жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢiOSйЎ№зӣ®еөҢе…ҘFlutterиҝҗиЎҢзҡ„ж–№жі•жҳҜд»Җд№Ҳзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
е‘Ҫд»ӨиЎҢ
flutter create --template module my_flutter
еҲӣе»әе®ҢжҲҗеҗҺпјҢиҜҘжЁЎеқ—е’Ңжҷ®йҖҡзҡ„FlutterйЎ№зӣ®дёҖзӣҙпјҢеҸҜд»ҘйҖҡиҝҮAndroid StudioжҲ–VSCodeжү“ејҖгҖҒејҖеҸ‘гҖҒиҝҗиЎҢпјӣ
е’Ңд№ӢеүҚйЎ№зӣ®дёҚеҗҢзҡ„iOSе’ҢAndroidйЎ№зӣ®жҳҜдёҖдёӘйҡҗи—Ҹж–Ү件пјҢ并且жҲ‘们йҖҡеёёдёҚдјҡеҚ•зӢ¬жү“ејҖе®ғ们еҶҚжқҘиҝҗиЎҢпјӣ
е®ғ们зҡ„дҪңз”ЁжҳҜе°ҶFlutter ModuleиҝӣиЎҢзј–иҜ‘пјҢд№ӢеҗҺ继жүҝеҲ°зҺ°жңүзҡ„йЎ№зӣ®дёӯ
my_flutter/ в”ңв”Җв”Җ .ios/ в”ңв”Җв”Җ .android/ в”ңв”Җв”Җ lib/ в”Ӯ в””в”Җв”Җ main.dart в”ңв”Җв”Җ test/ в””в”Җв”Җ pubspec.yaml

дё»иҰҒжҳҜйҖҡиҝҮpod иҝӣиЎҢи®ҫзҪ®пјҢд№ӢеҗҺpod install
жіЁж„Ҹmy_flutter зҡ„и·Ҝеҫ„еҜ№дёҚеҜ№
platform :ios, '12.0' # ж·»еҠ жЁЎеқ—жүҖеңЁи·Ҝеҫ„ flutter_application_path = '../my_flutter' load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb') target 'FlutterHybridDemo' do # Comment the next line if you don't want to use dynamic frameworks use_frameworks! # е®үиЈ…FlutterжЁЎеқ— install_all_flutter_pods(flutter_application_path) # Pods for FlutterHybridDemo end post_install do |installer| flutter_post_install(installer) if defined?(flutter_post_install) end
дёәдәҶеңЁж—ўжңүзҡ„iOSеә”з”Ёдёӯеұ•зӨәFlutterйЎөйқўпјҢйңҖиҰҒеҗҜеҠЁ Flutter Engineе’Ң FlutterViewController
AppDelegate дёӯи®ҫзҪ®д»Јз Ғ
import UIKit
import FlutterPluginRegistrant
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
// 1.еҲӣе»әдёҖдёӘFlutterEngineеҜ№иұЎ
lazy var flutterEngine = FlutterEngine(name:"my flutter engine")
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// 2 еҗҜеҠЁ
flutterEngine.run()
return true
}еңЁViewControlelr и®ҫзҪ®зҡ„д»Јз Ғ
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let btn = UIButton(type: UIButton.ButtonType.custom)
btn.setTitle("еҠ иҪҪflutter", for: UIControl.State.normal)
btn.frame = CGRect(x: 50, y: 50, width: 200, height: 50)
btn.backgroundColor = UIColor.blue
btn.addTarget(self, action: #selector(showFlutter), for: UIControl.Event.touchUpInside)
view.addSubview(btn)
}
@objc func showFlutter(){
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterController = FlutterViewController(engine:flutterEngine, nibName: nil, bundle: nil)
present(flutterController, animated: true)
}
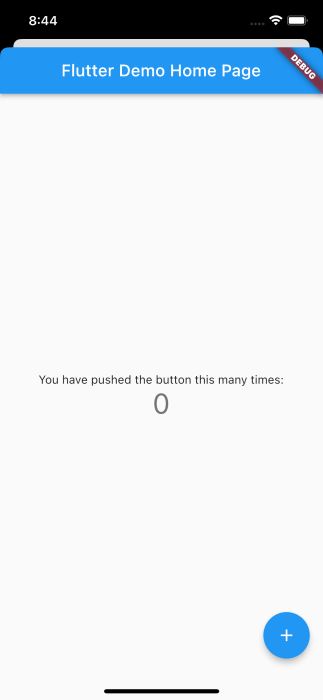
}жҳҫзӨәзҡ„з»“жһң йЎәеҲ©еҠ иҪҪеҮәflutter зҡ„йЎөйқў

д»ҘдёҠе°ұжҳҜвҖңiOSйЎ№зӣ®еөҢе…ҘFlutterиҝҗиЎҢзҡ„ж–№жі•жҳҜд»Җд№ҲвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ