个标签栏UITabBar:
@property(nonatomic, readonly) UITabBar *tabBar
和导航控制器类似,标签控制器包含数据条目数组:
@property(nonatomic, copy) NSArray *items
条目为UITabBarItem
@property(nonatomic, retain) UITabBarItem *tabBarItem
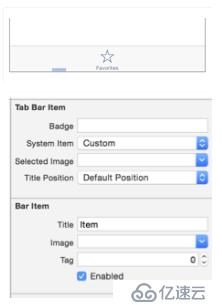
UITabBarItem的属性有:
@property(nonatomic, retain) UIImage *p_w_picpath @property(nonatomic, copy) NSString *title @property(nonatomic, retain) UIImage *selectedImage @property(nonatomic, copy) NSString *badgeValue
UIViewController的tabBarController属性能够访问所属的标签控制器:
@property(nonatomic, readonly, retain) UITabBarController *tabBarController
控制器页面的切换方式:
1)用户触摸标签栏上对应切换按钮,能够自动切换到对应的控制器页面
2)也可以通过UITabBarController的selectedIndex进行切换
@property(nonatomic) NSUInteger selectedIndex
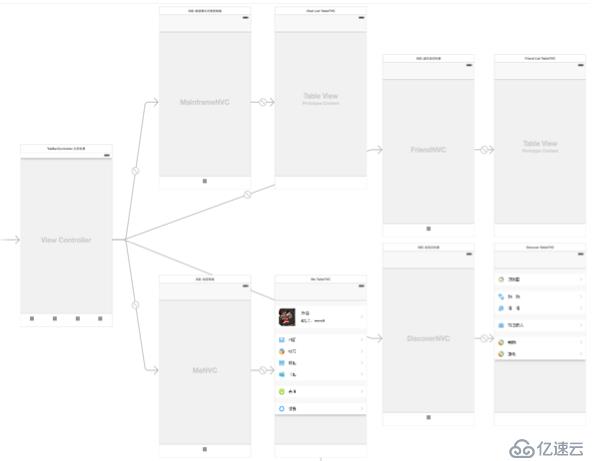
storyboard使用UITabBarController

右击UITabBarController为view controllers拖线连接多个子控制器即可。

设置后的子控制器,都有一个tabBar,可以选择自控制器中的tabBarItem进行属性设置

App主流框架说明
App的主流框架:
根控制器是UITabBarController,每个子控制器又是UINavigationController

子控制器如果是导航控制器,使用导航控制器再进行页面切换时,需要隐藏标签栏
通过UIViewController的属性设置这种行为:(目的控制器)
@property(nonatomic) BOOL hidesBottomBarWhenPushed
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。