您好,登录后才能下订单哦!
这篇文章主要讲解了“module.exports和exports怎么正确使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“module.exports和exports怎么正确使用”吧!
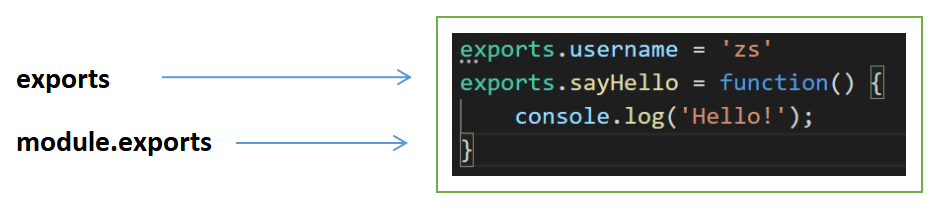
exports.username = 'zs'
exports.sayHello = function() {
console.log('Hello!');
}
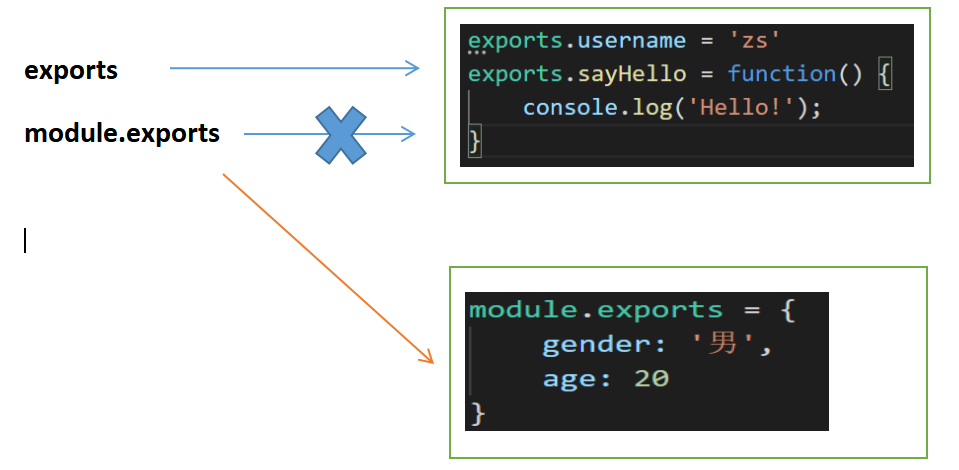
module.exports = {
gender: '男',
age: 20
}

因为默认情况下,exports 和 module.exports 指向同一个对象,二者开始都是指向一个空对象,当export指向新对象username="zs"后,此时二者都指向这 个对象,但是执行后面代码则是在内存中新开辟一个空间存储新对象 {gender:“男”,age:20} ,且把这个新对象的引用交给了module.exports,则module.exports就指向新的对象,不指向之前的对象了
所以这时候,如果使用require()模块,得到的就是module.exports此时指向的对象
注意:此处的module.exports已经被重新定义!require()得到的是重新定义之后的导出对象!
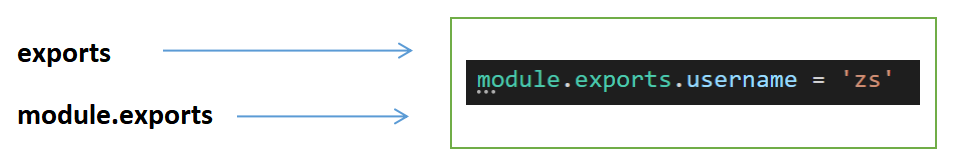
module.exports.username = 'zs'
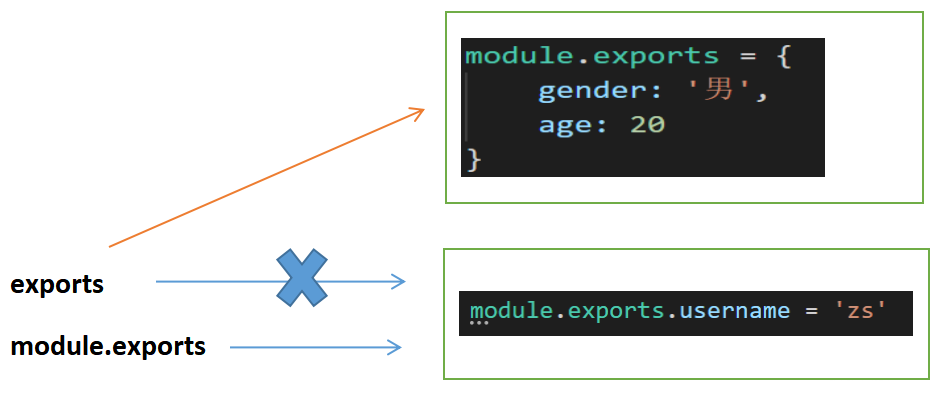
exports = {
gender:'男',
age:22
}

exports 和 module.exports 开始指向一个空对象,当module.export指向新对象username="zs"后,此时二者都指向这个对象,但是执行后面代码则是在内存 中新开辟一个空间存储新对象 {gender:“男”,age:20} ,且把这个新对象的引用交给了exports,但是module.exports指向对象 没有变,还是指向之前的对象
所以使用require()模块时,module.exports指向的对象还是原来的对象
注意:优先级还是module.exports的最高!!require()优先引用的还是module.exports所导出的对象!
exports.username = 'zs' module.exports.gender = '男'


二者开始指向空对象,第一 行代码通过exports引用关系挂载了一个name属性,第二行又通过module.exports引用关系挂载了一个属性age 这里不存在新对象 都是挂载属性 这些属性都被放在了开始二者指向的对象中,最终两个属性都在此对象中
此时使用require()模块时,module.exports指向的对象没有变 ,但是此时指向对象上有两个属性
注意:这里的module.exports.gender = '男' 是在module.exports导出对象的基础上再次增加的属性,module.exports所指向的地址并没有改变!
exports = {
uesrname: 'zs',
gender: '男'
}
module.exports = exports
module.exports.age = 22

同理二者开始指向同一空对象,执行代码,在内存中定义了一个新对象,且把新对象挂载在exports上,此时exports就不指向之前的空对象 而指向新定义的对象,module.exports=exports这行代码把export的引用关系通过等号赋值给了module.exports,则module.exports也不指向之前的空对象了,也指向新对象了,最后给module.exports指向的新对象又继续挂载了一个age属性
此时使用require()模块时 ,module.exports指向的对象没有变,但是此时指向对象上有两个属性
谨记,使用require()模块时,得到的永远都是module.exports指向的对象
所以,为了防止这种混乱,以后在一个模块中,不 要同时使用exports和module.exports
感谢各位的阅读,以上就是“module.exports和exports怎么正确使用”的内容了,经过本文的学习后,相信大家对module.exports和exports怎么正确使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。