您好,登录后才能下订单哦!
这篇文章主要讲解了“vue-cli3脚手架如何安装”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue-cli3脚手架如何安装”吧!
1.vue脚手架的使用需要node.js支持,所以需要下载安装node.js ,可以到node.js官网下载node.js https://nodejs.org/zh-cn/,可以根据个人需要下载版本,推荐多数用户使用(LTS)
2.安装很简单,一串点点点下一步就完事了,安装路径根据自己爱喜好来设置
3.安装完成后 win+R 输入cmd 查看安装版本

4.npm 安装第三方包时速度过慢问题 npm config set registry=http://registry.npm.taobao.org/
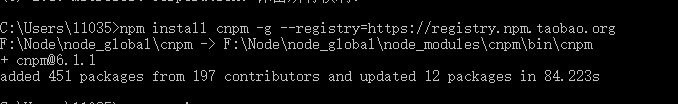
网上也看也有推荐使用安装 cnmp npm install cnpm-g--registry=https://registry.npm.taobao.org 根据个人喜好选择吧,第二种安装成功率高,第二种就是把npm 替换成 cnpm使用

5 全局安装 vue-cli ,在命令提示窗口执行:npm install -g @vue/cli 或者第二种 cnpm install -g @vue/cli


到这里就恭喜你安装成功了
6 vue -V 查看版本

7 现在开始通过脚手架创建项目,我把项目创建在E盘的test文件夹下,这里可以根据个人喜好存放位置,首先通过dos命令定位到该文件夹下

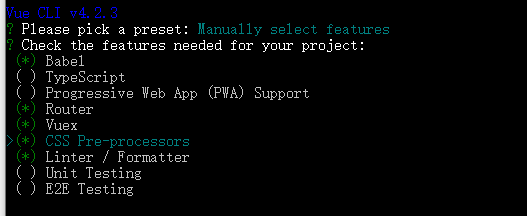
8 然后创建项目,vue create myvue 回车创建项目 myvue是项目名称,可以自定义项目名字,然后开始进入一系列问答环节 ,default是默认配置,下面是手动选择配置我选择第二种,向下的箭头选中(上下箭头切换)回车

9 babel:转换es6语法的这个必须要,typescript暂时没涉及到,router管理路由的也选上,vuex状态管理就看自己需不需要用,css pre样式预处理器这个也加上,linter/Formatter统一代码风格,最后2个分别是单元测试和端对端测试,一般不会用到

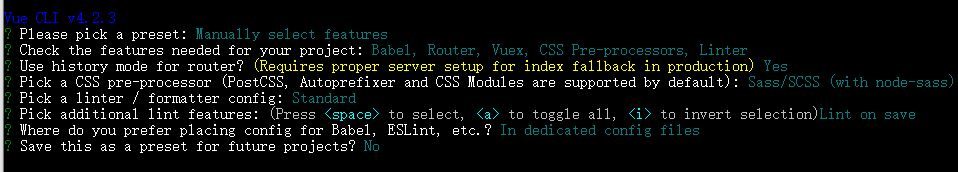
10接着问答题来了:你的路由使用历史模式吗? 路由模式分为Hash模式 History(历史)模式 Abstract模式 三种 hash模式最明显的特点就是url上会带有#号, History历史模式的url就跟正常的访问地址一样,此处我选择yes,
10.1下一步选择css预处理器 我选的 sass/scsss
10.2选择哪个自动化代码格式化检测 (语法检测工具)就是可以检测出你代码中潜在的问题,保证写出的代码语法正确,风格统一。
ESLint with error prevention only(只检测错误) ESLint + Airbnb config 独角兽公司的Airbnb,有人评价说“这是一份最合理的javascript的编码规范”它几乎涵盖了js的各个方面
ESLint + Standard config standardjs是一份强大的js编码规范,自带linter和自动代码纠正,没有配置,自动格式化代码,可在编码早起发现规范问题和低级错误
ESLint + Prettier Prettier 作为代码格式化工具,能够统一整个团队的代码风格 我选的ESLint + Standard config
10.3选择语法检查方式 Lint on save (保存就检测) Lint and fex on commit ( 用户提交文件到git的时候检测 )我选的Lint on save
10.4就是问你babel,postcss,eslint这些配置文件放哪?// in dedicated config files(在专用配置文件中,就是单独管理) in package.json(放在package.json里)我选的in dedicated config files
10.5是否将以上这些保存为未来项目的预配置? //如果你选择y那么下次搭建项目是就会出现你这一次配置的选项。 我选择n

11安装成功



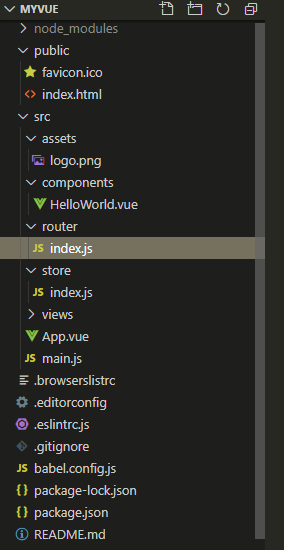
项目目录结构

感谢各位的阅读,以上就是“vue-cli3脚手架如何安装”的内容了,经过本文的学习后,相信大家对vue-cli3脚手架如何安装这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。