您好,登录后才能下订单哦!
UIView
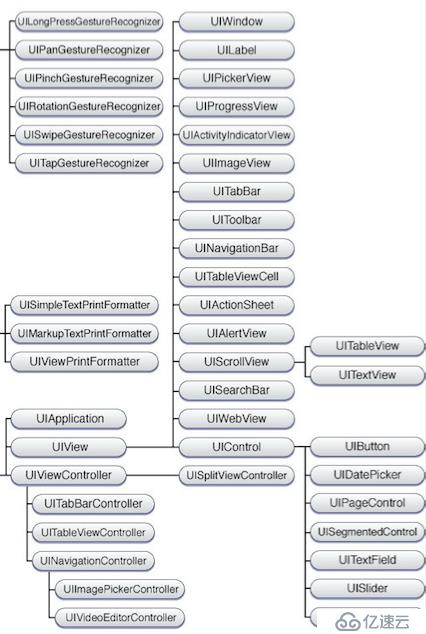
视图,就是承载各种控件的一个容器,很多的控件都继承于UIView,如下图:

也就是说只要继承UIView的控件,那么就相应的继承了UIView的各种属性,所以可以说UIView是视图控件之父吧,
属性
1.frame//视图的大小,和起始位置,是CGRect类型的,如果要创建位置和大小的话需要使用
CGRectMake(x,y,宽,高).
2.center,//中心点,这个也是比较常用的,主要用在对齐或者旋转的时候来固定控件的位置,是
CGPoint类型的包含一对x,y,即中心点的坐标。
3.bounds,//和frame差不多也是包含大小和位置,也是CGRect类型的,只不过他和frame的区别就是frame的起始位置是相对于父控件的,但是bounds则是相对于本视图内部的。
4.transform//主要就是用来旋转和缩放的
5.backgroundColor//顾名思义,就是背景颜色
6.tag//标签,当作区分不同控件的一个属性吧,当有很多的控件,那么就可以根据tag的不同,来区分不同的控件
7.hidden//是否隐藏,BOOL值,YES的话就隐藏了(隐藏就基本上相当于禁用了),NO的话你懂的
8.alpha//透明度,当值为1时全透明,当值为0时不透明
9.userInteractionEnabled//能否和用户交互,YES代表可以和用户交互,NO不可以和用户交互
10.superview//此视图的父视图
11.superview//此视图的子视图
12.superviews//此视图的所有子视图,是一个可变数组,可以根据tag值来区分不同的视图
方法
13.addSubview//再此控件上添加子视图
14.removeFromSuperview//删除子视图
15.viewWithTag//根据控件的tag值找到对应控件
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。