您好,登录后才能下订单哦!
本文在上一篇(https://blog.51cto.com/zhuxianzhong/2144064)的基础上重点关注redux-devtools-extension这款调试工具的使用。
另外,撰写本文的原因其一是,redux-form库官方提供的一系列示例中,在创建store时(即在store.js)中都使用了如下创建方式: const reducer = combineReducers({
form: reduxFormReducer, // mounted under "form"
});
const store = (window.devToolsExtension
? window.devToolsExtension()(createStore)
: createStore)(reducer);
export default store; 为什么在一般的redux教程中都使用如下写法:
const store=createStore(rootReducer);
而上面却使用另外一种形式?window何以有devToolsExtension这个属性?基于这些原因,在我打算总结的这个系列短文中干脆也顺便分析一个这个问题。
在阅读本文前,请注意区别两个不同的框架:redux-devtools和redux-devtools-extension。
其中,redux-devtools(https://www.npmjs.com/package/redux-devtools)使用了侵入式技术,是你的集成开发环境下开发React-Redux应用的一个强大的开发工具。这个东西能够使用monitor技术实时监听您的Store中的数据情况。在应用前,需要专门安装此模块。
不过,如果你不想安装上述模块从而不致于其侵入你的项目之中,那么,Redux DevTools Extension是一个很好的替代选择。这是一个浏览器插件,它支持Chrome,Firefox以及360浏览器等,它提供了大部分常用的监听器用于配置你的项目,不需要安装任何模块(其实其提供了安装选项),配置也很简单。
本文专注于介绍redux-devtools-extension。
【注意】当前版本中(Version 2.7+),window.devToolsExtension被重命名为window.REDUX_DEVTOOLS_EXTENSION
或
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__
。
也就是说,上面redux-form官方提供的代码中都使用了较早版本的redux-devtools-extension。
但是,在以后的React-Redux项目中不再建议使用window.devToolsExtension方式了。
有关安装redux-devtools-extension插件,针对不同的浏览器,官方提供了多种安装方案(https://github.com/zalmoxisus/redux-devtools-extension)。
由于我使用的是Google Chrome浏览器,所以选择从Chrome网上应用店中安装插件的方式,商店地址是:https://chrome.google.com/webstore/category/extensions。进入后,在左上角的搜索框内输入redux-devtools-extension后便可很容易地搜索到此插件。
在Redux应用中的最基本的使用方式如下面代码所示:
const store = createStore(
reducer, /* preloadedState, */
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);在此,第二个参数preloadedState是可选的,用于设置 state 初始状态,一般是省略掉的。第三个参数以增强器(enhancer),也称为第三方中间件(这种称呼更合适一些吧),的方式出现。注意,这种书写要求Redux版本在3.1.0或者以上才行。
有关此插件的更复杂的应用形式,还是请参考文后提供的官方网址吧。
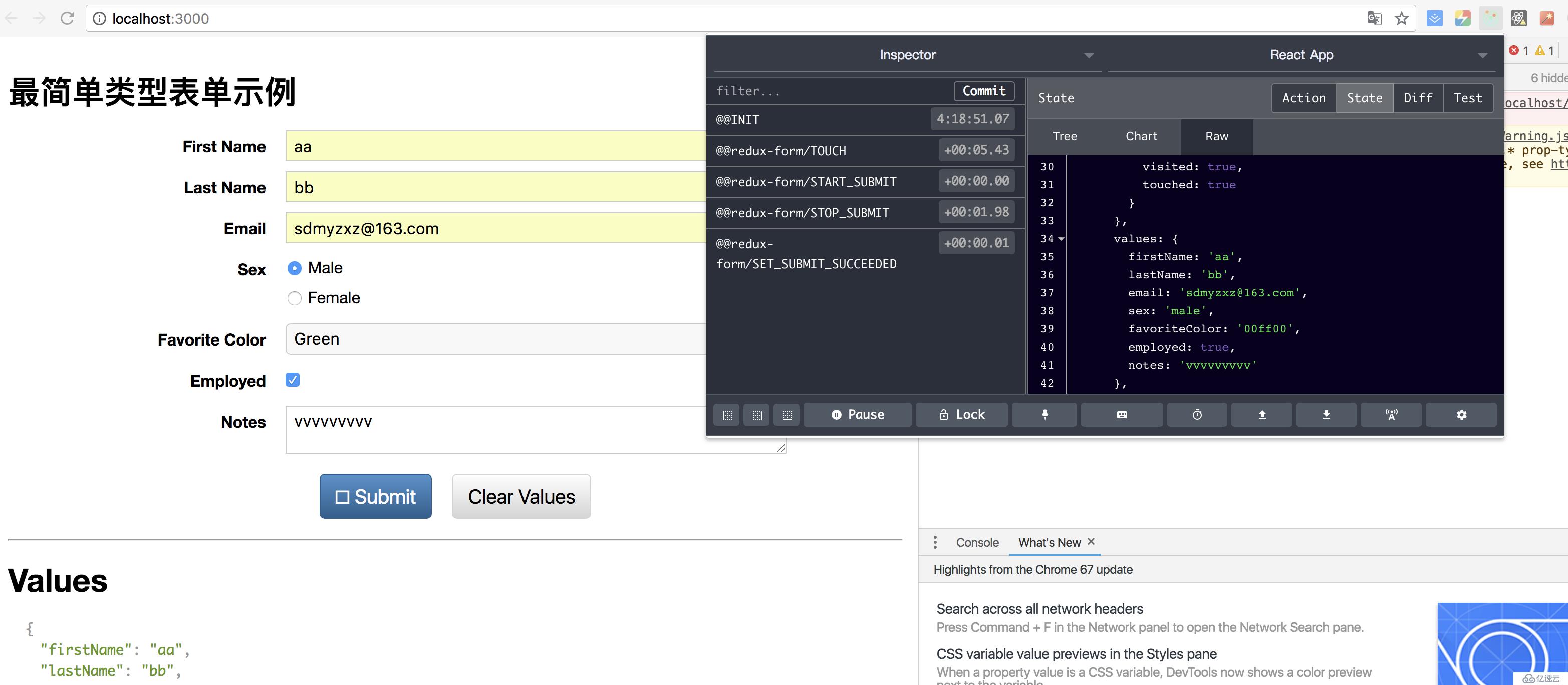
在webstorm中通过内置终端Terminal运行npm start启动redux-form第一个示例应用。启动后,切换到Google Chrome浏览器并打开右上角的插件图标,然后在左边的表单中操作,并观察在随后弹出的右边调试窗中的信息,请参考下图:

因为是初步尝试使用,所以没有对于这个调试窗口中信息作全面分析,请原谅。但是,从上图可以推知,这种针对store中信息的变化(随着表单中的不断操作)的调试是非常有亲和力的。这从github上至今高达6783星(对于像React这种颇具挑战性的技术栈选择者来说,这已经是一个相当高的星数了)的关注度也充分认证了这一点。
1.https://www.npmjs.com/package/redux-devtools
2.https://blog.csdn.net/achenyuan/article/details/80884895
3.https://github.com/zalmoxisus/redux-devtools-extension
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。