您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
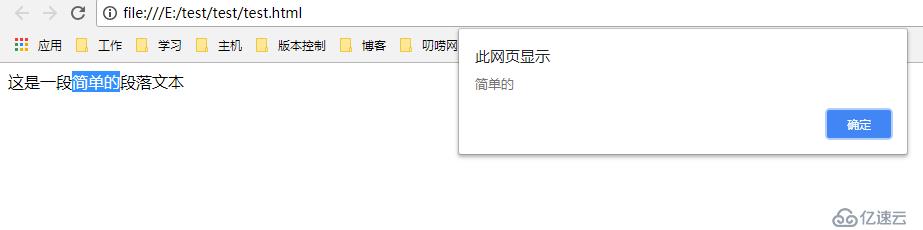
<p>
这是一段简单的段落文本
</p>
<script>
function getWord(){
var word = window.getSelection?
window.getSelection():
document.selection.createRange().text
alert( word )
}
document.body.addEventListener("click", getWord, false)
</script>b. 效果:
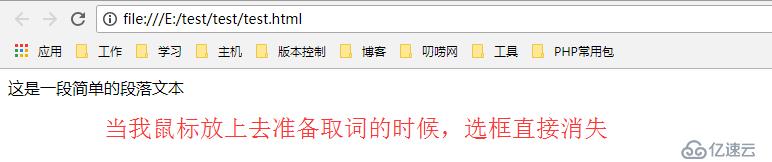
<p>
这是一段简单的段落文本
</p>
<script>
function removeWord(){
window.getSelection?
window.getSelection().removeAllRanges():
document.selection.empty()
}
document.body.addEventListener("click", removeWord, false)
</script>b. 效果:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。